VBA обладает встроенным набором элементов управления. Используя этот набор и редактор форм
не трудно создать любой пользовательский интерфейс, который будет удовлетворять
всем требованиям, предъявляемым к интерфейсу в среде Windows. В данной главе
дан обзор встроенных элементов управления VBA. Элементы управления являются
объектами. Поэтому, как любые объекты, они обладают свойствами, методами и событиями.
Элементы управления создаются при помощи панели инструментов Элементы управления
(Control Toolbox) (рис. 7.1). На этой панели представлены кнопки, позволяющие
конструировать элементы управления, а также кнопки вызова окна свойств, перехода
в режим конструктора и редактор кода.
![]()
Рис.
7.1. Панель инструментов Элементы управления
Создание
элементов управления на рабочем листе или в форме как правило происходит на
начальном этапе конструирования приложения. Иногда используется программное
их создание в процессе работы приложения. Но этот подход применяется реже.
Большинство
элементов управления можно располагать как на рабочем листе, так и в форме.
Но существуют такие элементы управления, как RefEdit, Набор страниц и Набор
вкладок, которые можно располагать только в форме. В табл. 7.1 приведен список
основных элементов управления и соответствующих кнопок панели инструментов Элементы
управления (Control Toolbox).
Таблица
7.1. Панель инструментов Элементы управления
|
Элемент управления |
Имя |
Кнопка для
создания элемента |
||
|
Поле Надпись |
TextBox Label |
|
||
|
Кнопка |
CommandButton |
|
||
|
Список |
ListBox |
|
||
|
Поле со списком |
ComboBox |
|
||
|
Полоса прокрутки |
ScrollBar |
|
||
|
Счетчик |
SpinButton |
|
||
|
Переключатель |
OptionButton |
|
||
|
Флажок |
CheckBox |
|
||
|
Выключатель |
ToggleButton |
|
||
|
Рамка |
Frame |
|
||
|
Рисунок |
Image |
|
||
|
RefEdit |
RefEdit |
|
||
|
Набор страниц |
MultiPage |
|
||
|
Набор вкладок |
TabStrip |
|
||
Для размещения
элемента управления на листе или в форме нажмите соответствующую кнопку панели
инструментов Элементы управления (Control Toolbox) и с помощью мыши перетащите
рамку элемента управления в нужное место. После этого элемент управления можно
перемещать, изменять его размеры, копировать в буфер обмена и вставлять из буфера
обмена.
Для удобства
работы с элементами управления в период их конструирования в Excel введен режим
конструктора, который активизируется нажатием кнопки
Режим
конструктора (Design Mode) панели инструментов Элементы управления
(Control Toolbox). В режиме конструктора отключена реакция элемента управления
на события. Поэтому при включенном режиме конструктора можно видоизменять элемент
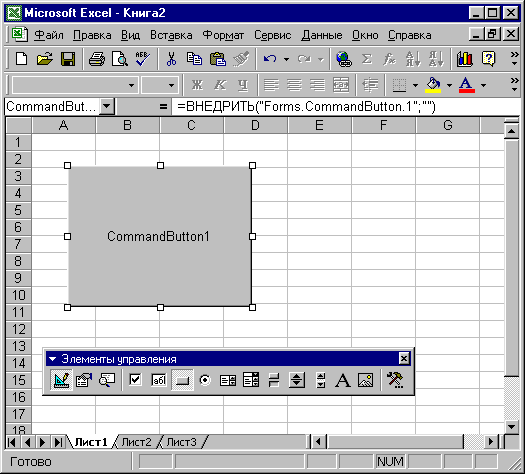
управления и задавать его свойства. На рис. 7.2 показано создание элемента управления
CommandButton (кнопка) на рабочем листе. После того как пользователь решит,
что созданный элемент управления имеет тот вид, который ему нужен, и все требуемые
свойства элемента управления установлены, он должен отключить режим конструктора
повторным нажатием кнопки Режим конструктора (Design Mode).

Рис.
