Вы уже познакомились с созданием формы с помощью мастера форм. В данной главе рассмотрим создание формы в окне конструктора форм.
Любая форма в Visual FoxPro состоит из объектов, каждый из которых имеет характерные свойства. Для любого объекта вы можете указать действия, выполняемые программой при наступлении определенных событий. Процесс создания формы в конструкторе форм состоит в размещении в форме объектов и определении свойств, а также связанных с ними событий и выполняемых действий.
Для открытия окна конструктора форм при создании новой формы воспользуйтесь одним из следующих способов.
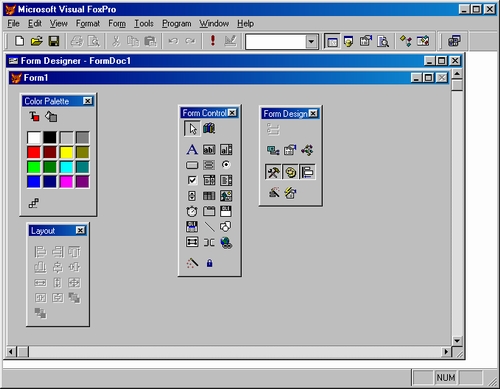
На рис. 6.1 показано окно конструктора форм, содержащее панели инструментов Color Palette (Цветовая палитра), Layout (Расположение), Form Designer (Конструктор форм) и Form Controls (Элементы управления формы),используемые при работе в конструкторе. В окне конструктора размещена новая форма, с которой вы можете работать.
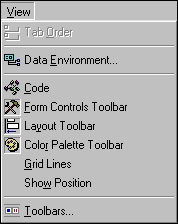
В том случае, когда необходимые панели инструментов отсутствуют, для их отображения на экране выберите соответствующие команды в меню View(Вид) (рис. 6.2) или установите флажки выбора панелей инструментов в диалоговом окне Toolbars (Панели инструментов).

Рис. 6.1. Окно конструктора форм с панелями инструментов

Рис. 6.2. Установленные метки в опциях меню View для отображения на экране панелей инструментов
Панель инструментов Form Controls (Элементы управления формы) используется для размещения в форме объектов. Краткое описание кнопок этой панели приведено в табл. 6.1. Более подробно назначение этих кнопок будет рассмотрено ниже.
Таблица 6.1. Кнопки панели инструментов Form Controls
| Кнопка | Наименование | Назначение |
|
|
Select Objects (Выбор объектов) | Указатель выделения. Позволяет выбирать в форме объекты |
|
|
View Classes (Просмотр классов) | Позволяет выбрать класс для создаваемых в форме объектов |
|
|
Label (Метка) | Создает в форме текстовый объект |
|
|
Text Box (Поле ввода) | Создает в форме поле ввода |
|
|
Edit Box (Поле редактирования) | Создает в форме поле редактирования |
|
|
Command Button (Кнопка) | Создает в форме кнопку управления |
|
|
Option Group (Переключатель) | Создает в форме переключатель |
|
|
Check Box (Флажок) | Создает в форме флажок |
|
|
Grid (Таблица) | Создает в форме для размещения полей объект в виде таблицы |
|
|
Combo Box (Раскрывающийся список) | Создает в форме раскрывающийся список |
|
|
List Box (Список) | Создает в форме список |
|
|
Spinner (Счетчик) | Создает в форме поле ввода значения в виде счетчика |
|
|
Line (Линия) | Создает в форме линию |
|
|
Shape (Контур) | Создает в форме контур |
|
|
Container (Контейнер) | Создает в форме контейнер |
|
|
Image (Изображение) | Размещает в форме рисунок |
|
|
Command Group (Группа кнопок) | Размещает в форме группу кнопок |
|
|
Timer (Таймер) | Создает в форме объект типа таймера |
|
|
Page Frame (Вкладка) | Размещает в форме страницы с вкладками |
|
|
ActivX Bound Control(OleBoundControl) (ActivX-объект) | Отображает содержимое OLE-объекта, хранящегося в поле типа General |
|
|
ActivX Control(OleControl) (OLE-объект) | Создает OLE-объект |
|
|
HyperLink (Гиперссылка) | Создает объект для работы с Интернетом |
|
|
Separator (Разделитель) | Размещает на панели инструментов разделитель кнопок |
|
|
Builder Lock (Закрепитель построителя) | Закрепляет выбор построителя |
|
|
Button Lock (Закрепитель кнопки) | Закрепляет выбранную кнопку на панели инструментов |
Панель инструментов Form Designer (Конструктор форм) содержит кнопки вызова панелей инструментов Form Controls (Элементы управления формы),Color Palette (Цветовая палитра), Layout (Расположение). С помощью этой панели можно выполнять и некоторые дополнительные действия по управлению формой. Краткое назначение кнопок данной панели инструментов приведено в табл. 6.2.
Таблица 6.2. Кнопки панели инструментов Form Designer
| Кнопка | Наименование | Назначение |
|
|
Set Tab Order (Порядок объектов) | Переключает конструктор форм в режим установления порядка обхода объектов формы |
|
|
Data Environment (Окружение данных) | Открывает окно определения среды окружения формы |
|
|
Code Window (Окно кода) | Открывает окно просмотра исходного кода формы |
|
|
Color Palette Toolbar (Панель инструментов Цветовая палитра) | Отображает на экране панель инструментов Color Palette (Цветовая палитра) |
|
|
Form Builder (Построитель формы) | Вызывает построитель формы |
|
|
Properties Window (Окно свойств) | Открывает на экране окно свойств объектов формы |
|
|
Form Controls Toolbar (Панель инструментов Элементы управления формы) | Вызывает на экран панель инструментов FormControls (Элементы управления формы) |
|
|
Layout (Расположение) | Вызывает на экран панель инструментов Layout(Расположение) |
|
|
Auto Format (Авто формат) | Вызывает построитель авто формата для выбранных объектов формы |
Для выравнивания объектов, размещенных в форме, удобно использовать панель инструментов Layout (Расположение). Краткое назначение кнопок данной панели приведено в табл. 6.3.
Таблица 6.3. Кнопки панели инструментов Layout
| Кнопка | Наименование | Назначение |
|
|
Align Left Sides (По левому краю) | Выравнивает выбранные объекты по левому краю самого левого объекта |
|
|
Align Top Edges (По верхнему краю) | Выравнивает выбранные объекты по верхнему краю самого верхнего объекта |
|
|
Align Right Sides (По правому краю) | Выравнивает выбранные объекты по правому краю самого правого объекта |
|
|
Align Bottom Edges (По нижнему краю) | Выравнивает выбранные объекты по нижнему краю самого нижнего объекта |
|
|
Align Vertical Centers (По вертикали) | Выравнивает выбранные объекты по вертикали |
|
|
Align Horizontal Centers (По горизонтали) | Выравнивает выбранные объекты по горизонтали |
|
|
Center Vertically (По вертикальному центру) | Центрирует выбранные объекты относительно вертикальной средней линии формы |
|
|
Center Horizontally (По горизонтальному центру) | Центрирует выбранные объекты относительно горизонтальной средней линии |
|
|
Same Width (Одинаковая ширина) | Устанавливает одинаковую ширину для выбранных объектов формы |
|
|
Same Size (Одинаковый размер) | Устанавливает одинаковую ширину и высоту для выбранных объектов формы |
|
|
Same Height (Одинаковая высота) | Устанавливает одинаковую высоту для выбранных объектов формы |
|
|
Send to Back (Позади) | Направляет выбранный объект на самый нижний слой формы |
|
|
Bring to From (Поверх) | Направляет выбранный объект на самый верхний слой формы |
Процесс создания формы включает следующие действия:
Начнем создание формы в конструкторе форм с настройки ее параметров.
Форма, как и все располагаемые в ней объекты, имеет свойства, используя которые можно задать ее размер, координаты верхнего левого угла, стиль рамки обрамления, заголовок, цвет и т. д.
Настройка параметров формы осуществляется в окне свойств Properties(Свойства), для открытия которого установите курсор на свободную от объектов поверхность формы, нажмите правую кнопку мыши и выберите из контекстного меню команду Properties (Свойства).
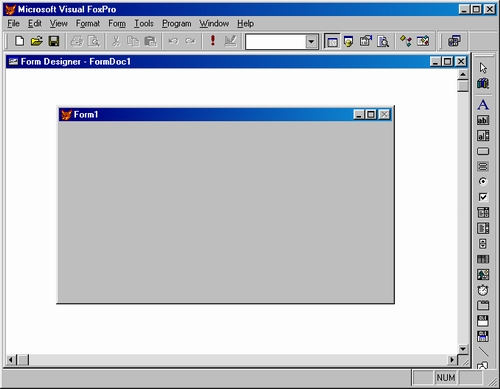
Новая форма по умолчанию располагается в верхнем левом углу основного окна Visual FoxPro. Для изменения ее положения можно использовать свойства Left (Левый) и тор (Верхний), указывающие расстояние в пикселях от левого и верхнего края, соответственно, а также мышь. При использовании мыши для изменения положения формы установите курсор на заголовок формы, нажмите кнопку мыши и, удерживая ее, переместите форму в окне конструктора в место ее предполагаемого расположения (рис. 6.3).
Для изменения размера формы можно использовать свойства Height(Высота) и widht (Ширина), определяющие высоту и ширину формы, а также мышь. При использовании мыши для изменения размера формы установите курсор в ее нижний правый угол. Когда он примет вид двунаправленной стрелки, нажмите кнопку мыши и, удерживая ее, измените размер формы. Установив необходимый размер, отпустите кнопку мыши.

