
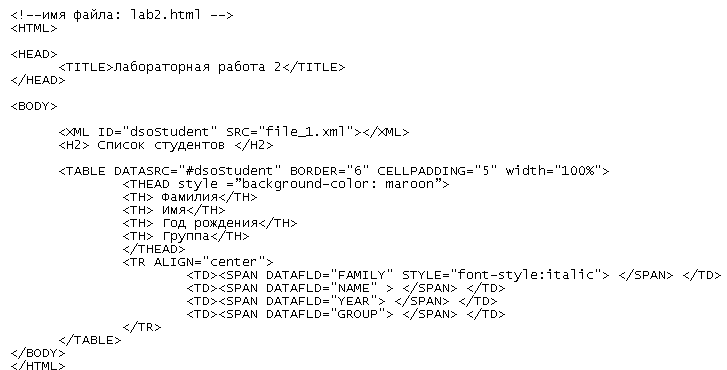
в текстовом редакторе Notepadсоздайте новый файлlab2.html:

сохраните файл в той папке, где находится file_1.xmlи откройте в браузереInternetExplorer5;
объясните значение каждого элемента и атрибута.
Создайте новый файл lab2_str.html, в котором реализовать постраничный вывод записей документаfile_1.xml:
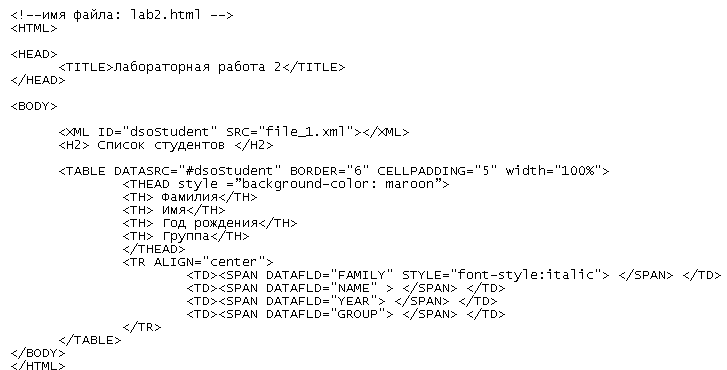
добавьте элементу TABLEатрибутID, присвоив ему уникальное значение, и атрибут DATAPAGESIZE, присвоив ему значение 2:
![]()
в верхнюю часть страницы добавьте четыре элемента BUTTON, с атрибутомONCLICK, значение которого для каждой кнопки определяется одним из методов элементаTABLE:
![]()
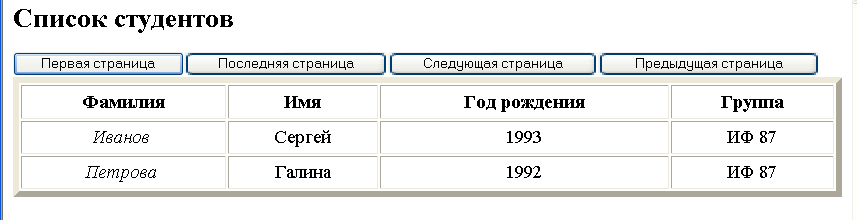
созданный документ должен выглядеть в InternetExplorer5 следующим образом.

Щелчок мышью на кнопке <Следующая страница> должен приводить к отображению следующих двух записей. Аналогично должно соответствовать подписи действие при щелчке мыши по трем другим кнопкам.
Используя варианты предметных областей, создайте XML-документ, содержащий не менее 15 записей. Используя сцепление HTML-элемента TABLE с данными документа XML, реализуйте постраничный вывод записей в браузере (по пять записей на одной странице) и кнопки постраничного перехода.
Варианты предметных областей создаваемых XML-документов:
|
вариант 1: |
библиографическое описание списка литературы |
|
вариант 2: |
описание фильмов видеотеки |
|
вариант 3: |
список сотрудников организации |
|
вариант 4: |
список моделей мобильных телефонов |
|
вариант 5: |
список студентов факультета |
|
вариант 6: |
список изучаемых дисциплин |
Лабораторная работа 2.