7.2. Создание элемента управления CommandButton на рабочем листе
в режиме конструктора
Установка
свойств элемента управления
Для установки
свойств элемента управления вручную при его конструировании необходимо выделить
элемент управления и нажать кнопку Свойства (Properties) панели инструментов
Элементы управления (Control
ТоoolBох).
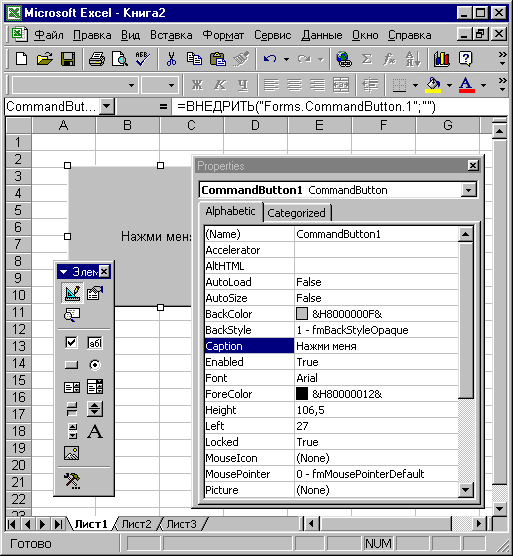
На экране отобразится диалоговое окно Свойства (Properties) (рис. 7.3).
Оно аналогично окну Свойства (Properties) редактора Visual Basic. Вручную
при помощи этого окна обычно устанавливается свойство Caption, возвращающее
отображаемый текст элемента управления. На рис. 7.3 значение свойства Caption
элемента управление CommandButton изменено с установленного ПО умолчанию (CommandButtonl)
на текст Нажми меня. Кроме
того, внесены
изменения в параметры свойства Font, устанавливающее шрифт выводимого на поверхности
кнопки текста, а именно, увеличен размер шрифта с 8 до 12, шрифт MS sans serif
заменен на courier New и изменено начертание букв с обычного на полужирное.
Также свойство shadow установлено равным True, вместо False, как это имеет место
по умолчанию. Свойство shadow устанавливает, отображается ли элемент управления
с тенью или без нее.

Рис.
7.3. Диалоговое окно Свойства и элемент управления CommandButton
с измененными свойствами Caption, Font и Shadow
После установки
свойств элемента управления или формы переходят к написанию кода, связанного
с ними. Особое место в этом коде занимают процедуры обработки событий. У каждого
элемента управления есть целый набор событий, обрабатывающих те или иные действия.
Приведем некоторые из них:
|
Click |
Щелчок |
||
|
DblClick |
Двойной щелчок |
||
|
GotFocus |
Кнопка в фокусе |
||
|
LostFocus |
С кнопки снят
фокус |
||
Код обработки
события записывается на листе модуля. Для активизации модуля в том месте, где
надо ввести код по обработке события, связанного с выделенным элементом управления,
или отредактировать уже написанный код достаточно нажать кнопку Исходный
текст (View Code) панели инструментов Элементы управления (Control
Toolbox).
Нажатие на
кнопку Исходный текст (View Code) активизирует модуль с именем лист1,
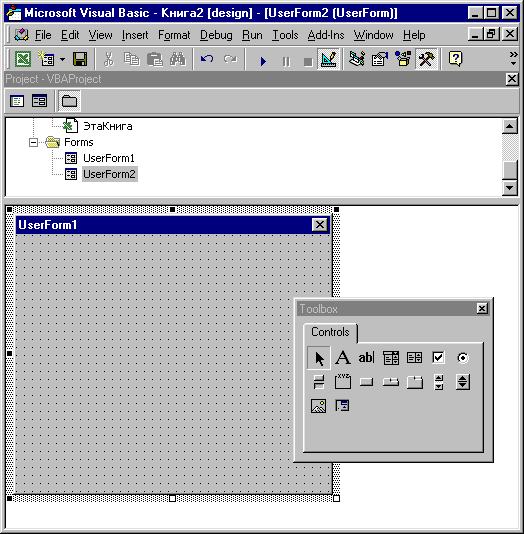
т. е. модуль, относящийся к рабочему листу, на котором создана кнопка (рис.
