
С помощью Microsoft Visio 2002 вы можете публиковать ваши чертежи и диаграммы в Internet или в Intranet. Microsoft Visio 2002 автоматически добавляет коды HTML, необходимые для изображения чертежа в Web-броузере, поэтому вам лишь остается убедиться в том, что чертеж выглядит, как нужно.
Вы можете снабдить ваш чертеж так называемой «пусковой точкой» для тех пользователей, которые захотят получить более подробную информацию относительно вашей публикации. Для этого вам необходимо дополнить образы гиперссылками. Когда пользователи щелкнут мышью на «горячем» образе, программа перенесет их на соответствующую страницу.
В Microsoft Visio 2002 web-страницы можно создавать несколькими способами — с нуля или на основе существующего шаблона. В последнем случае, впрочем как и в первом, у вас могут быть проблемы при тестировании созданного документа, так как сгенерированным ссылкам свойственно ошибаться. В случае, если вы начинаете с нуля, то вы должны ввести или импортировать текст в документ Microsoft Visio 2002. Затем все это хозяйство отправляется к вашему поставщику Internet на его винчестер.
В Microsoft Visio 2002 под гипертекстовым документом понимают документ, содержащий так называемые ссылки на другой документ. Реализовано все это через протокол передачи гипертекста HTTP (HyperText Transfer Protocol).
В самой Internet информация в документах Web может быть найдена по так называемым ключевым словам. Это означает, что каждый обозреватель Web содержит определенные ссылки, через которые образуются так называемые гиперсвязи, позволяющие миллионам пользователей Internet вести поиск информации по всему миру.
Гипертекстовые документы создаются на базе языка HTML (HyperText Markup Language). Этот язык весьма прост, управляющие коды его, которые, собственно, и компилируются обозревателем для отображения на экране, состоят из текста ASCII. Ссылки, списки, заголовки, картинки и формы называются элементами языка HTML.
Универсальный локатор ресурса
Web может открывать доступ к другим ресурсам Internet, к примеру к электронной почте, FTP, Gopher, WAIS или конференциям Usenet. Одно из таких средств серфинга по Web обеспечивает встроенный в Windows ХР обозреватель Microsoft Internet Explorer 6.0.
Документ в Internet ищется по так называемому адресу URL (Uniform Resource Locator), синтаксис которого следующий:
protocol://hostport/path
hostport — адрес сервера с соответствующим номером порта. Этот параметр отображает так называемую машинную адресацию. Машинная адресация может быть числовой или буквенной.
path - путь.
Вместо аргумента protocol может стоять:
http — любая гипертекстовая информация.
ftp — протокол передачи файлов.
telnet — терминальный доступ.
gopher — "предшественник" WWW.
afs — файловая система Internet.
news — конференции Usenet.
wais — система баз данных Internet.
Домены
Все узлы Web классифицированы Международным центром сетевой информации (NIC) на шесть доменов:
com — коммерческие предприятия, к примеру, провайдеры Internet
edu — образовательные учреждения, колледжи и университеты
net — действующие сети, к примеру, Network Information Center
org — непрофессиональные организации
mil — военные сети
gov — правительственные учреждения, к примеру, whitehouse.gov
Кроме этого, все доменные имена имеют указатели на страну, в которой расположен данный узел. Например, доменные имена .uk, .jp и .us представляют соответственно Великобританию, Японию и США.
HTML
HTML позволяет вам формировать различную гипертекстовую информацию на основе структурированных документов. Обозреватель определяет сформированные ссылки и, через протокол передачи гипертекста HTTP, открывает доступ к вашему документу другим пользователям Internet. Разумеется, для успешной реализации всего этого необходим софт, полностью совместимый с WWW и поддерживающий HTML.
В принципе, HTML-документ — это обычный текстовой файл. Используя, обозреватель вы можете просмотреть результат вашей работы Microsoft Visio 2002 , просто загрузив в него созданный на основе синтаксиса HTML текстовой файл.
Гипертекстовый язык предоставляет только информацию для чтения. Это означает, что редактировать Web-страницы может лишь тот, кто их создал, а не простой пользователь Сети сетей. Впрочем, если забежать немного вперед, можно сказать, что используя общий шлюзовой интерфейс (CGI) можно добавлять некоторые операторы HTML в сгенерированную страницу.
Тэги
Самый смак гипертекстового языка — это ссылки. В мировой паутине вы просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного шара на выбранной вами страничке.
По традиции всех классических руководств по HTML мы приводим самый простой гипертекстовый документ.
<ТITLЕ>Пример простого HTML документа</ТITLE>
<Н1>Здесь размещен заголовок первого уровня</Н1>
Добро пожаловать в Internet!
Первый и последний параграф.<Р>
В этом примере мы использовали следующие термины гипертекста (так называемые тэги):
<TITLE> — тэг, использующийся для определения заголовка.
<Н1> — тэг заголовка.
<Р> — тэг метки параграфа.
В языке описания гипертекстовых документов все тэги парные. В конечном тэге присутствует слэш, который сообщает обозревателю о завершении. Но! Существует одно исключение из этого правила пар:
В природе не существует тэга </Р>.
Не все тэги совместимы с обозревателями. В случае, если обозреватель не понимает тэг, то он его просто пропускает.
Итак, документ HTML это заголовок:
<html>
<head> Заголовок </head>
<body>
и текст
</body>
с названием:
<head>
<title> Название </title>
</head>
Название документа
Это не правило, и даже не закон, это факт: Любой документ HTML имеет название. По названию вашего документа HTML другие обозреватели могут найти информацию. Место для названия всегда определено — оно находится вверху экрана, и отдельно от содержимого документа. Максимальная длина названия — 40 символов.
Форматирование
Форматирование может быть непосредственным или авторским. В случае, если вы используете тэг <рrе>, то форматирование считается авторским:
<body>
<рrе>
Следующие тэги присущи непосредственному форматированию:
<р> — параграф.
<hr> — горизонтальная линия.
<br> — обрыв строки.
Заголовки и подзаголовки
Язык HTML позволяет вам работать с шестью уровнями заголовков. Первый заголовок — самый главный. На него обращается особое внимание.
Остальные заголовки могут быть оформлены, к примеру, жирным шрифтом или прописными буквами.
В HTML первый заголовок обозначается как <Н1>:
<Нn>Текст</Нn>
Под n понимается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6. В HTML первый заголовок может совпадать с названием документа.
