



|

|

|
Основным инструментом
при создании покадровой анимации является панель временной диаграммы. С ее помощью
вы можете создавать, удалять и перемещать кадры анимации, изменять режимы просмотра
отдельных кадров и всей сцены, выполнять другие операции.
Элементы интерфейса
временной диаграммы были рассмотрены в разделе «Организация пользовательского
интерфейса» третьей главы (см. рис. 3.7). Теперь пришло время поговорить
о том, какую роль играет каждый из этих элементов при создании «мультика».
Замечание
В данной главе все наше внимание будет сосредоточено лишь на правой части временной диаграммы, поскольку вопросам применения слоев посвящена отдельная глава. Соответственно, во всех рассматриваемых здесь примерах используется только один слой, параметры которого установлены по умолчанию и нами не изменяются.
Итак, вспомнив
о временной диаграмме, можно сказать, что мультик, созданный с применением покадровой
анимации, представляет собой последовательность ключевых кадров, с каждым из
которых связано некоторое изображение (картинка) на столе.
При воспроизведении
мультика эффект анимации достигается за счет того, что картинки на столе сменяют
друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
В общем случае
оба эти параметра влияют на создаваемый визуальный эффект (на плавность или,
наоборот, дискретность движений, «превращений» и т. д.). Но все
же ведущая роль здесь принадлежит первому параметру, а также тому, насколько
сильно последующий ключевой кадр отличается от предыдущего.
На временной
диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой
внутри. При воспроизведении фильма считывающая головка перемещается от одного
кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное
с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной
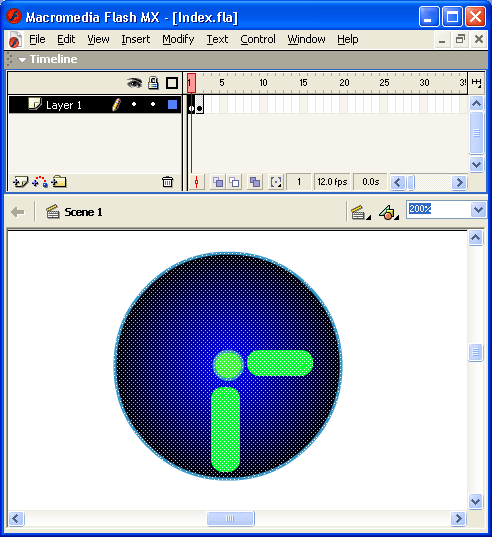
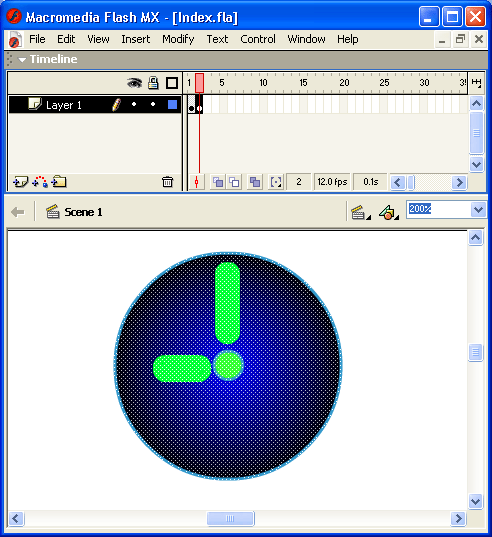
диаграмме. На рис. 8.1 показаны в качестве примера два ключевых кадра (первый
и последний) небольшого мультика «про часы», в котором один кадр
отличается от другого положением минутной стрелки. Всего мультик содержит 6
кадров, частота смены кадров равна 2.


Рис. 8.1.
Два кадра из мультика «про часы»
К примеру
с часами мы еще вернемся, а для описания процедуры создания покадровой анимации
воспользуемся другим примером. Предположим, что «героем» фильма
будет шар, который падает и разбивается на три части. Будем считать, что для
раскрытия столь сложного сюжета достаточно пяти кадров:
С учетом описанного
сюжета, последовательность работы должна быть следующей:

Рис. 8.2.
Изображения, соответствующие кадрам будущего фильма

Рис. 8.3.
Вид окна Flash после создания первого кадра
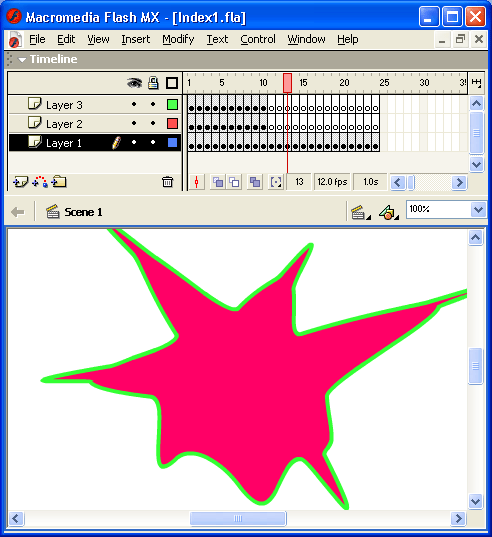
После выполнения
завершающего шага окно Flash должно выглядеть примерно так, как показано на
рис. 8.4.

Рис. 8.4.
Вид окна Flash после создания завершающего кадра анимации
Собственно,
на этом создание первого «мультика» закончено. Не забудьте только
сохранить его на диске: он нам еще понадобится при изучении других видов анимации.
После завершения
работы полезно проверить, все ли получилось так, как вы хотели.
Чтобы воспроизвести
фильм, достаточно просто нажать клавишу <Enter> (альтернативный вариант
— выбрать в меню
Control
команду
Play
— «воспроизвести»).
При этом считывающая головка панели временной диаграммы автоматически перемещается
от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой
кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой
кнопкой мыши.
В рассмотренном
нами примере изображения, составляющие содержание кадров, были созданы заранее,
на столе другого фильма. Однако для большинства несложных фильмов удобнее создавать
изображение кадра непосредственно на столе текущего фильма. Для этого необходимо:

|

|

|
|
|