7.4). Вся рабочая книга, а также каждый рабочий лист, диаграмма или форма имеют
связанные с ними модули кода. Кроме того, можно создать модули кода для макросов
и модули класса.

Рис.
7.4. Модуль кода и окно Проект
В левой верхней
части модуля кода находится раскрывающийся список с именами объектов, для которых
в данном модуле создаются процедуры обработки событий. В этом списке также представлен
раздел модуля Общая часть (General), где описываются переменные и константы
уровня модуля.
В правой
верхней части модуля кода находится раскрывающийся список с именами событий,
связанных с данным объектом.
Составим
процедуру обработки события click так, чтобы нажатие на кнопку отображало на
экране диалоговое окно, уведомляющее пользователя о случившемся действии (нажатии
кнопки) (рис. 7.5).
Private Sub CoimiandButtonl_Click ()
MsgBox "Ты нажал на меня"
End Sub

Рис.
7.5. Диалоговое окно, отображаемое на экране при нажатии кнопки Нажми
меня
Пользовательская
форма UserForm
Пользовательская
форма UserForm предоставляет пользователю возможность создавать диалоговые окна
разрабатываемых приложений. Она служит базой пользовательского диалогового окна,
на которой в зависимости от решаемой задачи размещают требуемые элементы управления.
Семейство
userForms является семейством, компоненты которого представляют все загруженные
формы UserForm в приложении. Как и все семейства, UserForms имеет свойства count
(возвращает число компонентов в семействе) и item (возвращает определенный компонент
семейства), а также метод Add (добавляет к семейству новый компонент).
Приведем
основные свойства, методы и события пользовательской формы. Наиболее часто используемые
свойства объекта UserForm.
|
Name |
Возвращает
имя пользовательской формы |
||
|
Caption |
Возвращает текст,
отображаемый в строке заголовка формы |
||
|
BackColor |
Возвращает цвет
фона формы |
||
|
BorderStyle |
Устанавливает
тип границы |
||
|
Picture |
Указывает рисунок,
отображаемый как фон формы |
||
|
Left И Top |
Возвращают местоположение
верхнего левого угла формы в пунктах |
||
|
Height И Width |
Возвращают высоту
и ширину формы в пунктах |
||
|
StartUpPosition |
Возвращает значение, определяющее положение формы при ее первом отображении на экране. Допустимые значения:
|
||
Наиболее
часто используемые методы объекта UserForm.
|
Show |
Отображает форму
на экране |
||
|
Hide |
Закрывает форму |
||
|
Move |
Изменяет положение
и размер формы |
||
|
PrintForm |
Печатает изображение
формы |
||
Доступ к
семейству всех элементов управления, расположенных в пользовательской форме
UserForm, осуществляется с помощью семейства controls. Например, чтобы скрыть
все элементы управления формы UserForm, можно использовать код, в котором свойству
visible элемента управления, определяющему, отображается ли этот элемент на
экране или нет, устанавливается значение False:
For Each Элемент
in UserForml.Controls
Элемент.Visible
= False Next Control
Создание
пользовательской формы
Обсудим процесс
создания пользовательской формы на примере конструирования простейшего диалогового
окна.
|
Шаг 1 |
Выберите команду
Сервис, Макрос, Редактор Visual Basic (Tools, Macro, Visual Basic)
для того, чтобы перейти в редактор Visual Basic. |
||
|
Шаг 2 |
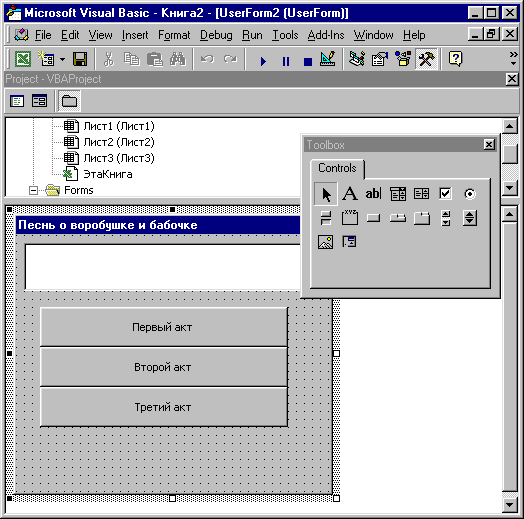
Выберите команду Вставить User Form (Insert UserForm). В редакторе Visual Basic появятся:
|
||

Рис.