Списки
Списки подразделяются на ненумерованные:
<ul>
<li> Элемент списка
</ul>
нумерованные:
<ol>
<Н> Элемент списка
</оl>
с описаниями:
<DL>
<DT> Собака (элемент)
<DD> Друг человека (описание элемента)
</DL>
и вложенные:
<UL>
<LI> Примус
<OL>
<LI> Другой примус
...
</ОL>
<LI>
</UL>
Выделение текста
Текст в документе HTML может быть выделен одним из следующих способов:
<cite> — цитата </cite>
<code> — программный код </code>
<dfn> — определение </dfn>
<em> -логический акцент </em>
<kbd> — ввод с клавиатуры </kbd>
<samp> — сообщения компьютера </samp>
<strong> — сильный акцент </strong>
<var> — переменные </var>
Один большой параграф
В HTML разбиение на строки не принципиально. Это означает, что вы можете разбить строки вашего документа в любом его месте. Связано это с тем, что в гипертекстовом документе идущие подряд отбивки превращаются в одну. Но! В случае, если отбивка сделана после тэга <Р>, то она учитывается. В случае, если какой-нибудь тэг <Н> игнорируется, то отбивка также учитывается. В остальных случаях обозреватель будет пропускать отбивки.
Ссылки
HTML позволяет вам связать текст или картинку с другими гипертекстовыми документами. Текст, как правило, выделяется цветом или оформляется подчеркиванием.
Для этого используется тэг <А>. Помните, что после буквы А должен стоять пробел.
Для того, чтобы сформировать ссылку:
Один из вариантов гипертекстовой ссылки может выглядеть так:
<A HREF="BobAnapa.html">Bob</A>
Здесь слово Bob ссылается на документ BobAnapa.html, образуя гипертекстовую ссылку.
В случае, если документ, формирующий ссылку, находится в другой директории, то подобная ссылка называется относительной:
<AHREF="BobAnapa/BobMoscow.html">Bob</A>
В случае, если вы хотите указать полное имя файла, то вам необходимо использовать синтаксис UNIX.
Ссылки можно формировать на основе так называемого универсального локатора ресурса, то есть используя следующий синтаксис:
protocol: //hostport/path
Предварительное форматирование текста
Тэг <PRE> позволяет сформировать текст, оформленный моноширинным шрифтом.
Используйте этот тэг для оформления листингов программ.
Расширенные цитаты
Тэг <BLOCKQUOTE> позволяет вам включить цитату в уединенный объект.
Адрес
Тэг <ADDRESS> позволяет сформировать информацию об авторе документа HTML.
Куча слов по поводу форматирования символов
В HTML слова и строки кодируются логическими и физическими стилями.
Физические стили форматируют текст.
Логические стили форматируют через определение в гипертекстовом документе некоторого значения. Это в частности означает, что тэг заголовка первого уровня не содержит информации о размере шрифта и гарнитуре. Поэтому, чтобы изменить символьное форматирование заголовка вы должны модифицировать заголовок первого уровня. Через логические (в том числе и символьные) тэги вы можете сформировать согласованный гипертекстовый документ, то есть определить заголовок первого уровня в качестве только <Н1> (без информации о гарнитуре шрифта и его кегле).
Логические стили
Ниже мы представляем примеры логических стилей документа HTML.
<DFN>
Определить слово. Как правило, курсив.
<ЕМ>
Усилить акцент. Как правило, курсив.
<СIТЕ>
Заголовок чего-то большого и хорошего. Курсив.
<CODE>
Компьютерный код. Моноширинный шрифт.
<KBD>
Текст, введенный с клавиатуры. Моноширинный жирный шрифт.
<SAMP>
Сообщение программы. Моноширинный шрифт.
<STRONG>
Ну очень важные участки. Жирный шрифт.
<VAR>
Замена переменной на число. Курсив.
Физические стили
Гипертекстовый документ может быть оформлен с использованием следующих стилей:
<В> Полужирный
<I> Курсив
<ТТ> Моноширинный
Специальные символы
Символы, которые не могут быть введены в текст документа непосредственно через клавиатуру называются специальными символами. Для таких символов существуют особые тэги.
Четыре символа — знак меньше <, знак больше >, амперсанд & и двойные кавычки " имеют специальное значение внутри HTML и следовательно не могут быть использованы в тексте в своем обычном значении.
Скобки используются для обозначения начала и конца HTML тэгов, а амперсанд используется для обозначения так называемой escape-последовательности. Для использования одного из этих символов введите одну из следующих escape-последовательностей:
<
Знак меньше.
>
Знак больше.
&аmр
Амперсанд.
"
Кавычки.
Принудительный перевод строки
Тэг <ВR> переводит только одну строку, то есть без дополнительного пробела.
Горизонтальные разделители
Тэг <НR> формирует горизонтальную линию по всей ширине окна.
Встроенные изображения
Вы можете встраивать в ваш документ картинки. Синтаксис встроенной картинки следующий:
<IMG SRC= image_URL>
Здесь image_URL есть указатель на файл картинки, синтаксис которого совпадает с синтаксисом ссылки HTML.
Звуковоспроизведение
Для того, чтобы вставить в вашу страничку звуковой файл, к примеру, midi-файл, используйте следующую конструкцию:
<EMBED SRC="bobl.mid" WIDTH="140" HEIGHT="50" ALIGN="MIDDLE" BORDER="0" AUTOSTART=TRUE>
Это одна строка.
В этом тэге были использованы следующие параметры:
WIDTH
Параметр, определяющий ширину midi-плеера.
HEIGHT
Параметр, определяющий высоту midi-плеера.
BORDER
Ширина рамки midi-плеера.
AUTOSTART
Запустить midi-roieep сразу после того, как загрузится документ HTML.
Распределение ссылок по картинке
Используя технологию распределения ссылок по картинке, вы можете, к примеру, создать графическое меню из одной большой картинки таким образом, чтобы каждый элемент системы меню содержал определенный URL.
Распределение ссылок по картинке описывается в тэге IMG следующим параметром:
<IMG SRC="url" USEMAP="url#map_name">
Здесь аргумент USEMAP задает расположение схемы распределения map_name в URL.
В случае, если URL не указан, то поиск схемы map_name ведется в текущем документе.
Код схемы может выглядеть так:
<МАР NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "] [NOHREF]>
</MAP>
Здесь были использованы следующие тэги:
<AREA>
Определить для данного URL область на картинке посредством параметров SHAPE и COORDS.
SHAPE
Форма области. Вы можете выделить область на картинке так:
COORDS
Координаты области. Задаются в пикселах. Отсчет начинается с нуля. Круг имеет три координаты, прямоугольник — четыре, а для многоугольника вы должны описать каждый его угол в двух координатах.