Рис. 6.3. Расположение формы в центре главного окна Visual FoxPro
Совет
Для размещения формы в центре главного окна Visual FoxPro необходимо в окне свойств установить для свойства AutoCenter (Авто центр) значение True(Истина).
Для задания текста заголовка формы, располагающегося в строке заголовка, предназначено свойство Caption (Надпись) окна свойств. Чтобы отредактировать заголовок, откройте окно Properties (Свойства), выделите свойство Caption (Надпись) и в поле ввода, ставшее активным, введите заголовок формы.
Если вы хотите, чтобы форма вообще не содержала заголовок, установителя свойства TitieBar (Строка заголовка) значение off (Выкл.)
Стиль обрамления формы задается с помощью свойства Borderstyle (Стиль рамки) и может принимать значения, описанные в табл. 6.4.
Таблица 6.4. Значения стиля обрамления формы
| Значение | Описание |
| 0-No border (Нет рамки) | Форма не имеет рамки |
| 1-Fixed Single (Одинарная рамка) | Неизменяемая одинарная рамка |
| 2-Fixed Dialog (Двойная рамка) | Неизменяемая двойная рамка |
| 3-Sizable (Default)(Изменяемая) | Изменяемая рамка (размеры формы можно изменять при выполнении) |
Свойство BackCoior (Цвет фона) позволяет задать цвет фона формы.
Свойство windowstate (Состояние окна) определяет размер формы при ее вызове и может принимать одно из значений, описанных в табл. 6.5.
Таблица 6.5. Значения свойства windowstate
| Значение | Описание |
| Normal (Обычное) | Форма имеет размеры, определенные его свойствами |
| Minimized (Windows only)(Минимизированное) | Форма сворачивается в значок |
| Maximized (Максимизированное) | Форма распахивается на весь экран |
При создании формы, предназначенной для редактирования или просмотра информации, содержащейся в таблицах, в конструкторе форм необходимо определить среду окружения, т. е. задать таблицы, используемые в форме, и установить связи между ними.
Замечание
При создании форм с помощью мастера и размещении объектов в форме с помощью построителя среда окружения создается Visual FoxPro без участия разработчика.
При определении среды окружения вы выполняете следующие действия:
Вся эта информация, относящаяся к среде окружения, хранится в файле описания формы.
Для создания среды окружения формы предназначено диалоговое окно DataEnvironment (Среда окружения), открыть которое можно одним из следующих способов:
Замечание
При открытии окна среды окружения Data Environment (Среда окружения) в основное меню добавляется соответствующий пункт.
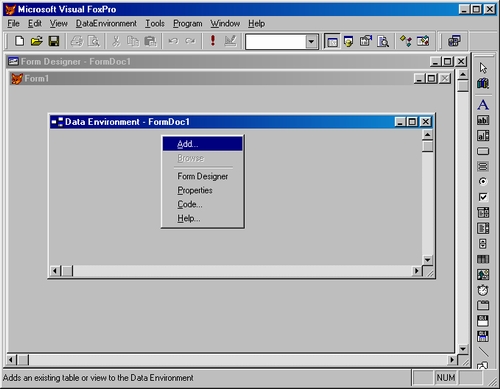
Для работы в окне Data Environment (Среда окружения) можно использовать команды из меню Data Environment (Среда окружения) или контекстное меню (рис. 6.4), позволяющие добавить в окружение таблицы, просмотреть их в режиме Browse (Обзор), открыть окно свойств окружения для задания различных параметров.
Для добавления новой таблицы в среду окружения можно выполнить одно из следующих действий:
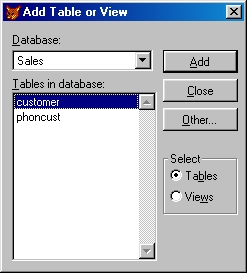
При этом открывается диалоговое окно Add Table or View (Добавить таблицу или представление данных) (рис. 6.5), содержащее список таблиц открытой базы данных. Опция Views (Представления данных) области Select (Выбор)позволяет разместить в среде окружения созданные в базе данных представления данных.