Отображение XML-документов
с использованием связывания данных.
1
Вопросы и задания к лабораторно работе № 2 1
Методический материал к лабораторно работе № 2. 2
1.Отображение XML-документов с использованием связывания данных. 2
2.Использование табличного сцепления данных 4
3.Использование постраничного отображения 5
При связывании данных соединяют XML-документ сHTML-страницей, а затем встраивают стандартныеHTML-элементы, такие какSPANилиTABLE, в отдельныеXML-элементы.HTML-элементы затем автоматически отображают содержимоеXML-элементов, в которые они встроены.
При этом Internet Explorer создаёт программный объект, называемый "Объект исходных данных" (Data Source Object, DSO). Объект DSO хранит данные XML и обеспечивает доступ к ним. DSO позволяет осуществлять доступ и манипулирование XML-данными посредством ряда методов, свойств и событий. Internet Explorer берет на себя большую часть работы; не нужно писать сценарии или вызывать методы (функции). Можно использовать одну таблицу HTML для отображения XML-документа, структурированного как набор записей, или можно использовать вложенные HTML-таблицы для отображения XML-документа, содержащего иерархический набор записей (более сложную структуру записей).
Два основные этапа связывания данных.
Установить связь XML-документ сHTML-страницей, на которой необходимо отобразить данныеXML.
<XML ID="dsoStudent" SRC="file_1.xml"></XML>,
где атрибут ID - это уникальный идентификатор, который используется для доступа к XML-документу сHTML-страницы
Сцепить HTML-элементы сXML-элементами. КогдаHTML-элемент сцепляется сXML-элементом,HTML-элемент автоматически отображает содержимоеXML-элемента.
1. Для установки связи XML-документа с HTML-страницей можно использовать две формы записи наHTML-страницу:
Поместить весь текст XML-документа между начальным и конечным тегамиXMLдокументаHTML
<HTML>
<HEAD>
<TITLE>Лабораторная работа </TITLE>
</HEAD>
<BODY>
<XML ID="dsoStudent">
<?xml version="1.0" encoding="windows-1251"?>
<STUDENT>
<FAMILY>Иванов</FAMILY>
<NAME>Сергей </NAME>
<YEAR>1993</YEAR>
<GROUP>ИФ 87</GROUP>
</STUDENT>
</XML>
<!-Другие элементы HTML -->
</BODY>
</HTML>
На странице HTML создать пустой HTML-элемент с именем XML. URL адрес XML-документа представлен значением атрибута XML тега. В качестве значения атрибута SRC может выступать как полный, так и относительный URL адрес XML-документа
Пример фрагмента данных на HTML- странице:
<HTML>
<HEAD>
<TITLE>Лабораторная работа </TITLE>
</HEAD>
<BODY>
<XML ID="dsoStudent" SRC= "file_1.xml">
</XML>
<!-Другие элементы HTML-->
</BODY>
</HTML>
Текст XML-документа должен содержаться в отдельном файле file_1.xml:
<?xml version="1.0" encoding="windows-1251"?>
<STUDENT>
<FAMILY>Иванов</FAMILY>
<NAME>Сергей </NAME>
<YEAR>1993</YEAR>
<GROUP>ИФ 87</GROUP>
</STUDENT>
В подавляющем большинстве случаев используется вторая форма, так как она больше соответствует основам философии XML, согласно которой собственно данные (XML-документ) хранятся отдельно от информации по их форматированию и обработке (таблицы стилей или, в данном случае, HTML-страницы).
Вторая форма облегчает работу с XML-документом, особенно если один документ отображается на нескольких различных HTML-страницах.