Например, область, имеющая размеры 50 на 50 пикселов, описывается так:
<AREA COORDS="0,0,54,54" ...> .
HREF="url"
Определить ссылку на схеме, то есть вписать URL.
NOHREF
Указать, что в данной области картинки отсутствует ссылка. Этот параметр работает всегда, когда не определен параметр HREF.
</МАР>
Закончить описание схемы распределения ссылок по картинке.
Общий шлюзовой интерфейс
Общий шлюзовой интерфейс (Common Gateway Interface) позволяет работать с данными сервера Web в интерактивном режиме. Сервер Web через CGI запускает поисковую программу и пересылает обработанные данные назад. Сама программа CGI хранится в каталоге CGI-BIN. Это означает, что файл из каталога CGI-BIN всегда исполняемый файл. В случае, если CGI- программа, к примеру, взаимодействует с системой управления базой данных, то пользователь может получать некоторую интересующую его информацию в интерактивном режиме.
Это тривиально, но факт: CGI-программы создаются посредством CGI. Код программы пишется, как правило, на языке описания сценариев Perl. Perl является интерпретируемым языком, интерпретатор которого соответствует операционной системе.
Передача данных от сервера к программе CGI осуществляется сервером через командную строку и переменные окружения.
Таким образом, сервер через общий шлюзовой интерфейс запускает программу CGI и пересылает ей вводимые пользователем данные. Сами данные вводятся через так называемые формы HTML.
Форма представляет собой гипертекстовую страницу с одним или несколькими полями данных и специальной кнопкой для передачи введенной информации.
Как и код любого гипертекстового документа, код формы начинается с тэга FORM ACTION = /SGI-BIN/EXAMPLE.PL и заканчивается тэгом /FORM.
ACTION
Аргумент ACTION — это URL программы CGI, то есть /SGI-BIN/EXAMPLE.PL.
METHOD
Метод, используемый для запроса данных.
Этот параметр задает режим передачи данных из формы в программу CGI.
Основные режимы передачи — GET, HEAD и POST. Программа CGI должна поддерживать один из этих режимов, иначе обработки данных не произойдет.
В режиме GET данные входят через URL в строку запроса. Например, если программа обработки данных BOB.PL лежит в каталоге CGI-BIN, то запрос HTML пойдет на сервер через ACTION следующим образом:
FORM ACTION=/CGI-BIN/BOB.PL METHOD=GET
Теперь сервер знает, где находится программа BOB.PL, поэтому он ее запустит в режиме GET.
Программы CGI получают данные от переменных окружения и посылают выходные данные через общий шлюзовой интерфейс обратно пользователю. Например, после ввода тэга AHREF=BOB.HTML на сервер пойдет запрос GET /BOB.HTML. Заголовок GET определяет получение документа BOB.HTML в корневом каталоге сервера.
Относительно аргумента POST
CGI реализован в программах, поддерживающих Unix и некоторые приложения Windows. CGI для Windows реализуется лишь в том случае, если сервер Web способен декодировать данные тех форм HTML, которые пересылаются в режиме POST. Это можно сделать двумя способами:
URL-Encoded. Данные формы пересылаются на сервер в виде HTML.
Multipart Form Data. Данные формы пересылаются на сервер в виде МIMЕ-сообщения.
INPUT TYPE=TEXT
Поместить в форму текстовое поле данных.
NAME=NAME
Определить имя текстового поля данных NAME.
MXLENGTH=NUMBER
Размер текстового поля данных. Вместо NUMBER вы можете ввести целое число.
RADIO
Определить кнопку переключения.
NAME=PRODTYPE
Определить логическое поле PRODTYPE.
INPUT TYPE=CHECKBOX
Определить флажок для протокола передачи.
ACCEPT
Метод, используемый для интерпретации пересылаемых файлов. Файлы могут пересылаться в виде ASCII или HTML.
Количество заголовков ACCEPT соответствует типам данных MIME (Multipurpose Internet Mail Extensions). Заголовок ACCEPT: TYPE/SUB-TYPE {parameters} пересылается как значение параметра ACCEPT. Каждый тип данных имеет собственный параметр ACCEPT.
Фреймы
Технология фреймирования в HTML позволяет просматривать в одном окне обозревателя несколько гипертекстовых документов. Один фрейм отображает только один гипертекстовый документ.
Создание фрейма
Создание фрейма осуществляется через тэг <FRAMESET>. Тэг <BODY> в этом случае не используется.
Тэг </FRAMESET> заканчивает выполнение кода после тэга <FRAMESET>.
Далее идет стандартное применение HTML.
Описание фрейма
Тэг <FRAME SRC=»Namel»> позволяет описать первый фрейм, то есть присвоить имя гипертекстовому документу. Второй фрейм описывается тэгом <FRAME SRC=»Name2» NAME=»Main»>.
В случае, если обозреватель не поддерживает фреймы
В случае, если обозреватель того или иного пользователя не поддержавает фреймы, то между тэгом <NOFRAMES> и тэгом </NOFRAMES> заносится текст, который распознает обозреватель.
Свойства фреймов
Тэг <FRAMESET COL=»N1, N2,..> позволяет определить количество фреймов и задать размер фреймов в процентах от размера окна обозревателя или зафиксировать эти размеры в пикселах.
Тэг с «большими» возможностями
Тэг <FRAME>, имеющий самое большое количество атрибутов, позволяет настроить свойства фрейма. Ниже описываются эти атрибуты.
NAME=
Имя фрейма.
MARGINWIDTH=
Горизонтальный отступ (от 1 до 6) между фреймом и его границей.
MARGINHEIGHT=
Вертикальный отступ (от 1 до 6) между фреймом и его границей.
SCROLLING=
Прокрутка фрейма. Податрибут SCROLLING=YES позволяет создать полосы прокрутки, SCROLLING=NO — указывает обозревателя, что полосы прокрутки отсутствуют в данном фрейме, а податрибут SCROLLING=AUTO позволяет отображать полосы прокрутки в зависимости от свойств обозревателя.
NORESIZE
Фиксированный размер фрейма.
SRC=
Задать гипертекстовый документ для этого фрейма.
TARGET=Name
Открыть ссылку во фрейме с именем Name.
Создание web-страниц в Microsoft Visio 2002
В Microsoft Visio 2002 вы можете подготавливать к публикации в Internet web-страницы, используя даже JavaScript, VB Script, ActiveX и выборки к вашим базам данных. Кроме этого, в Microsoft Visio 2002 встроены весьма неплохие графические эффекты, которые оживят ваш дизайн.