Рис. 6.4. Диалоговое окно Data Environment с контекстным меню

Рис. 6.5. Диалоговое окно Add Table or View
После размещения таблиц в среде окружения формы вам необходимо упорядочить данные, находящиеся в таблицах. Для этого выполните следующие действия:
При размещении в форме связанных таблиц они переносятся в окружение формы вместе со связями, установленными в базе данных. Вам необходимо убедиться, что связи установлены должным образом. Для этого выполните следующие действия:

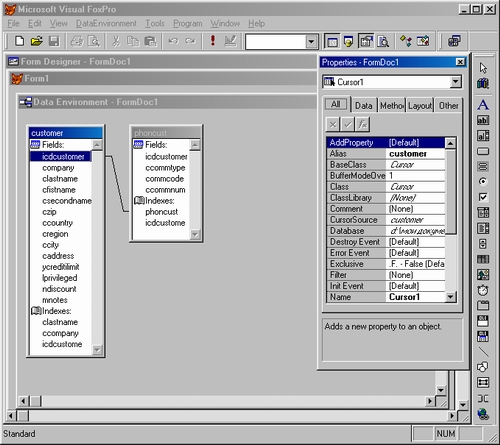
Рис. 6.6. Диалоговое окно Data Environment с размещенными таблицами
На рис. 6.6 представлено диалоговое окно Data Environment (Среда окружения) с размещенными в нем таблицами customer и Phoncust и открытым окном свойств для установленной между таблицами связи.
Последовательность действий при настройке параметров формы
Теперь рассмотрим последовательность действий для определения окружения и задания основных свойств формы.
После того как вы определили параметры формы, разместили в окружении используемые таблицы, можно приступать к размещению объектов в форме.
Размещение полей таблиц и надписей к ним с использованием построителя формы
Для размещения в форме полей таблицы и надписей к ним в конструкторе форм можно использовать построитель формы.
Чтобы запустить построитель форм, выберите команду Builder (Построитель)контекстного меню формы или нажмите кнопку Form Builder (Построитель формы) на панели инструментов Form Designer (Конструктор форм). Откроется диалоговое окно Form Builder (Построитель формы), содержащее две вкладки (табл. 6.6).
Таблица 6.6. Назначение вкладок окна Form Builder
| Вкладка | Назначение |
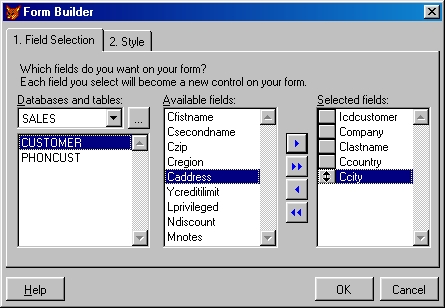
| Field Selection (Выбор поля) | Выбор полей, которые будут размещены в форме (рис. 6.7) |
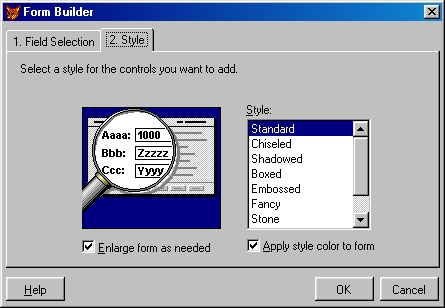
| Style (Стиль) | Задание стиля отображения объектов формы (рис. 6.8) |

Рис, 6.7. Вкладка для выбора полей, размещаемых в форме с помощью построителя

Рис. 6.8. Вкладка для определения стиля объектов, размещаемых с помощью построителя
Используя вкладку Field Selection (Выбор поля) диалогового окна FormBuilder (Построитель формы), сформируйте список полей таблицы, размещаемых в форме. Для этого из верхнего списка области Databases and tables
(Базы данных и таблицы) выберите необходимую базу данных, а из нижнего — таблицу, поля которой размещаете в форме. Затем из списка Availablefields (Имеющиеся поля) перенесите в Selected fields (Выбранные поля) поля, которые вы хотите разместить в создаваемой форме. Для переноса полей используйте кнопки, расположенные между списками.
Сформировав список полей, перейдите на вкладку Style (Стиль). Используя расположенный здесь список Style (Стиль), задайте стиль оформления объектов, размещаемых в форме. Завершив установку параметров на обеих вкладках, нажмите кнопку ОК. В форме будут размещены поля и надписи к ним (рис. 6.9).
Замечание
Построитель может размещать в форме все поля, включая также поля типа General.

Рис. 6.9. Форма с объектами, размещенными с помощью построителя
Замечание
При размещении в форме объектов с помощью построителя нет необходимости размещать таблицы в окне окружения, т. к. их разместит там сам построитель.
Размещение в форме текста (заголовков, надписей к полям, поясняющей информации) осуществляется с помощью кнопки Label (Метка), находящейся на панели инструментов Form Controls (Элементы управления формы).
Для размещения текста выполните следующие действия:
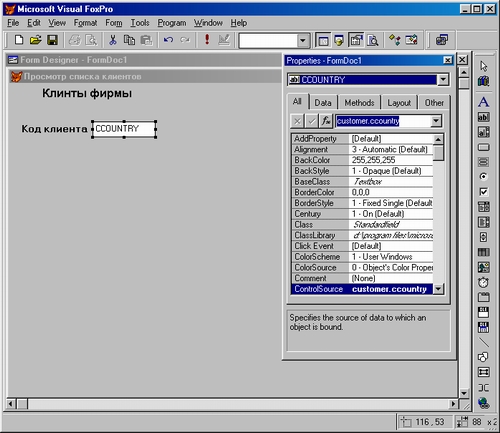
Для отображения информации из таблиц в форме используются поля различных типов. Наиболее простым типом поля является поле ввода. Для размещения поля ввода в форме выполните следующие действия:

Рис. 6.10. Связывание поля формы с полем таблицы
Допустимые форматы и их назначения приведены в табл. 6.7.
Таблица 6.7. Форматы данных
| Код | Назначение |
| ! | Преобразует буквы к верхнему регистру |
| $ | Выводит на экран текущий денежный символ |
| ^ | Отображает числа в экспоненциальном виде |
| А | Разрешает ввод только текстовых символов |
| D | Для редактирования данных типа даты использует текущий формат SET DATE (например, BRITISH, GERMAN и т. д.) |
| Е | Редактирует данные, рассматривая их как европейские (BRITISH) даты |
| К | Выделяет все поле целиком, когда курсор перемещается в данное поле |
| L | Отображает ведущие нули при их выводе в поле ввода |
| М | Задает несколько предопределенных значений на выбор |
| R | Содержит маску формата для поля ввода. Символы маски отображаются на экране, но не сохраняются в источнике данных |
| Т | Удаляет начальные и конечные пробелы в форме |
| YS | Отображает дату в кратком формате, используя установки Windows |
| YL | Отображает дату в полном формате, используя установки Windows |
| Z | Отображает 0 как пробел, за исключением случая, когда фокус установлен на объекте |
Таблица 6.8. Коды шаблонов PICTURE
| Код | Назначение |
| X | Допускает ввод любых символов |
| 9 | В случае символьных данных позволяет вводить только цифры. В случае числовых данных позволяет вводить цифру и знак |
| # | Позволяет вводить цифры, пробелы и знак |
| $ | Выводит на экран текущий денежный символ (определяемый при помощи команды SET CURRENCY). По умолчанию этот символ помещается непосредственно до или после поля. Однако денежный символ и его позиция (SET CURRENCY), разделительный символ (SET SEPARATOR) и символ десятичного знака (SET POINT) могут быть переопределены |
| $$ | Отображает плавающий денежный символ, положение которого определяется расположением цифр в поле ввода или счетчике |
| * | Перед числовыми значениями выводятся звездочки. Используется со знаком доллара $ |
| . | Задает позицию десятичной точки |
| , | Используется для отделения цифр, стоящих слева от десятичной точки |