7.6. Окно
редактора Visual Basic с пользовательской формой и панелью элементов
|
ШагЗ |
Используя
диалоговое окно Свойства (Properties), отображаемое нажатием кнопки
и Панель элементов (Toolbox), создайте из пользовательской формы
диалоговое окно, показанное на рис. 7.7. Это окно состоит из трех
кнопок и одного поля. Свойство Caption пользовательской формы определите
равным Песнь о воробушке и бабочке, а кнопок — равными Первый акт,
Второй акт и Третий акт. |
||
|
Шаг 4 |
Для того чтобы
написать процедуру обработки события нажатия кнопки Первый акт,
дважды щелкните ее. Активизируется модуль UserForml,
в который введите Процедуру: Private Sub CommandButtonl Click () TextBoxl .Text = "Воробышек за бабочкой прыг -прыг -прыг" End Sub для Обработки событий Нажатий кнопок Второй акт и Третий акт в модуле UserForml введите следующие две процедуры: Private Sub CommandButton2 Click () TextBoxl .Text = "Воробышек за бабочкой скок-скок-скок" End Sub Private Sub CommandButton3 Click () TextBoxl . Text = "Воробышек бабочку ням-ням-ням" End Sub
|
||
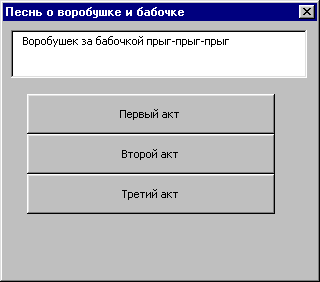
| Шаг 5 | Процесс создания диалогового окна и процедур, связанных с ним, завершен. Для того чтобы проверить, как работает созданная программа, нажмите кнопку Запуск подпрограммы/UserForm (Run). На экране на фоне рабочего листа отобразится диалоговое окно песнь о воробушке и бабочке. Для проверки функционирования кнопок нажмите, например, кнопку первый акт. В поле выведется сообщение Воробышек за бабочкой прыг-прыг-прыг (рис. 7.8). Для закрытия диалогового окна песнь о воробушке и бабочке нажмите системную кнопку, расположенную в верхней правой части строки заголовка диалогового окна. |

Рис.
7.7. Редактор Visual Basic с преобразованной пользовательской формой
для создаваемого приложения

Рис.
7.8. Диалоговое окно Песнь о воробушке и бабочке
Общие
свойства элементов управления
Приведем
основные общие свойства элементов управления.
|
Name |
Имя элемента
управления |
||
|
Caption |
Надпись, отображаемая
при элементе управления |
||
|
AutoSize |
Допустимые значения:
True (устанавливает режим автоматического изменения размеров элемента
управления так, чтобы на нем полностью помещался текст, присвоенный
свойству Caption) и False (в противном случае) |
||
|
Visible |
Допустимые значения:
True (элемент управления отображается во время выполнения программы)
и False (в противном случае) |
||
|
Enabled |
Допустимые значения:
True (пользователь вручную может управлять элементом управления) и
False (в противном случае) |
||
|
Height И Width |
Устанавливают
геометрические размеры объекта (высоту и ширину) |
||
|
Left И Top |
Устанавливают
координаты верхнего левого угла элемента управления, определяющие
его местоположение в форме |
||
|
ControlTipText |
Устанавливает
текст в окне всплывающей подсказки, связанной с элементом управления.