Забудьте о контроле за ложными ссылками! В Microsoft Visio 2002 встроено средство, позволяющее автоматически фиксировать подобные ссылки. Вы просто создаете свой проект в том виде, в каком он будет выглядеть в окне обозревателя.

Преобразование чертежей Visio в web-страницы
Вы можете легко преобразовать чертежи Visio в web-страницы просто, сохранив их в формате HTML.
Как дополнить чертежи гиперссылками
Вы можете дополнить образы Visio и страницы ваших чертежей одним или несколькими гиперссылками. Ссылка перенесет вас на другую страницу того же чертежа или той же диаграммы Visio или на страницу документа, не принадлежащего пакету Visio. Дополнив гиперссылками другие страницы того же чертежа, вы можете использовать их для перемещения по страницам чертежа Visio. Например, вы можете связать ссылкой образ Process в вашей диаграмме с документацией Total Quality Management (TQM) в документе Microsoft Word, предназначенном для этого процесса.
Отсылая образ или страницу в файл, вы можете определить, какая должна быть ссылка — относительной или абсолютной.
Relative path (относительный путь)
Относительный путь описывает местоположение связанного файла по отношению к чертежу Visio или к другому пути (настраивается в File -> Properties). Вы можете одновременно перемещать чертеж Visio и связанный файл (то есть, перемещать весь путь структуры) без разрыва ссылки.
Помните, что если вы перемещаете чертеж или файл отдельно, то ссылка разрывается.
Absolute path (абсолютный путь)
Абсолютный путь определяет точное местоположение связанного файла, указывая имена устройства, папки и файла. Вы можете перемещать файл чертежа Visio без воздействия на ссылку, но если вы перемещаете связанный файл, то необходимо задать новый путь.
Как связать ссылкой образ или страницу с другой страницей чертежа Visio, web-страницей или файлом, не относящимся к пакету Visio
1. Создайте или откройте чертеж Visio. Для того, чтобы дополнить ссылкой страницу, выведите страницу на экран, ничего на ней не указывая. Для того, чтобы дополнить ссылкой образ, просто выберите этот образ.
Важно: В случае, если вы делаете ссылку в чертеже Microsoft Visio 2002, убедитесь в том, что сохранили чертеж. Это необходимо для того, чтобы вы в дальнейшем могли открыть источник данных, на который будет ссылаться.
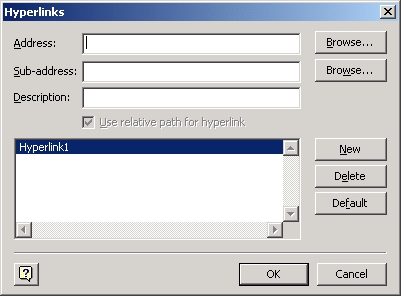
2. Выберите Insert -> Hyperlinks.

3. Для того, чтобы сделать ссылку на web-сайт в качестве адреса введите URL нужного вам сайта. В случае, если вы не знаете URL, то нажмите Browse.
Для того, чтобы сделать ссылку на файл укажите адрес через Browse и Local File, определите нужный вам файл и нажмите Open, (при необходимости измените тип файла в Files Of Type.)
4. В случае, если вы делаете ссылку на файл и хотите увидеть на экране определенную страницу, то нажмите Browse, перейдите к Sub-Address, выберите нужную вам страницу и нажмите ОК.
5. Под описанием введите имя для ссылки, которая определяет то место, на которое вы ссылаетесь.
6. Для того, чтобы определить абсолютный путь отмените параметр Use Relative Path For Hyperlink (Использование относительного пути для гиперссылки). Для того, чтобы определить относительный путь активизируйте параметр Use Relative Path For Hyperlink. Для того, чтобы настроить путь, который не основан на чертеже Visio, выберите File -> Properties. Для Hyperlink Base введите нужный вам основной путь.
7. В случае, если вы хотите дополнить выбранный образ или страницу другой гиперсеылкой, то нажмите New и повторите этапы с 3 по 6.
8. В случае, если вы хотите сделать ссылку на другую страницу в документе или на образ в документе, то нажмите кнопку Browse справа от поля Sub-Address, укажите страницу, образ и уровень калибровки, а затем нажмите ОК.
Преобразование чертежей в HTML
После того, как чертежи Microsoft Visio 2002 были созданы, вы можете конвертировать их в web-страницы с ссылками на другие web-страницы, сохраняя их в виде файлов HTML.
Как конвертировать чертеж в файл HTML
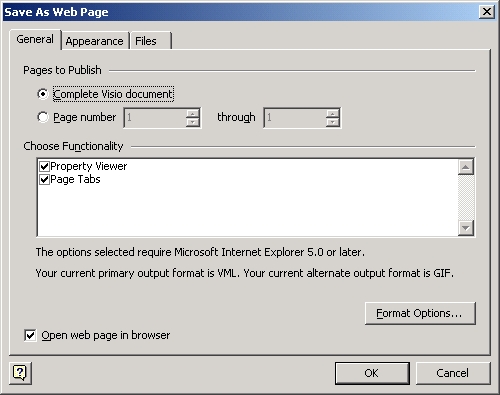
1. Откройте чертеж, который вы хотите сохранить в виде файла HTML, а затем выберите File -> Save As.
2. Введите имя для файла HTML, используя расширение .htm (к примеру, Drawing.htm).
3. В поле Save As Туре, выберите HTML Files (расширения .htm, . .html), а затем нажмите Save.
4. В диалоговом окне Save As HTML примите настройки по умолчанию и нажмите ОК. Вам будут предложены к просмотру страницы HTML.
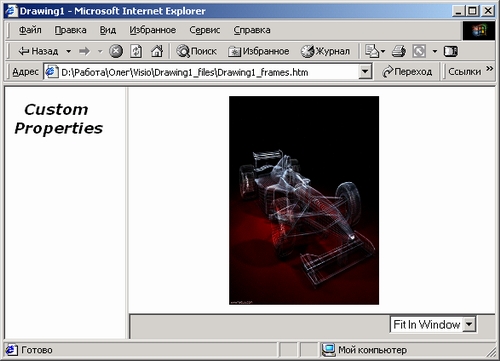
5. Нажмите Yes, чтобы просмотреть новые web-страницы на вашем броузере.


Пересылка чертежей
Вы можете использовать электронную почту, чтобы направить чертежи или диаграммы Visio другому пользователю.