Рис. 6.11. Отображение в строке состояния информации, задаваемой свойством StatusBarText
Использование построителя для создания поля ввода
В Visual FoxPro для большинства размещаемых в форме объектов имеются построители объектов, которые помогут вам при настройке их свойств. Рассмотрим использование построителя для создания в форме поля ввода.
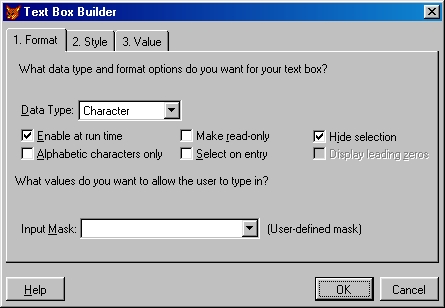
Для размещения в форме поля ввода с помощью построителя выполните следующие действия:

Рис. 6.12. Вкладка Format позволяет задать формат поля ввода
Замечание
Используя построитель, вы можете не только разместить поле, но и изменить свойства поля, уже размещенного в форме.
Таблица 6.9. Назначение флажков вкладки Format
| Флажок | Назначение |
| Enable at run time (Доступно для ввода) | Устанавливает признак разрешения доступа к полю ввода при запуске формы. Данный флажок связан со свойством объекта Enabled (Доступен) |
| Alphabetic characters only {Только буквы алфавита) | Разрешает ввод в поле только букв, что равносильно установке для свойства Format (Формат) значения формата А |
| Make read-only (Только для чтения) | Используется для запрета ввода данных в поле |
| Select on entry (Выбор при входе) | При перемещении курсора в поле выделяет все поле целиком |
| Hide selection (Скрывать выбор) | Устанавливает свойство объекта HideSelection(Скрывать выбор), управляющее выделением объекта после того, как фокус с него перейдет на другой объект |
| Display leading zeros (Отображать ведущие нули) | Отображает ведущие нули при их выводе в поле ввода |
В нижней части вкладки расположен раскрывающийся список для задания шаблона ввода данных. Вы можете ввести любой из возможных шаблонов или выбрать из списка.
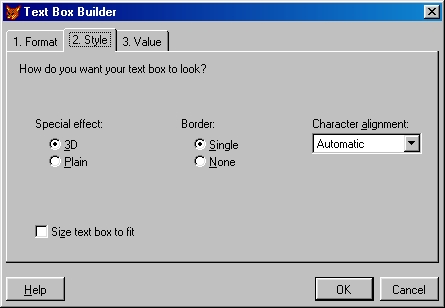
Таблица 6.10. Назначение параметров вкладки Style
| Параметр | Назначение |
| Special effect (Специальный эффект) | Этот переключатель содержит опции 3D (Объемный) или Plain (Плоский). При выборе значения 3D(Объемный) поле будет иметь объемный вид. Определяет значение свойства SpecialEffect (Специальный эффект) |
| Border (Рамка) | Данный переключатель позволяет установить одно из двух значений: single или None. Определяет значение свойства BorderStyle (Стиль рамки) |
| Character alignment (Выравнивание символов) | Этот список позволяет задать тип выравнивания данных внутри поля и определяет значения свойства Alignment (Выравнивание) |
| Size text box to fit (Подходящий размер поля ввода) | При установке данного флажка ширина поля определяется автоматически на основе шаблона ввода или длины поля источника данных |

Рис. 6.13. Окно, предназначенное для установки параметров стиля поля

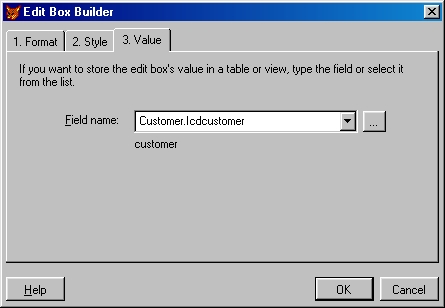
Рис. 6.14. Связывание создаваемого поля с полем таблицы
Совет
Для автоматического вызова построителя при размещении объектов в форме необходимо на панели инструментов Form Controls (Элементы управления формы) нажать кнопку Builder Lock (Закрепитель построителя).
Поля Edit Box (Поле редактирования) очень удобны для редактирования символьных полей большого размера и Memo-полей. Чтобы разместить поле редактирования в форме, выполните следующие действия:
Остальные свойства поля редактирования аналогичны свойствам поля ввода, которые описаны выше.
Как правило, в полях формы отображается информация об одной записи. Для просмотра всех записей таблицы необходимо добавить в форму средства перемещения по записям. В Visual FoxPro имеются удобные инструменты, предназначенные для этих целей, — кнопки.
Для размещения кнопок управления в форме можно использовать две кнопки панели инструментов Form Controls (Элементы управления формы) (табл. 6.11).
Таблица 6.11. Кнопки панели инструментов Form Controls
| Кнопка | Наименование | Назначение |
| Command Button (Кнопка) | Создание одиночной кнопки | |
| Command Group (Группа кнопок) | Создание набора кнопок |
Размещение одиночных кнопок
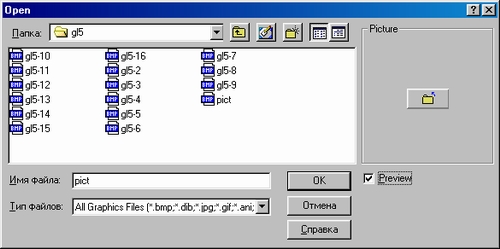
Для размещения в форме одной кнопки выполните следующие действия:

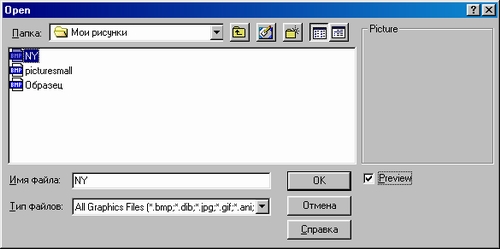
Рис. 6.15. Диалоговое окно Open, предназначенное для выбора изображения на кнопке
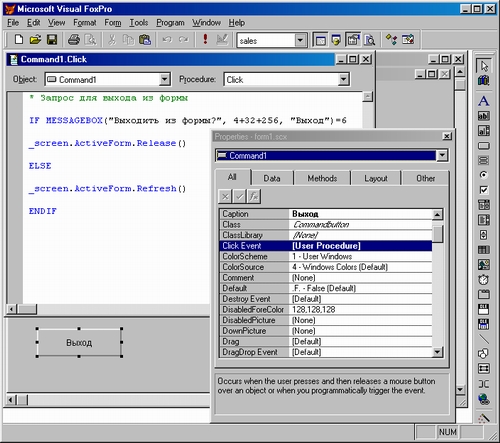
* Запрос для выхода из формы
IF MESSAGEBOX("Выходить из формы?", 4+32+256, "Выход")=6
_screen.ActiveForm.Release{)
ELSE
_screen.ActiveForm.Refresh()
ENDIF

Рис. 6.16. Окно процедур для метода Click
Редактирование составных объектов
Некоторые объекты Visual FoxPro, такие как commandGroup (Группа кнопок)и optionGroup (Переключатель), являются составными объектами, т. к. они содержат несколько объектов, имеющих свои собственные свойства. Для работы с составными объектами Visual FoxPro предоставляет в распоряжение разработчика контекстное меню, содержащее команду Edit (Правка),переводящую объект в режим редактирования и позволяющую управлять входящими в его состав простыми объектами: перемещать их внутри рамки, изменять размеры, цвет, настраивать другие свойства. В режиме редактирования вокруг составного объекта появляется заштрихованная рамка(рис. 6.17).
Для выхода из режима редактирования необходимо щелкнуть вне области составного объекта.

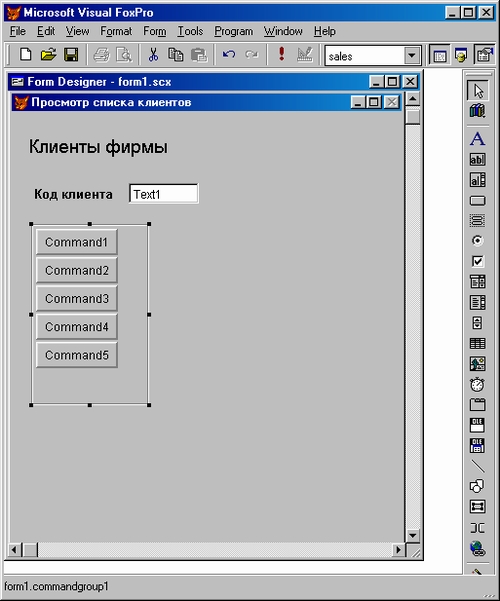
Рис. 6.17. Объект CommandGroup в режиме редактирования
Создание группы кнопок
Для размещения в форме группы из нескольких кнопок можно использовать инструмент Command Group (Группа кнопок) на панели инструментов Form Controls (Элементы управления формы). Создаваемый при этом объект является составным и обладает свойством ButtonCount (Количество кнопок), определяющим количество входящих в его состав кнопок.
Воспользуемся данным инструментом для размещения в форме кнопок перемещения по записям таблицы и кнопки выхода из формы.
Совет
Для более точного задания размера рамки составного объекта выделите свойство AutoSize (Авто размер) и установите для него значение True (Истина).

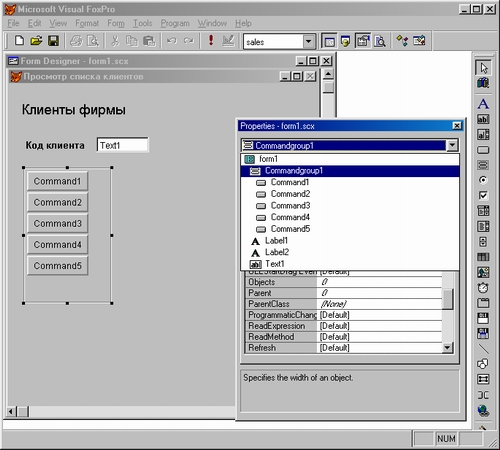
Рис. 6.18. Окно свойств объекта типа CommandGroup
* Переходим на первую запись и обновляем информацию в форме
IF !BOF()
GO TOP
ENDIF
_screen.ActiveForm.Refresh()
* Переходим на следующую запись и обновляем информацию в форме
IF !EOF()
SKIP
ENDIF
_screen.ActiveForm.Refresh(}
* Переходим на предыдущую запись и обновляем информацию в форме
IF !BOF()
SKIP - 1
ENDIF
_screen. ActiveForm. Refresh ()
* Переходим на последнюю запись и обновляем информацию в форме
IF !EOF()
GO BOTTOM
ENDIF
_screen.ActiveForm.Refresh()
* Запрашиваем и выходим, если Да
IF MESSAGEBOX("Выходить из формы?",4+32+256, "Выход")=6
_screen.ActiveForm.Release()
ELSE
_screen.ActiveForm.Refresh()
ENDIF

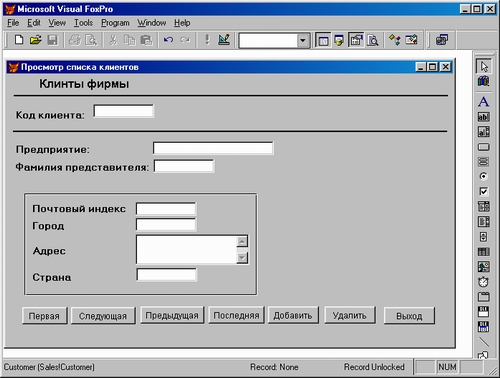
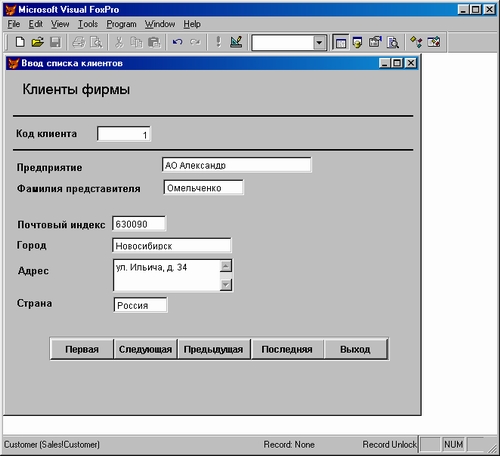
Рис. 6.19. Форма с размещенной группой кнопок
Размещение изображений в форме
В форме можно размещать различные изображения, используя кнопку Image (Изображение) на панели инструментов Form Controls (Элементы управления формы). Для размещения изображения в форме выполните следующие действия:

Рис. 6.20. Диалоговое окно Open для выбора графического изображения

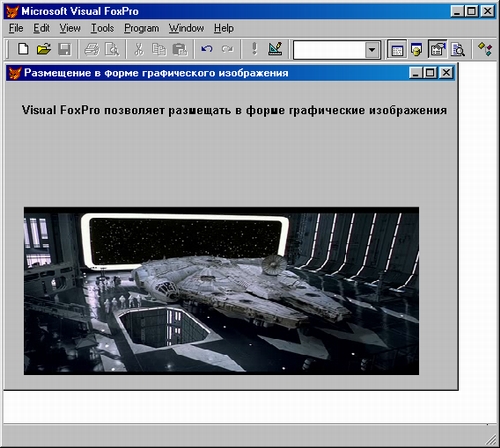
Рис. 6.21. Размещение графического изображения в форме
Совет
Если вы захотите использовать изображение в качестве фона формы, прибегните к свойству Picture (Изображение) формы.
Размещение в форме объекта типа General
Размещение графического поля типа General (Общий) рассмотрим на примере таблицы Goods, содержащей список товаров базы данных sales. В таблице имеется поле данного типа с изображением товара, предлагаемого клиенту.
Для размещения в форме полей, которые могут иметь только одно из двух допустимых значений, используются объекты типа checkbox (Флажок), называемые флажками. Объекты данного типа могут использоваться в форме по одному или группами.
Рассмотрим следующий пример. Таблица со списком клиентов может содержать поле, указывающее, является ли данный клиент постоянным покупателем. При установке флажка значение в поле будет соответствовать 1, а при сбросе флажка — 0 (табл. 6.12).
Таблица 6.12. Значения свойства value объекта типа checkBox в зависимости от установки флажка
| Вид флажка на экране | Значение свойства Value |
|
|
0 |
|
|
1 |
Рассмотрим подробно процедуру создания флажка для редактирования поля, указывающего, является ли покупатель постоянным клиентом. Это поле имеет тип Logical (Логический) и может принимать значения 0 или 1.
Замечание
Для размещенного в форме флажка вы можете скорректировать свойства ForeColor (Цвет надписи), BackStyle (Стиль фона) и FontName(Наименование шрифта), определяющие цвет, фон, наименование шрифта.

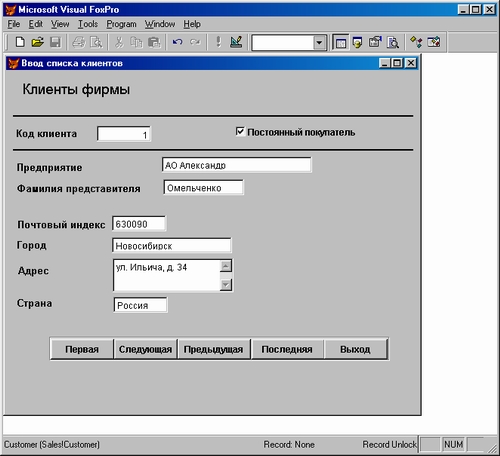
Рис. 6.22. Использование в форме объекта типа CheckBox
Объекты типа Optioncroup (Переключатель) называются переключателями, т. к. они позволяют выбрать одно из нескольких значений поля или переменной. Переключатели широко используются не только в Visual FoxPro, но и в других приложениях Windows. Объекты типа optionGroup (Переключатель) представляют собой составные объекты, содержащие элементы, наделенные собственными свойствами, основные из которых приведены в табл. 6.13.
Таблица 6.13. Назначение основных свойств объекта типа optionGroup
| Свойство | Назначение |
| ButtonCount (Количество опций) | Задает количество опций в переключателе |
| Style (Стиль) | Определяет вид переключателя |
| Left (Слева), Тор (Сверху) | Расстояние между кнопками |
| BorderStyle (Стиль обрамления) | Стиль обрамления |
Рассмотрим процесс создания переключателя для просмотра и редактирования поля, указывающего страну проживания клиента. Например, данное поле может принимать одно из трех значений: Россия/Украина/Беларусь.

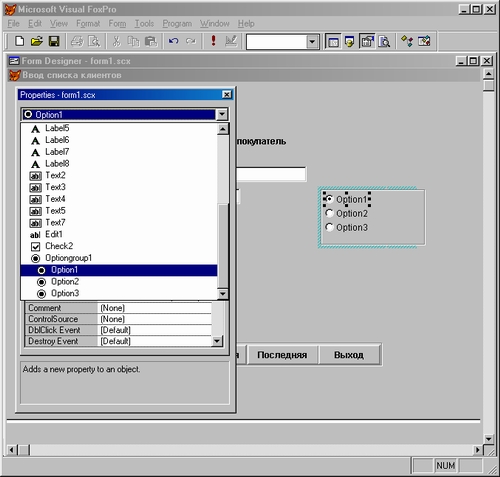
Рис. 6.23. Выбор объекта Option1 для коррекции