В следующем примере элементу управления CommandButtonl назначен текст
всплывающей подсказки Это кнопка : CommandButtonl
. ControlTipText = "Это кнопка" |
||
|
BackColor, ForeColor
и BorderColor |
Устанавливают
цвет заднего и переднего плана элемента управления, также его границы |
||
|
BackStyle |
Устанавливает
тип заднего фона |
||
|
BorderStyle |
Устанавливает тип границы. Допустимые значения:
|
||
|
SpecialEf feet |
Устанавливает
тип границы. Отличается от свойства BorderStyle тем, что позволяет
установить несколько типов, но одного цвета. BorderStyle позволяет
установить только один тип, но различных цветов |
||
|
Picture (создание
картинки) |
Внедряет картинку
на элемент управления. Например, на поверхности кнопки картинка отображается
с помощью следующей инструкции: CommandButtonl
. Picture = LoadPicture ( "с : \my doc\Kpyr . bmp" ) Функция LoadPicture
(ПолноеИмяФайла) считывает графическое изображение. Аргумент ПолноеИмяФайла
указывает полное имя графического файла |
||
|
Picture (удаление
картинки) |
После того как
картинка создана на элементе управления, иногда возникает необходимость
ее удалить. Это легко достигается присвоением свойству Picture значения
LoadPicture ("") |
||
|
Tag |
Используется
для хранения дополнительной информации о форме или элементе управления,
которая может быть в последующем востребована в программе. В следующем
примере в пользовательской форме расположены три кнопки и одно поле.
Свойство Tag каждого из этих элементов управления, за исключением
второй |
||
|
ControlTipText |
Устанавливает текст в окне всплывающей подсказки, связанной с элементом управления. В следующем примере элементу управления CommandButton1 назначен текст всплывающей подсказки это кнопка : CommandButton1
.ControlTipText = "Это кнопка" |
||
|
BackColor, ForeColor
и BorderColor |
Устанавливают
цвет заднего и переднего плана элемента управления, также его границы |
||
|
BackStyle |
Устанавливает
тип заднего фона |
||
|
BorderStyle |
Устанавливает тип границы. Допустимые значения:
|
||
|
SpecialEf feet |
Устанавливает
тип границы. Отличается, от свойства BorderStyle тем, что позволяет
установить несколько типов, но одного цвета. BorderStyle позволяет
установить только один тип, но различных цветов |
||
|
Picture (создание картинки) |
Внедряет картинку
на элемент управления. Например, на поверхности кнопки картинка отображается
с помощью следующей инструкции: CommandButtoni
. Picture = LoadPicture ( "с : \my doc\Kpyr . bmp" ) Функция
LoadPicture (ПолноеИмяФайла) считывает графическое изображение. Аргумент
ПолноеИмяФайла указывает полное имя графического файла |
||
|
Picture (удаление картинки) |
После того как
картинка создана на элементе управления, иногда возникает необходимость
ее удалить. Это легко достигается присвоением свойству picture значения
LoadPicture ("") |
||
|
Tag |
Используется для хранения дополнительной информации о форме или элементе управления, которая может быть в последующем востребована в программе. В следующем примере в пользовательской форме расположены три кнопки и одно поле. Свойство Tag каждого из этих элементов управления, за исключением второй кнопки, установлено равным Показать. Свойство Tag второй кнопки установлено равным спрятать. В цикле проверяется свойство Tag всех элементов управления и при инициализации диалогового окна отображаются только те элементы управления, у которых это свойство равно Показать . Private Sub UserForm Initialize () Dim Элемент As Object CommandButton1 . Tag = "Показать" CommandButton2 .Tag = "Спрятать" CommandButton3 .Tag = "Показать" TextBoxl.Tag = "Показать" For Each Элемент In Controls If Элемент . Tag = "Показать" Then Элемент. Visible = True Else Элемент .Visible = False End If Next Элемент
End Sub |
||
Цвета, устанавливаемые
свойствами BackColor, ForeColor и BorderColor, задаются шестнадцатеричными числами.
Если эти свойства устанавливать не при помощи окна Свойства (Properties),
а программно, вместо этих шестна-дцатеричных чисел удобнее использовать соответствующие
постоянные, задающие цвета (табл. 7.2).