Например, если для завершения чертежа вам требуется информация от сотрудников, вы можете направить им чертеж по электронной почте и попросить их дать вам свои комментарии. Visio 2002 также позволяет вам воспользоваться пакетом Microsoft Office XP, включая пересылку чертежей в папки Microsoft Exchange, дополнить чертежи маршрутными картами с помощью электронной почты и протокольными входами в Microsoft Outlook.
Важно: Продукты Visio совместимы с теми программами электронной почты, которые поддерживают протокол Messaging Application Program Interface (MAPI).
Как отправить чертеж с маршрутной картой (routing slip)
1 Выведите на экран чертеж, который хотите отправить, а затем выберите File -> Send To -> Routing Recipient.
2. В диалоговом окне Routing нажмите Address, чтобы открыть адресный список, выберите людей или группы, которым решили послать свою диаграмму и нажмите ОК.
3. В случае, если вы хотите послать чертеж по определенному адресу, то выберите фамилию человека, а затем, щелкая по верней или нижней стрелке в окне Move, измените позицию данного человека в списке.
4. Под командой Route To Recipients (Отправить получателям) определите, нужно ли отправлять чертеж только одному человеку или всем сразу. В случае, если вы решили отправить чертеж одному человеку по цепочке, то первый человек, указанный в вашем списке, получит его, оценит или модифицирует, а затем перешлет следующему сотруднику и так далее. В случае, если вы решили послать чертеж определенной группе (к примеру, группе экспертов), то все члены этой группы получат ваш чертеж одновременно.
5. Укажите параметр Track Status, чтобы принимать модифицированную информацию в процессе того, как каждый человек в списке передает чертеж следующему эксперту. Или укажите параметр Return When Done (Вернуть, когда будет готово), если хотите увидеть свой чертеж только после, как его оценят выбранные вами специалисты.
6. Под Message Text (Текст сообщения) введите текст, который необходимо отправить по электронной почте, а затем нажмите Add Slip.
7. Выберите File -> Send To -> Next Routing Recipient, чтобы направить чертеж первому человеку в маршрутном списке.
Совет: В случае, если вы получили чертеж назад и хотите отправить его другому человеку, то выберите File -> Next Routing Recipient.
Распространение образов: Тонкости и хитрости
Разрабатывая трафареты и эскизы для их распространения, имейте в виду описанные ниже рекомендации.
Графическое разрешение различных видеосистем
В случае, если вы ведете разработку для системы с самым низким разрешением и малым количеством цветов, ваши макеты и образы, скорее всего, будут выглядеть даже лучше на более сложных графических системах. Однако трафарет, разработанный для высокого разрешения вряд ли будет иметь хороший вид на менее сложной видеосистеме.
Возможные выходные устройства, которые пользователь будет использовать для печати ваших образов
Ознакомьтесь с возможностями и ограничениями выходных устройств ваших пользователей. Проверяя образы, печатайте их на тех выходных устройствах, которые будут использовать именно ваши пользователи. Убедитесь, что линии и заполнения выглядят так, как вы хотели.
Будут ли ваши образы иметь авторские права
Трафареты, шаблоны и исходный код, поставляемый вместе с продуктами Visio, защищены авторскими правами, которые принадлежат корпорации Visio и защищаются законами Соединенных Штатов и положениями международных соглашений. Вы не можете распространять какой-либо защищенный правами шаблон, поставляемый вместе с продуктом Visio, если ваш пользователь не имеет лицензионную копию продукта Visio; на которой имеется данный шаблон. Это правило распространяется и на образы, которые вы создаете посредством модифицирования образов, имеющихся на «авторских» шаблонах.
При этом вы можете защитить правами свои собственные образы. Для этого выберите Format -> Special и введите информацию относительно авторских прав. Помните, что как только вы ввели информацию об авторских правах в диалоговое окно Special, она уже не может быть изменена.
Проверка шаблонов
Вы должны проверить все шаблоны в трафарете на их общую согласованность, а затем проверить каждый шаблон индивидуально. После выполнения следующих тестов, потратьте несколько минут на создание диаграмм или графиков, с Которыми будут работать ваши пользователи.
Проверка шаблонов на согласованность
Вы должны гарантировать, что трафарет содержит все необходимые шаблоны, имена и форматы будут понятными, а пиктограммы появятся в трафарете в предсказуемом порядке. В случае, если вы написали инструкцию для стандартов шаблона, то проверьте каждый образ.
Имя шаблона и подсказка
Проверьте правильность орфографии, пунктуации, печати, грамматики, содержания и размещения текста, а также согласованность текста с другими образами.
Избавьтесь от выступающих частей в имени шаблона, чье выделение при выборе пиктограммы будет выглядеть слишком вытянутым и тем самым портить вид. Для проверки выберите Edit -> Select All. Выравнивайте имена в одной «манере» для каждого шаблона в трафарете!
Пиктограммы
Расположите пиктограммы в логическом порядке, проведите их согласованное выравнивание и убедитесь, что они появляются слева направо и сверху вниз.
Установите правильный размер. Обычно при настройке используется параметр Normal.
Убедитесь, что каждая пиктограмма несет смысловую нагрузку и объясняет функцию шаблона. Осмотрите каждую пиктограмму, проверьте ее четкость и сравните с шаблоном. Для проверки нажмите правой кнопкой мыши на шаблоне и выберите из всплывающего меню команду Edit Icon (Редактировать пиктограмму).
Настройте на автоматическую модернизацию пиктограммы с выбранной графикой. Для этого нажмите правой кнопкой на шаблоне и выберите в меню команду Master Properties. В диалоговом окне Master Properties в секции Behavior (Поведение) укажите параметр Generate Icon Automatically From Shape Data (Автоматическая генерация пиктограммы из данных образа).
Проверка шаблона в окне чертежа шаблона
Для того, чтобы проверить образ в окне чертежа шаблона, откройте файл трафарета в виде Original. В окне трафарета дважды нажмите на пиктограмме шаблона или нажмите правой кнопкой на шаблоне, а затем выберите из всплывающего меню команду Edit Master. Откроется окно трафарета в окне чертежа исходного шаблона. Далее выполните следующие процедуры.
Проверка шаблонов с разными масштабами страницы
Поскольку трафарет и страница чертежа открываются вместе с каждым предоставленным вами эскизом, то вы должны проверить поведение каждого образ на страницах с различными коэффициентами масштабирования.
Как проверить образ на чертеже того же масштаба
1. Выберите File -> Open.
2. В поле File Name укажите файл эскиза, который содержит трафарет с проверяемыми шаблонами и страницу чертежа, использующую тот же масштаб, что и данные шаблоны.