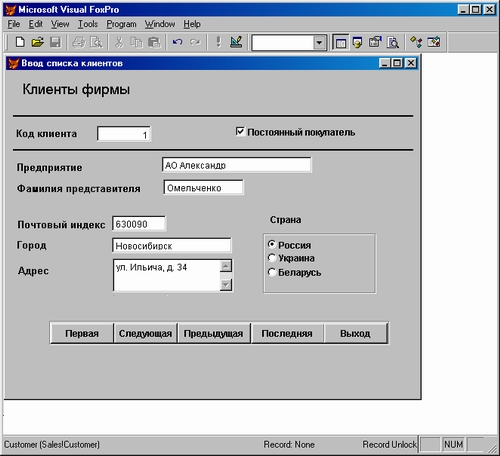
Рис. 6.24. Форма, содержащая переключатель
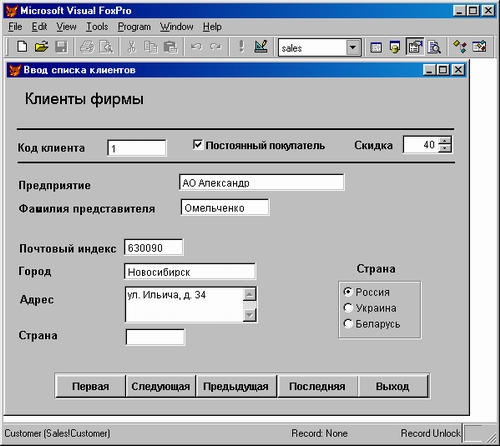
На рис. 6.24 представлена форма с переключателем, использующимся для ввода информации в поле Страна.
Теперь при вводе информации в список клиентов в поле таблицы, содержащее страну проживания, будет заноситься значение, которое вы установите с помощью переключателя.
Замечание
По умолчанию опции в переключателе расположены вертикально. Для расположения опций горизонтально перейдите в режим редактирования переключателя и, используя мышь и клавиши-стрелки, измените их расположение.
Visual FoxPro для отображения в форме одного и того же поля позволяет использовать разные объекты. Например, в предыдущем примере для ввода информации в поле, указывающее страну проживания, мы использовали переключатель. Если вводимых в поле значений много, удобно применять списки, называемые объектами типа ListBox (Список).
Списки в Visual FoxPro используются для отображения в форме элементов, которые могут быть заданы с помощью массива, меню, списка файлов, значений поля таблицы и т. д. Для указания источника данных для списка применяется свойство RowSourceType (Тип источника данных), имеющее значения, описанные в табл. 6.14.
Таблица 6.14. Значения свойства RowSourceType
| Значение | Источник данных |
| 0 (None) | Значения элементов списка определяются программно с помощью методов Additem (Добавить объект) или AddListltem(Добавить объект списка) |
| 1 (Value) | Список задается в виде строки, элементы в которой разделяются запятыми |
| 2 (Alias) | В качестве источника данных используется таблица. Количество выводимых полей таблицы определяется значением свойства ColumnCount (Количество полей) |
| 3 (SQLStatement) | Список содержит данные, полученные в результате выполнения SQL-оператора |
| 4 (Query) | Список содержит данные, полученные в результате выполнения указанного запроса. Запрос задается именем файла с расширением QPR |
| 5 (Array) | Источником данных является заданный массив |
| 6 (Fields) | Значения элементов списка определяются полями таблицы |
| 7 (Files) | Список содержит перечень файлов текущей папки. В свойстве RowSource (Источник данных списка) вы можете задать шаблон выбора файлов |
| 8 (Structure) | В качестве источника данных используется структура таблицы |
| 9 (Popup) | Список содержит пункты всплывающего меню |
Объекты типа ListBox имеют также свойства, которые отсутствовали у ранее рассмотренных объектов (табл. 6.15).
Таблица 6.15. Свойства объектов типа ListBox, отсутствовавшие у рассмотренных ранее объектов
| Свойство | Назначение |
| ColumnCount(Количество колонок) | Определяет число колонок в списке |
| FirstElement(Первый элемент) | Задает первый элемент массива, который будет отображаться в списке |
| Number Of Elements(Количество элементов) | Определяет количество элементов массива, отображаемых в списке |
| RowSource(Источник данных списка) | Указывает источник данных списка |
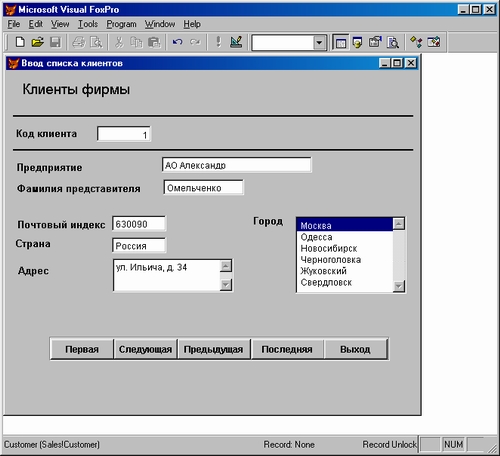
Разместим в форме, предназначенной для редактирования списка клиентов из таблицы customer, список, который будем применять для ввода названия города проживания клиента. В качестве источника данных для списка будем использовать таблицу.

Рис. 6.25. Использование в форме списка
В Visual FoxPro существуют два вида списков. Один из них мы рассмотрели в предыдущем примере. Второй вид списка — объект типа comboBox(Раскрывающийся список) или раскрывающийся список. Этот тип списка удобно использовать в том случае, если вводимых значений много, а места в форме для расположения обычного списка не хватает.
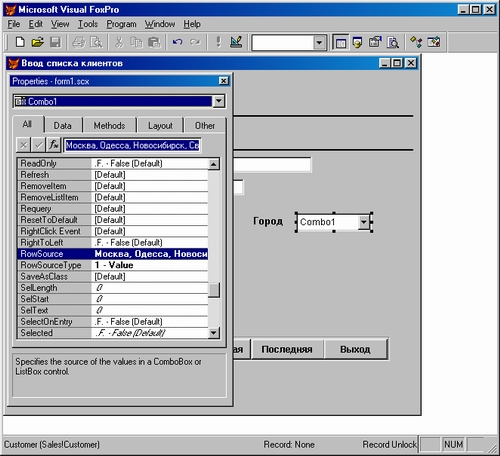
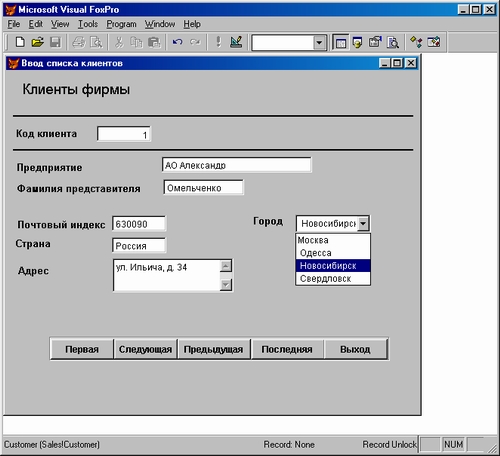
Опишем процедуру создания раскрывающегося списка для ввода и редактирования наименования города проживания клиента таблицы customer. В отличие от предыдущего примера, в качестве источника данных будем использовать не таблицу со списком стран, а строку с наименованиями городов.

Рис. 6.26. Определение свойств раскрывающегося списка

Рис. 6.27. Выбор наименования города из раскрывающегося списка
Использование построителя для создания раскрывающегося списка
Для размещения в форме раскрывающегося списка удобно применять построитель раскрывающегося списка. Рассмотрим его использование для создания объекта типа comboBox (Раскрывающийся список) и настройки его свойств.
Совет
Для запуска построителя объекта ComboBox (Раскрывающийся список) можно сначала нажать на панели инструментов Form Controls (Элементы управления формы) кнопку Builder Lock (Закрепитель построителя), а затем — кнопку Combo Box (Раскрывающийся список). В этом случае при размещении объекта в форме сразу запускается построитель.