2. Сцепление HTML-элементов с XML-элементами можно осуществить двумя способами:
табличное сцепление- сцеплениеHTML-элементаTABLEс даннымиXML, так чтобы в таблице автоматически отображался весь набор записей, принадлежащихXML;
сцепление по отдельным записям- сцепление на табличных элементовHTMLсXML-элементами, так что за один раз отображается только одна запись.
Самый простой способ отобразить XML-документ, который состоит из группы записей (file_1.xml, лабораторная работа_1), - это сцепить HTML-элемент TABLE с данными XML таким образом, чтобы в таблице автоматически отображались сразу все записи (или одна страница записей за раз, если установить режим постраничного отображения).
Можно использовать один HTML-элементTABLEдля отображенияXML-документа, составленного по следующим правилам:
корневой элемент содержит множество элементов типа запись;
каждый элемент типа запись содержит одинаковый набор элементов типа полей;
каждый элемент типа поле содержит только символьные данные.
В созданном в лабораторной работе № 1 документе file_1.xmlкорневой элементFILE_1 содержит набор из четырех элементов-записей (элементыSTUDENT), и каждый из элементов-записей имеет одинаковый набор элементов-полей, которые содержат только символьные данные (FAMILY,NAME,YEAR,GROUP).
Сцепление элемента TABLE с данными XML требует следующего синтаксиса:
<TABLE datasrc="#[ссылка]">
<TR>
<TD> <SPAN datafld = "имя элемента"/></SPAN></TD>
: инструкции для каждого поля :
</TR>
</TABLE>
Элемент TABLE страницы сцеплен со всем XML-документом путем присвоения атрибуту DATASRCэлемента идентификатора (ID) фрагмента данных, предваренного символом #:
<TABLE DATASRC="#dsoStudent" BORDER="6" CELLPADDING="5" width="100%">
Таблица определена с одной строкой (элемент TR). Каждая ячейка в этой строке (т.е. каждый элементTD) состоит из элементаSPAN, который сцеплен с одним из полейXML-документа таким образом, что этот элемент отображает содержимое поля.
Так как элемент TDне является связываемымHTML- элементом, то он не может быть непосредственно сцеплен с полямиXML, поэтому необходимо использовать элементSPAN в качестве контейнера для данныхXML. Атрибутdatafldэтого элемента, задает конкретное поле, которое должно связываться. Например,для связывания элемента SPAN с элементомFAMILYиз документаfile_1.xmlможно использовать следующую строку:
<TD> < SPAN DATAFLD = "FAMILY" > </SPAN> <TD>
Не смотря на то, что в элементе TABLEопределена только одна строка, когда браузер отображает таблицу, он повторяет строковый элемент для каждой записи вXML- документе.
Для обеспечения заголовков всех столбцов таблицы можно использовать раздел стандартного заголовка:
<THEAD style="background-color:aqua">
<TH> Фамилия </TH>
: инструкции для каждого заголовка:
</THEAD>
Если XML-документ содержит много записей, можно использовать постраничный вывод группы записей за один раз вместо отображения всех записей одновременно в огромной таблице. Для активизации постраничного отображения в обычной связанной таблице выполняются следующие действия.
Для сцепленного элемента TABLE добавляется атрибут DATAPAGESIZE, значение которого равное максимальному числу записей, отображаемых за раз. Каждая страница записей будет содержать заданное число записей;
Для сцепленного элемента TABLE добавляется атрибут ID и присвоить ему уникальный идентификатор;
Для перемещения между записями таблицы вызывать методы элемента TABLE, с использованием его значения его уникального идентификатора в качестве объекта, вызывающего метод.
Использование методов элемента TABLE
|
Отображает первую страниц записей |
ID_таблицы.firstPage () |
|
Отображает предыдущую страницу записей |
ID_таблицы.previousPage() |
|
Отображает следующую страницу записей |
ID_таблицы.nextPage() |
|
Отображает последнюю страницу записей |
ID_таблицы.lastPage() |
В простейшем случае обращения к методам элемента TABLE заключается в присвоении метода атрибуту ONCLICKHTML-элементаBUTTON
|
|