3. В поле Open укажите параметр Read Only и нажмите ОК.
4. Перетащите шаблон на страницу чертежа, чтобы создать пример, подлежащий проверке.
5. Масштаб, используемый образом Shape, должен использовать соответствующую шкалу. Для проверки этого выберите File -> Page Setup и нажмите на Drawing Scale.
Одномерный или двумерный интерактивный стиль должен соответствовать образу. Для проверки этого выберите Format-> Behavior.
Информация о шаблоне в диалоговом окне Special должна быть правильной. Например, убедитесь, что поля Data заполнены и что образ связан ссылкой с определенной для него справкой Help. Для проверки этого выберите Format -> Special.
Параметр Protection должен быть настроен. Откройте окно ShapeSheet шаблона или выберите Format -> Protection, чтобы проверить настройки параметра Protection.
Соединительные точки должны быть видны. Выберите View -> Connection Points.
Проверка шаблона на чертеже того же масштаба
Общее поведение образа
Образ соответственно выравнивается, когда вы рисуете его.
Образ ведет себя ожидаемым способом при соединении его с другими образами (к примеру, образ соединителя использует соответствующий тип подклейки).
Образ действует ожидаемым способом, когда вы дважды щелкаете на нем кнопкой мыши. Вы также можете проверить настройку при выборе команды Format -> Behavior.
Образ может удаляться.
Образ выглядит так, как вы хотели бы его видеть на распечатке. Помните, что некоторые узоры заполнения могут влиять на вид образа при использовании принтеров PostScript.
Поведение привязки и подклейки
Образ и поле выравнивания привязывается к сетке.
Пример привязывается к другим образам, к сетке и направляющим так, как это ожидалось.
Текст образа
Текстовое окно образа появляется в правильном месте, и текст, который вы вводите, располагается и выравнивается верно.
Образ и его текст взаимодействуют ожидаемым образом, когда вы используете заполняющий стиль.
Образ и его текст взаимодействуют ожидаемым образом, когда вы калибруете образ вертикально, горизонтально или пропорционально. Этот тест в частности важен, если вы программируете образ на особый тип калибровки, к примеру, только в одном направлении.
Образ и его текст взаимодействуют ожидаемым образом, когда вы вращаете образ, используя команды Rotate Left и Rotate Right или Инструмент Поворот.
Образ и его текст взаимодействуют ожидаемым образом, когда вы меняете концы местами и инверсно переворачиваете образ по вертикали и горизонтали.
Образ и его текст взаимодействуют ожидаемым способом, когда вы разгруппировываете образ. В случае, если шаблон не является группой, то команда Ungroup не активизирована.
Настройка образа
В случае, если образ имеет выбранные свойства, то они должны появляться ожидаемым способом. Для проверки этого выберите View -> Windows-> Custom Properties или Shape-> Custom Properties.
В случае, если образ имеет выбранные действия в своем всплывающем меню, то они должны работать ожидаемым способом. Для проверки этого нажмите правой кнопкой на образе и выберите одну из команд Actions.
Определенная для образа справка Help должна давать полезную информацию об образе.
Диалоговое окно Special должно содержать соответствующую информацию. Для проверки этого выберите Format-> Special.
Как проверить образ на чертеже с другим масштабом
1. Создайте новую страницу, масштаб которой будет сильно отличаться от масштаба образа, подлежащего проверке. Например, если шаблон создан в масштабе 1:1, то создайте страницу с масштабом 1/4 дюйма = 1 футу.
2. Перетащите шаблон на страницу чертежа, чтобы создать пример для проверки.
3. Проверьте следующее:
Добавляем справки Help к шаблонам
Вы можете снабдить интерактивной справкой Help, которая будет выводить на экран общие советы по использованию шаблона в трафарете. Visio поддерживает WinHelp (файлы с расширением .hlp) и HTML Help (файлы с расширением .chm).
Объединение Help с шаблоном
Вы можете объединить Help с любым образом в чертеже. Как правило, справку Help объединяют с шаблонами в трафарете. Пользователь выводит на экран Help для образа из всплывающего меню данного образа или шаблона. Приложение Visio размещает тему Help для образа, используя идентификатор содержания ID, который определяется в файле с расширением .hpj и применяется для составления файлов с расширением .hlр или .hhp (.chm). Для того, чтобы объединить какую-то тему Help с образом, вы должны определить для этой темы идентификатор содержания.
Как объединить Help с шаблоном в трафарете:
1. Откройте трафарет в виде Original, чтобы можно было редактировать его шаблоны, или нажмите правой кнопкой на титульной панели трафарета и выберите Edit.
2. Дважды нажмите на шаблоне, чтобы открыть его чертежное окно, а затем укажите образ.
3. Выберите Format -> Special.
4. В окне Help введите имя для файла Help и пароль, используя следующий синтаксис:
filename.hlp!#n или filename.chm!#n
Именем вашего файла Help будет Filename.hlp или filename.chm, где n — это количество идентификаторов содержания, к примеру, Shape.hlp#63 или Shape.chm#63. В случае, если вы хотите изобразить содержание темы вашего файла Help, то не задавайте число идентификатора содержания, воспользуйтесь следующим синтаксисом:
filename.hlp или filename.chm
5. Нажмите ОК.
В тот момент, когда пользователь активизирует команду Help, появится указанная тема:
Важно: Нажатие клавиши F1 всегда выводит на экран интерактивную справку Visio, а не тему для данного образа.
Для того чтобы приложение Visio отыскало ваш файл Help, вы должны разместить его в «правильной» папке. По умолчанию, приложение Visio сначала ищет файл Help образа в папке справочных файлов (обычно папка \Help). Вы можете изменить папку посредством изменения пути Help в диалоговом окне File Paths. Для этого просто выберите Tools -> Options и нажмите на File-Paths.
Проверка справки образа
Убедитесь, что справка образа разработана так же тщательно, как и сам образ. Проверьте Help и способ ее появлений на согласованность и точность.
Для того, чтобы проверить справку образа:
1. Нажмите правой кнопкой на шаблоне в трафарете или создайте пример образа и нажмите правой кнопкой на этом примере. Выберите Help и убедитесь в том, что появляется правильная тема справки.
2. Создайте другой пример образа, укажите его и нажмите правой кнопкой мыши. Выберите из всплывающего меню команду Help и убедитесь, что появляется правильная тема Help.
3. Убедитесь в том, что показываются правильные темы.
4. Проверьте каждую тему на орфографию, грамматику, согласованность и точность содержания.