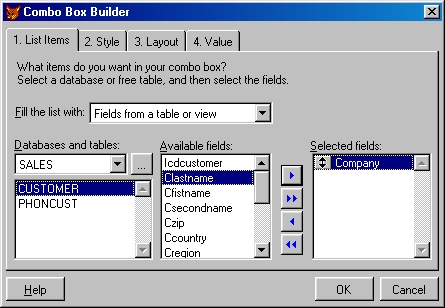
Рис. 6.28. Вкладка List Items построителя объекта ComboBox
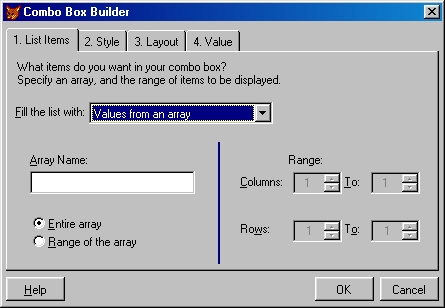
Рассмотрим назначение вкладок диалогового окна Combo Box Builder(Построитель раскрывающегося списка). Вкладка List Items (Список объектов) позволяет задать тип источника данных для заполнения списка. На ней расположен раскрывающийся список Fill the list with (Заполнение списка),содержащий значения, описанные в табл. 6.16.
Таблица 6.16. Назначение опций раскрывающегося списка Fill the list with
| Опция | Назначение |
| Fields from a table or view (Поля таблицы или представления) | Указывает, что источником данных являются поля таблицы или представления данных |
| Data entered by hand (Значения из списка) | Указывает, что источником данных является заданный список значений |
| Values from an array (Значения из массива) | Указывает, что источником данных является массив |
При использовании значения Fields from a table or view (Поля таблицы или представления) сначала необходимо в списке Databases and tables (Базы данных и таблицы) выбрать таблицу, поле которой будет являться источником данных, а затем перенести нужное поле из списка Available fields(Имеющиеся поля) в список Selected fields (Выбранные поля).

Рис. 6.29. Вкладка List Items построителя раскрывающегося списка при установленном значении Values from an array
При выборе других значений из списка Fill the list with (Заполнение списка)вкладка List Items (Список объектов) изменяется. На рис. 6.29 представлена эта вкладка, когда источником данных является массив. Вам необходимо указать наименование массива и, в том случае, если он используется не весь, ввести количество строк и столбцов в размещаемом списке.
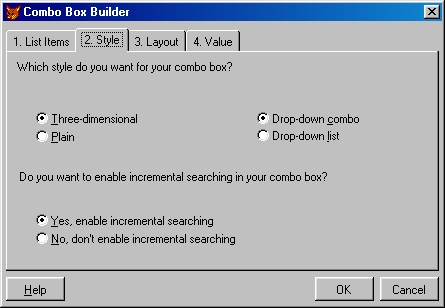
Завершив ввод параметров на вкладке List Items (Список объектов), для задания стиля отображения перейдите на вкладку Style (Стиль) построителя объекта ComboВох (Раскрывающийся список) (рис. 6.30). Она содержит три группы переключателей. Переключатели Three-dimensional (Объемный) и Plain(Плоский) позволяют задать объемный или плоский стиль отображения поля, определяемый значением свойства SpeciaiEffect (Специальный эффект).

Рис. 6.30. Вкладка Style построителя раскрывающегося списка
Переключатели второй группы имеют следующее назначение:
Переключатели третьей группы задают значение свойства incrementaisearch и имеют следующее назначение:
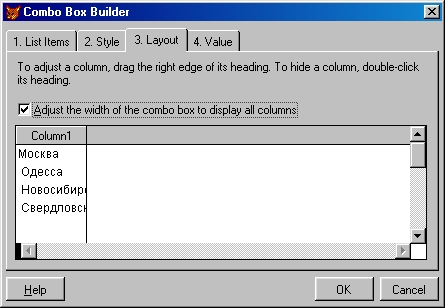
Установив необходимые опции на вкладке Style (Стиль), перейдите на вкладку Layout (Расположение) (рис. 6.31). Флажок Adjust the width of the combo box to display all columns (Увеличить ширину раскрывающегося списка для отображения всех колонок) задает значение свойства width (Ширина)объекта ComboBox (Раскрывающийся список). При установке флажка ширина раскрывающегося списка увеличивается, чтобы поместились значения всех элементов списка.
Таблица данной вкладки содержит реальные данные и позволяет задать значения свойства columnwidths (Ширина колонки). Для изменения ширины колонки установите курсор на правую границу столбца и перемещайте в ту или иную сторону.

Рис. 6.31. Вкладка Layout построителя раскрывающегося списка
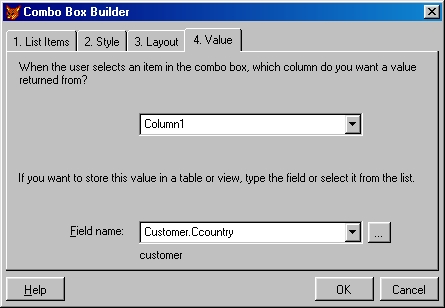
Вкладка Value (Значение) построителя (рис. 6.32) предназначена для указания источника данных и задает значение свойства controisource (Источник данных) объекта.

Рис. 6.32. Вкладка Value построителя раскрывающегося списка
Завершив установку параметров, нажмите кнопку ОК для закрытия окна построителя. В том случае, если вам опять потребуется его помощь, выделите созданный объект типа ComboBox (Раскрывающийся список), нажмите правую кнопку мыши и выберите из контекстного меню команду Builder(Построитель).
Чтобы разместить в форме поле для ввода числовых значений, которые изменяются в заданном диапазоне, вы можете использовать объект типа spinner, называемый счетчиком. Разместим в форме счетчик, выполнив следующие действия.
Замечание
При вводе в поле числа, выходящего за установленные с помощью свойств KeyboardHighValue и KeyboardLowValue границы, на экран будет выводиться сообщение о допустимых пределах вводимого числа.
На рис. 6.33 представлена форма, содержащая счетчик для ввода значения скидки, которая может быть предоставлена клиенту, если он является постоянным покупателем. При вводе в поле значения больше допустимого, Visual FoxPro выдает соответствующее предупреждение с указанием диапазона вводимого значения.

Рис. 6.33. Счетчик, размещенный в форме
Visual FoxPro позволяет размещать в форме линии, прямоугольники, скругленные прямоугольники, круги, эллипсы, используемые для объединения в группу схожих по смыслу объектов и улучшения внешнего вида формы.
Линия
Для добавления в форму вертикальной или горизонтальной линии выполните следующие действия:
Таблица 6.17. Описание стилей линии в зависимости от свойства Borderstyle
| Значение | Стиль линии |
| 0-Transparent | Линия отсутствует (имеет цвет фона) |
| 1-Solid (Default) | Тонкая линия |
| 2-Dash | Штриховая линия |
| 3-Dot | Пунктирная линия |
| 4-Dash-Dot | Штрих-пунктир |
| 5-Dash-Dot-Dot | Штрих-двойной пунктир |
| 6-Inside Solid | Непрерывная линия |
Контуры
Для добавления в форму контура и настройки его свойств выполните следующие действия:
Таблица 6.18. Описание узоров заполнения в зависимости от свойства Filistyle
| Значение | Узор заполнения |
| 0-Solid | Сплошное заполнение |
| 1-Transparent (Default) | Нет заполнения |
| 2-Horizontal Line | Горизонтальная штриховка |
| 3-Vertical Line | Вертикальная штриховка |
| 4-Upward Diagonal | Штриховка по диагонали слева направо |
| 5-Downward Diagonal | Штриховка по диагонали справа налево |
| 6-Cross | Горизонтально-вертикальная штриховка |
| 7-Diagonal Cross | Штриховка по диагонали в обоих направлениях |
|
|