
Обратиться к фрейму можно либо по имени, либо как к элементу массива frames[ ]. Рассмотрим HTML-документ:
<HTML>
<HEAD>
...
</HEAD>
<FRAMESET COLS="20%,*">
<FRAME NAME=left SRC=frame1.htm>
<FRAME NAME=right SRC=frame2.htm>
</FRAMESET>
</HTML>
Предположим, что на странице, загруженной в правый фрейм, есть две картинки. Для изменения свойства src второй из них можно использовать следующие записи:
top.frames[1].images[1].src="pic.gif";
или
top.right.images[1].src="pic.gif";
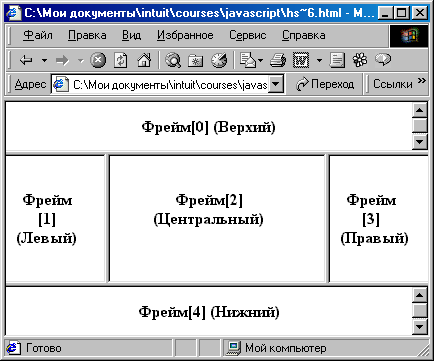
В связи с индексированием фреймов возникает вопрос о том, как они нумеруются в одномерном встроенном массиве фреймов объекта Window. Проиллюстрируем это на примере: (открыть)
<FRAMESET ROWS="50,*,50">
<FRAME NAME=top SRC=top.html>
<FRAMESET COLS="100,*,100">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=center SRC=center.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>

Рис. 2.5. Центральный фрейм, разбитый на три вертикальных
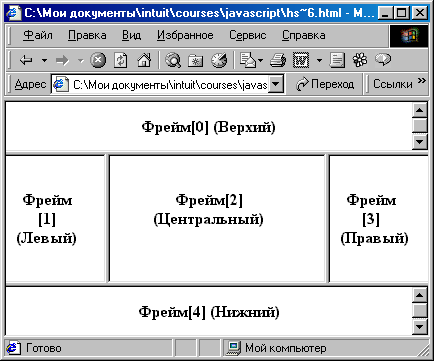
Построим теперь нечто перпендикулярное предыдущему примеру – столбец из трех фреймов (рис.2.6): (открыть)
<FRAMESET COLS="100,*,100">
<FRAME NAME=left SRC=top.html>
<FRAMESET ROWS="60,*,60">
<FRAME NAME=top SRC=left.html>
<FRAME NAME=center SRC=center.html>
<FRAME NAME=bottom SRC=right.html>
</FRAMESET>
<FRAME NAME=right SRC=bottom.html>
</FRAMESET>
Таким образом, при нумеровании фреймов в одномерном массиве фреймов на странице система придерживается правила "слева направо, сверху вниз". Вкладывая наши примеры друг в друга, можно получить правильную индексацию страниц при любой сложной фреймовой структуре.

Рис. 2.6. Центральный фрейм, разбитый на три горизонтальных
Понятие же "физического вакуума" в релятивистской квантовой теории поля подразумевает, что во-первых, он не имеет физической природы, в нем лишь виртуальные частицы у которых нет физической системы отсчета, это "фантомы", во-вторых, "физический вакуум" - это наинизшее состояние поля, "нуль-точка", что противоречит реальным фактам, так как, на самом деле, вся энергия материи содержится в эфире и нет иной энергии и иного носителя полей и вещества кроме самого эфира.
В отличие от лукавого понятия "физический вакуум", как бы совместимого с релятивизмом, понятие "эфир" подразумевает наличие базового уровня всей физической материи, имеющего как собственную систему отсчета (обнаруживаемую экспериментально, например, через фоновое космичекое излучение, - тепловое излучение самого эфира), так и являющимся носителем 100% энергии вселенной, а не "нуль-точкой" или "остаточными", "нулевыми колебаниями пространства". Подробнее читайте в FAQ по эфирной физике.

|
|