Проверка трафарета
После того, как вы создали трафарет, содержащий ваши шаблоны, вам потребуется выполнить несколько процедур перед его распространением среди потребителей. Например, трафареты, созданные вами, будут , легко использоваться, если шаблоны выглядят так, словно они сообща и по отдельности выражают соответствующую цель образа.
Приведение в порядок шаблонов на трафарете
Вы можете отредактировать имя шаблона и соответствующую пиктограмму, чтобы сделать ваши шаблоны более узнаваемыми для пользователей. Кроме того, вы можете добавить подсказку, которая будет появляться в строке состояния Visio, объясняя назначение данного шаблона.
По умолчанию, имя шаблона является идентификатором, который приписывается самим приложением Visio, а его пиктограмма будет миниатюрной версией шаблона. Когда вы редактируете новый шаблон, пиктограмма модернизируется и отражает образ, который вы рисуете, если только это не определено как-то иначе.
Для того, чтобы помочь пользователям опознавать ваш шаблон, вы можете разработать выбранный образ для его пиктограммы.
Как определить имя шаблона и подсказку
1. Откройте трафарет в виде Original или нажмите правой кнопкой на титульной панели трафарета и выберите Edit.
2. В окне трафарета нажмите правой кнопкой на шаблоне и выберите из всплывающего меню опцию Master Properties (Свойства шаблона).
3. В поле Name введите имя для шаблона. В случае, если вы хотите, чтобы имя шаблона было выровнено под пиктограммой в иной, а не в центрированной манере, то укажите параметр Align (Выравнивание).
4. В поле Prompt введите текст, который должен появляться в строке состояния и в ScreenTip, когда пользователь выбирает пиктограмму.
5. Для настройки размера пиктограммы Icon size укажите желаемый размер.
Как создать выбранную пиктограмму шаблона
1. В окне трафарета нажмите правой кнопкой на шаблоне и выберите Edit Icon.
2. Воспользуйтесь чертежными инструментами в окне редактирования окне пиктограммы и отредактируйте пиктограмму или создайте новую.
3. Закончив, закройте окно редактирования пиктограммы.
4. Для того, чтобы защитить вашу выбранную пиктограмму, нажмите правой кнопкой на шаблоне и выберите Master Properties. Убедитесь, что параметр Generate Icon Automatically From Shape Data (Автоматическая генерация пиктограммы из данных образа) не включен.
«Зачистка» файла трафарета
Прежде чем сохранять завершенный трафарет, вы должны выполнить следующие «косметические» процедуры для улучшения его вида:
Проверка трафаретов
Проверка трафаретов осуществляется через диалоговое окно Open и трафарет, открытый в виде Original, Copy и Read Only.
Замечание: Для того, чтобы защитить трафарет оригинала, создайте копию, которая содержит образы, подвергаемые тестированию, и используйте эту копию для проверки. После тестирования внесите изменения в трафарет оригинала и создайте новую копию для повторной проверки.
Как проверить информацию в диалоговом окне Open
1. Выберите File -> Open.
2. В поле File Name укажите файл трафарета.
3.Убедитесь в следующем:
Как проверить оригинальную версию трафарета
1. Откройте файл трафарета в виде Original.
2. Убедитесь в следующем:
Как проверить копию трафарета
1. Откройте файл трафарета в виде Сору.
2. Убедитесь в следующем:
Как проверить трафарет с атрибутами «Только для чтения»
1. Закройте все другие файлы и откройте файл трафарета в виде Read Only.
2. Убедитесь в следующем:
Проверка эскиза
Перед тем, как сохранить эскиз, убедитесь, что:
Создание рабочей области для эскиза осуществляется через выбор параметра Workspace в диалоговом окне Save As и сохранение файла эскиза. В случае, если вы не отменили параметр Workspace программа будет обновлять список рабочей области эскиза каждый раз, когда сохраняется файл оригинала.
Приведение эскиза в порядок
Для того, чтобы ваш эскиз был удобным при дальнейшем использовании, необходимо привести в порядок окна и рабочую область в вашем эскизе, а также наделить эскиз необходимой краткой информацией. Начните с того, что откройте ваш эскиз в виде Original.
Как удалить ненужные шаблоны из трафарета документа вашего эскиза
1. Активизируйте окно чертежа и выберите Window-> Show Document Stencil.
2. Удалите только те примеры, которые не представлены в чертежах.
Как удостовериться в том, что окна и трафареты корректно визуализируются на экране монитора другого компьютера:
1. Откройте эскиз на другом компьютере.
2. Выберите Window -> Tile.
3. Убедитесь в том, что окна находятся в том же положении, что и на вашем компьютере.
Как снабдить ваш эскиз краткой информацией
Выберите File -> Properties и нажмите на Summary.
Проверка эскиза
Проверка эскиза осуществляется также через информацию диалогового окна Open и анализ работы при открытии эскиза в виде Original, Сору или Read Only.
В случае, если вы создаете эскиз, сохраняя существующий файл Visio в виде нового файла эскиза с расширением .vst, то новый эскиз может наследовать «неуместный» в данном случае список рабочей области. Проверьте ваш эскиз и убедитесь в том, что список его рабочей области содержит только необходимые файлы и окна, и только после этого распространяйте эскиз среди ваших пользователей.
Замечание: Для того, чтобы защитить ваш эскиз, создайте копию, содержащую те образы, которые подлежат проверке, а затем используйте эту копию для тестирования. После проверки внесите изменения в оригинальный эскиз и сделайте новую копию для последующего тестирования.
Как проверить информацию в диалоговом окне Open
1. Выберите File-> Open.
2. Перейдите к файлу эскиза, который подлежит проверке и выберите его.
3. В поле Description (Описание) убедитесь в том, что появились заголовок и описание данного файла. В случае, если заголовок и описание не появились, не забудьте добавить их позже в файл оригинала, используя File -> Properties.
Как проверить оригинальную версию эскиза
1. Откройте файл эскиза в виде Original.
2. Убедитесь в том, что эскиз открывается правильно.
3. Убедитесь в том, что настройки эскиза верны.
Как проверить копию эскиза
1. Откройте файл эскиза в виде Сору.
2. Убедитесь в том, что файл открывается вместе с именем чертежной страницы, которое выглядит примерно так: Drawingl:Page 1.
3. Убедитесь в том, что чертежная страница и любые добавленные вами страницы выглядят так, как вы этого ожидали.
4. Убедитесь в том, что все файлы трафаретов с расширением .vss объединенные с эскизом, открываются в виде Read Only.
5. Выберите File -> Properties и убедитесь в том, что все поля данных свойств файл являются пустыми, кроме поля Author.