Таблица
7.2. Константы, задающие цвет
|
Константа |
Значение |
Цвет |
||
|
vbBlack |
0x0 |
Черный |
||
|
vbRed |
0xFF |
Красный |
||
|
vbGreen |
0xFF00 |
Зеленый |
||
|
vb Yellow |
0xFFFF |
Желтый |
||
|
vbBlue |
0xFF0000 |
Синий |
||
|
vbMagenta |
0xFF00FF |
Розойый |
||
|
vbCyan |
0xFFFF00 |
Голубой |
||
|
vbWhite |
0xFFFFFF |
Белый |
||
При создании
формы или элемента управления, VBA устанавливает свойство объекта Name (т. е.
его имя) по умолчанию. Например, для первой созданной кнопки свойство Name устанавливается
равным CommandButtonl, для второй — commandButton2 и т. д. При разработке приложений
с одной формой имя объекта, устанавливаемое по умолчанию, обычно не вызывает
никаких проблем и в этом случае имена объектов оставляют без изменения. Если
приложение обладает сложной структурой и состоит из нескольких форм, будет трудно
отличить первую кнопку CommandButtonl первой формы, от первой кнопки CommandButtonl
второй формы. В этом случае полезно переименовать объекты так, чтобы они легче
различались. Для переименования
объектов и переменных в среде Windows существует соглашение об именах, называемое
венгерской нотацией. Суть соглашения состоит в следующем: имя объекта
начинается с короткого префикса, одинакового для объектов одного и того же рода.
За префиксом следует собственно имя, отображающее суть объекта. В табл. 7.3
приведены префиксы и примеры имен управляющих элементов.
Таблица
7.3. Примеры префиксов и имен
|
Управляющий
элемент |
Префикс |
Пример имени |
||
|
TextBox |
txt |
txtAcount |
||
|
Label |
lbl |
IblInform |
||
|
CoiranandButton |
cmd |
cmdOK |
||
|
ListBox |
1st |
lstNames |
||
|
ComboBox |
cbo |
cboFirms |
||
|
ScrollBar |
scr |
scrDown |
||
|
SpinButton OptionButton CheckBox |
spn opt chk |
spnUp optChoice chkSex |
||
|
ToggleButton Frame |
Tgl fra |
TglSwitch fraStatus |
||
|
Image RefEdit |
img ref |
imgBall ref Fun |
||
|
MultiPage TabStrip UserForm |
mlt tab frra |
mltPages tabTwoTabs f rmGame |
||
Общие
методы и события элементов управления
Перечислим
основные общие методы элементов управления.
|
Add |
Позволяет добавить
элемент управления во время выполнения программы |
||
|
Move |
Перемещает элемент
управления |
||
|
Zorder |
Помешает объект
до или после всех пересекающихся с ним объектов |
||
|
SetFocus |
Устанавливает
фокус на вызвавшем этот метод элементе управления. Часто применяется
в программах обработки ошибок |
||
Перечислим
наиболее часто употребляемые общие события элементов управления.
|
Click |
Происходит,
когда пользователь выбирает элемент управления с помощью одинарного
щелчка кнопкой мыши |
||
|
DblClick |
Происходит,
когда пользователь выбирает элемент управления с помощью двойного
щелчка кнопкой мыши |
||
|
KeyPress |
Происходит,
когда пользователь нажимает любую клавишу на клавиатуре, кроме функциональных
и клавиш управления курсором |
||
|
Change |
Происходит при
изменении значения элемента управления |
||
|
GotFocus И LostFocus |
Происходит,
когда элемент управления получает или теряет фокус |
||
|
Error |
Используется
при уведомлении об ошибке |
||
Рассмотрим
синтаксис процедур обработки событий, генерируемых нажатием кнопки мыши и перемещением
указателя мыши и связанных с элементами управления (табл. 7.4).
