
Наиболее популярные браузеры - Сафари, FireFox, Google Chrom, Internet Explorer, Opera.
Общая архитектура всех современных популярных браузеров однотипна: она состоит из нескольких независимых компонентов (систем, модулей). Между собой компоненты взаимодействуют посредством специальных интерфейсов.
Блочная организация структуры браузера имеет ряд достоинств:

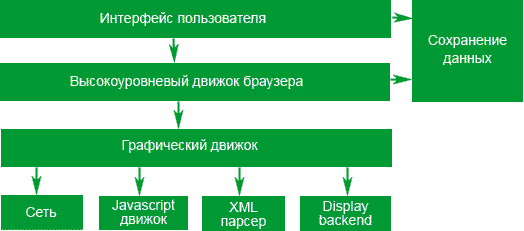
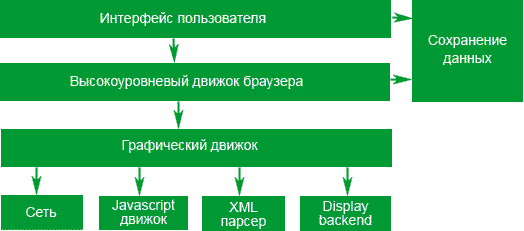
Это упрощенная блок-схема браузера. На самом деле компонентов гораздо больше: это встроенные плагины, мультимедиа, модуль для работы с почтой, help и многое другое. Но все это мало интересно front-end разработчику. Однако, для понимания работы браузера наиболее интересно его ядро.
Каждая составная часть этой архитектуры находится на своем уровне и может взаимодействовать только с непосредственно связанным компонентом по иерархии. Потому архитектуру браузеров еще называют многоуровневой. Несложно подсчитать, что таких независимых компонентов у браузера восемь. Рассмотри их детальней.
Интерфейс пользователя представляет собой буфер между пользователем и сердцем браузера - его движком. Именно ему приходится принимать все мыслимые и немыслимые пожелания от пользователя и обрабатывать его действия.
Интерфейс пользователя обеспечивает стандартный набор функций (ввод информации, печать, визуализацию процесса загрузки данных, панели инструментов и настроек), - в общем все то, что пользователь ждет от обычного ПО.
В некоторых источниках этот уровень называют движком браузера (browser engine). Но многие привыкли называть движком браузера, модуль, отвечающий за рендеринг страницы. А это, что на самом деле является графическим движком. Поэтому, для исключения путаницы, будем называть этот движок браузера - высокоуровневым движком.
Этот модуль отвечает за высокоуровневые действия браузера: начало загрузки страниц, их обновление, переходы вперед/назад, работа с закладками, историей и настройками браузера. Эти настройки влияют на работу графического движка. Например, ярким примером будет отключение стилей или javascript, выбор кодировки, масштаб и т.п.
Дополнительной задачей этого движка является информирование пользователя о текущей сессии браузера: ход загрузки документа, оповещение об ошибках javascript.
Это и есть самая главная часть любого веб браузера, - его мотор (engine). Графический движок отображает на экране содержимое запрашиваемого ресурса.
Именно эта часть браузера анализирует полученный HTML или XML, при этом учитывает влияние CSS и Javascript, а так же других объектов, расположенных на веб странице (например, изображения или flash). На основе всех этих данных, движок создает макет (разметку) страницы, который видит пользователь на экране.
Ключевыми компонентами графического движка являются HTML и CSS парсеры - сложные программные комплексы, поскольку они позволяет графическому движку отобразить документ даже при наличии ошибок в HTML и CSS.
Самые распространенные движки браузеров на сегодня:
Некоторые из этих движков совмещают в себе графический и высокоуровневый движки.
Этот компонент предоставляет функциональные возможности для получения и обработки URL-адресов, используя общие протоколы Интернет HTTP и FTP. Управляет всеми аспектами связи через Интернет и безопасности. Именно этот компонент осуществляет кэширование полученных данных для минимизации сетевого трафика.
Отвечает за выполнение кода Javascript, то есть является интерпретатором языка Javascript. Результаты выполнения передается графическому движку для отображения содержимого документа.
Используется для разбора HTML-XML-документов.
В последних версиях движков похоже на то, что XML парсер перебрался в ядро графического движка. Связано с тем, что то же SVG и MathML уже могут быть непосредственно встроены в HTML документ (спецификация HTML5).
Тесно связан с операционной системой. Обеспечивает отображение примитивной графики (стандартные скролбары, элементы форм, оформление окон), которые зависят от операционной системы.
Отвечает за сохранение данных пользователя такие как закладки, настройки, пароли, а также сохранение получаемых данных в кэше браузера для уменьшения трафика идентичных элементов web-страниц и просмотра их в режиме "off-line". Для этого типичным является использование движков монопольных СУБД, таких, как SQLite.
|
|