Как проверить Read Only версию эскиза
1. Откройте файл эскиза в виде Read Only.
2. Убедитесь в том, что имя файла на титульной панели чертежного окна появляется в фигурных скобках.
3. Убедитесь в том, что в меню File команда Save — тусклая.
Установка трафаретов и эскизов
Для того, чтобы приложение Visio находило ваши трафаретные и эскизные файлы, а также любые дополнительные программы, которые, по вашему мнению, должны работать с этими файлами, просто расположите их в папке \Solutions. При размещении файлов в этой папке ваши трафаретные и эскизные файлы появятся на экране, когда пользователь выберет путь File-> New -> Choose Drawing Туре или File-> Stencils -> Open Stencil. Кроме того, они появятся, когда пользователь запустит в действие Microsoft Visio 2002 и выберете Create New Drawing (Создать новый чертеж)-> Choose Drawing Type (Выбрать тип чертежа).
В случае, если вы хотите установить ваши трафаретные и эскизные файлы где-то еще, то измените папку, предназначенную для режима по умолчанию. Для этого выберите Tools -> Options, нажмите на File Paths и в диалоговом окне File Paths просто определите желаемый путь для режима по умолчанию.
Перенос файлов эскизов
После того как путь и имя полностью определены, имя файла для каждого трафарета и чертежа, которые открываются с эскизом, сохраняются в списке рабочей области эскиза. Проблемы могут возникнуть тогда, когда файлы переносятся на другие компьютеры, в которых локальные или сетевые устройства имеют другую конфигурацию. Для того, чтобы предотвратить некоторые из таких проблем, приложение Visio проверяет путь следующим образом:
1. Когда программа открывает файл из списка рабочей области, она сначала исследует сохраненный путь файла.
2. В случае, если путь точно такой же, как и сохраненный путь для файла, который содержится в списке рабочей области, то приложение Visio полагает, что эти файлы должны размещаться в одной и той же папке.
3. Visio использует папку текущего файла рабочей области для размещения файлов. Во время переноса файлов вы копируете трафареты и эскизы в одну и ту же папку, при этом Visio может открывать все файлы в списке рабочей области.
Защита трафаретов и эскизов
Самым легким способом защиты трафаретов и эскизов от случайных изменений является преобразование их в файлы с атрибутами «Только для чтения».
Когда вы создаете эскиз, откройте файлы трафаретов, которые хотите включить в него, в виде Read Only и затем сохраните эскиз.
При этом Visio будет автоматически открывать трафареты как файлы с атрибутами «Только для чтения».
Когда вы используете команду Save или Save As, вы можете указать параметр Read Only, чтобы сохранить файл Visio с защитой read-only.
В случае, если вы сохраняете файл таким способом, то ваши пользователи не смогут открыть его в виде Original.
Другим способом защиты документа является использование команды Protect Document. Эта команда не позволяет пользователю изменять в эскизе какие-либо страницы заднего плана.
Кроме того, она защищает все шаблоны в трафарете, все образы на чертеже и все стили в эскизе.
В случае, если вы введете пароль, то пользователю придется вводить его каждый раз перед редактированием любого из указанных предметов.
Для того, чтобы защитить документ, выберите View-> Windows -> Drawing Explorer, а затем нажмите правой кнопкой на имени документа. После этого укажите во всплывающем меню опцию Protect Document.
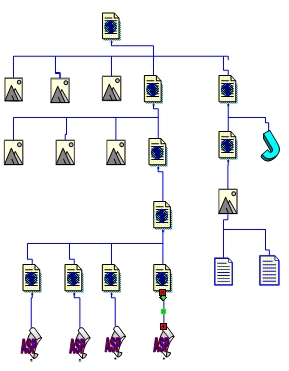
Создаем карту существующего web-сайта
В меню File выбираем New, идем в Web Diagram щелкаем на Web Site Map,

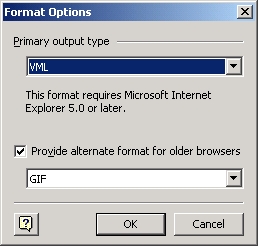
В диалоге Generate Site Map вводим адрес web-сайта так:
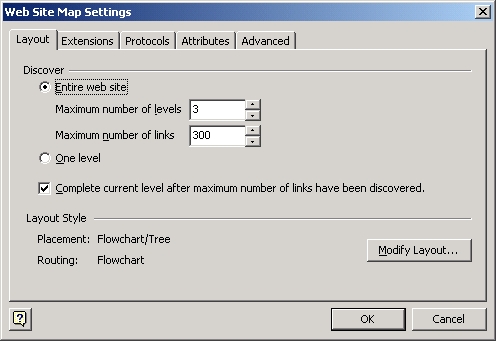
Проанализируете максимальное количество уровней (от до 12) и ссылок, которые включены в ваш сайт. Для изменения лимита по умолчанию, воспользуйтесь кнопкой Settings и вкладкой Layout.

Modify Layout
Изменить стиль карты web-сайта.

Extensions
Выбор дополнительных компонентов, которые можно включить в карту.
Protocols
Выбор Internet-протоколов, которые можно включить в карту.

Создание отчета
Из меню Web выберите команду Reports, а затем выберите All shapes, by type.

Для того, чтобы сделать полный отчет только по объектам из-за которых могут появиться ошибочные ссылки, из меню Web выберите команду Reports, а затем выберите Shapes with hyperlink errors.
Дело в том, что в его постановке и выводах произведена подмена, аналогичная подмене в школьной шуточной задачке на сообразительность, в которой спрашивается:
- Cколько яблок на березе, если на одной ветке их 5, на другой ветке - 10 и так далее
При этом внимание учеников намеренно отвлекается от того основополагающего факта, что на березе яблоки не растут, в принципе.
В эксперименте Майкельсона ставится вопрос о движении эфира относительно покоящегося в лабораторной системе интерферометра. Однако, если мы ищем эфир, как базовую материю, из которой состоит всё вещество интерферометра, лаборатории, да и Земли в целом, то, естественно, эфир тоже будет неподвижен, так как земное вещество есть всего навсего определенным образом структурированный эфир, и никак не может двигаться относительно самого себя.
Удивительно, что этот цирковой трюк овладел на 120 лет умами физиков на полном серьезе, хотя его прототипы есть в сказках-небылицах всех народов всех времен, включая барона Мюнхаузена, вытащившего себя за волосы из болота, и призванных показать детям возможные жульничества и тем защитить их во взрослой жизни. Подробнее читайте в FAQ по эфирной физике.
|
|