Таблица
7.4. События, связанные с нажатием кнопки мыши
и перемещением
мыши
|
Событие |
Событие происходит |
||
|
MouseDown |
При нажатии
кнопки мыши |
||
|
MouseUp |
При отпускании
кнопки мыши |
||
|
MouseMove |
При перемещении
указателя мыши |
||
Синтаксис:
Private Sub
object_MouseDown( ByVal Button As fmButton,
ByVal Shift
As fmShiftState, ByVal X As Single, ByVal Y As Single)
Private Sub
object_MouseUp( ByVal Button As fmButton,
ByVal Shift
As fmShiftState, ByVal X As Single, ByVal Y As Single)
Private Sub
object_MouseMove( ByVal Button As fmButton,
ByVal Shift
As fmShiftState, ByVal X As Single, ByVal Y As Single)
Аргументы:
|
Button |
Возвращает код (значение) нажатой кнопки мыши. Допустимые значения:
|
||
|
Shift |
Возвращает код
(значение) нажатой на клавиатуре клавиши. Допустимые значения:
|
||
|
X И Y |
Возвращает значение
расстояния от левого или от верхнего края формы, рамки или страницы.
При событии MouseMove этим расстоянием считается путь в направлении
от левого верхнего угла элемента управления по горизонтали или вертикали |
||
Рассмотрим
синтаксис процедур обработки событий при операциях drag-and-drop, связанных
с элементами управления (табл. 7.5).
Таблица
7.5. События, связанные с перемещением элемента управления
|
Событие |
Событие происходит |
||
|
BeforeDragOver BeforeDropOr
Paste |
Пока совершается операция drag-and-drop Перед завершением
операции drag-and-drop |
||
Синтаксис:
Private Sub object_BeforeDragOver( ByVal Cancel As MSForms.ReturnBoolean, ByVal Data As
DataObject, ByVal X As Single,
ByVal Y As Single,
ByVal DragState As fmDragState,
ByVal Effect As MSForms.ReturnEffect,
ByVal Shift As
fmShiftState)
Private Sub
object_BeforeDropOrPaste( ByVal Cancel As MSForms.ReturnBoolean,
ByVal Action As fmAction,
ByVal Data As DataObject,
ByVal X As Single,
ByVal Y As Single,
ByVal Effect As MSForms.ReturnEffeet,
ByVal Shift As
fmShiftState)
Аргументы:
|
Cancel |
Допустимые значения:
False (по умолчанию, элемент управления обрабатывает событие) и True
(приложение обрабатывает событие) |
||
|
Data |
Данные, перемещаемые
во время операции drag-and-drop. Эти данные размещаются в объекте
DataObject. Объект DataObject — это своеобразный аналог буфера обмена,
в отличии от которого в нем допускается хранить только текстовую информацию |
||
|
X и Y |
Расстояние от
левого верхнего угла элемента управления по горизонтали и вертикали |
||
|
DragState |
Устанавливает
позицию указателя мыши относительно целевого объекта. Допустимые значения:
|
||
|
Effect |
Устанавливает операцию, производимую над объектом. Допустимые значения:
|
||
|
Shift |
Возвращает код
(значение) нажатой на клавиатуре клавиши. Допустимые значения:
|
||
Объект DataObject
предназначен для передачи текстовой информации при выполнении операций drag-and-drop
между элементами управления. По своему действию объект DataObject в основном
аналогичен буферу обмена, но в отличие от него он может хранить только текстовую
информацию, которая исчезает при закрытии приложения. Рассмотрим методы объекта
DataObject.
|
GetText |
Возвращает текстовую строку из объекта Dataobject. Синтаксис: String = object.
GetText |
||
|
SetText |
Копирует текстовую строку в объект Dataobject. Синтаксис: SetText (StoreData)
|
||
|
StartDrag |
Инициирует операцию drag-and-drop для объекта DataObject. Синтаксис: ЦелаяПеременная
= Object . StartDrag
|
||
|
GetText |
Возвращает текстовую строку из объекта Dataobject. Синтаксис: СтроковаяПёременная = object . GetText
|
||
|
PutlnClipboard |
Переносит данные
из объекта DataObject в буфер обмена |
||
|
GetFromClipboard |
Переносит данные
из буфера обмена в объект DataObject |
||
Перейдем
теперь к обсуждению каждого из элементов управления по отдельности.
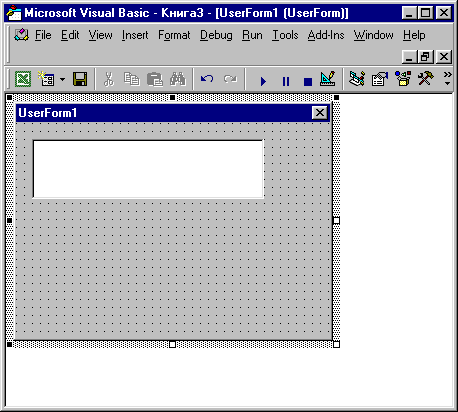
Элемент управления
TextBox (поле) создается с помощью кнопки Поле (TextBox) панели элементов
управления (рис. 7.9). В основном TextBox используется для ввода текста, который
в последующем используется в программе, или для вывода результатов расчетов
программы. Текст, введенный в поле, обычно в программе преобразуется либо в
числа, либо в формулы.

Рис.
7.9. Поле в форме
Основные
свойства элемента управления TextBox перечислены ниже.
|
Text |
Возвращает текст,
содержащийся в поле |
||
|
Visible |
Допустимые значения:
True (поле отображается во время выполнения программы) и False (в
противном случае) |
||
|
Enabled |
Допустимые значения:
True (пользователь непоредственно может вносить изменения в содержание
поля) и False (в противном случае) |
||
|
Multiline |
Допустимые значения:
True (устанавливается много-строчный режим ввода текста в поле) и
False (однострочный режим) |
||
|
Wordwrap |
Допустимые значения:
True (устанавливается режим автоматического переноса) и False (в противном
случае) |
||
|
AutoSize- |
Допустимые значения:
True (устанавливается режим автоматического изменения размера поля
так, чтобы весь вводимый текст помещался в нем) и False (устанавливается
фиксированный размер поля) |
||
|
ScrollBars |
Устанавливает режим отображения в поле полос прокрутки. Допустимые значения:
|
||
|
SelLenght, SelStart
и SelText |
Эти свойства
характеризуют выделенный в поле фрагмент текста (длина, начало и сам
фрагмент текста соответственно) |
||
|
MaxLength |
Устанавливает
максимальное допустимое количество вводимых в поле символов. Если
это свойство равно 0, то нет ограничений на вводимое количество символов. |
||
|
PasswordChar |
Устанавливает
символ, отображаемый при вводе пароля. Если это свойство определено,
то вместо вводимых символов в поле будет отображаться установленный
символ |
||
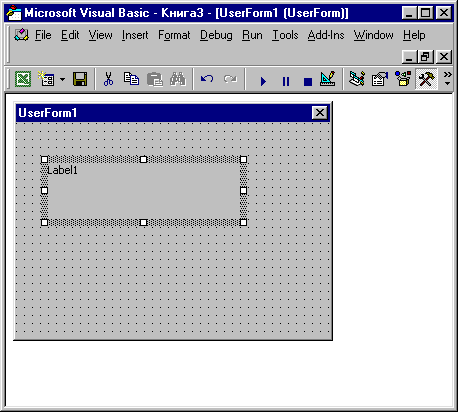
Элемент управления
Label (надпись) создается с помощью кнопки Надпись (Label) панели элементов
управления (рис. 7.10). В основном Label используется для отображения надписей,
например заголовков, не имеющих свойства Caption. Надпись не может быть изменена
пользователем, но код программы во время ее выполнения может управлять текстом
надписи.

Рис.
7.10. Надпись в форме
Основные
свойства элемента управления Label перечислены ниже.
|
Caption |
Возвращает текст,
отображаемый в надписи |
||
|
Visible |
Допустимые значения:
True (поле отображается во время выполнения программы) и False (в
противном случае) |
||
|
Multiline |
Допустимые значения:
True (устанавливается многострочный режим ввода текста в поле) и False
(однострочный режим) |
||
|
AutoSize |
Допустимые значения:
True (устанавливается режим автоматического изменения размера поля
так, чтобы весь вводимый текст помещался в нем) и False (устанавливается
фиксированный размер поля) |
||
|
Wordwrap |
Допустимые значения:
True (устанавливается режим автоматического переноса) и False (в противном
случае) |
||
|
|