
Здесь рассматривается ряд специализированных объектов — Color, Date, Math, Number
и Sound, — о которых не упоминалось в предыдущих уроках. Кроме того, мы рассмотрим
вопросы создания перечисленных объектов, их методы и свойства.
Вы уже видели, что нового привнесли в систему Flash 5 объекты ActionScript. Мы рассмотрели
целый ряд объектов — от массивов, введенных в уроке 2, до специализированных
объектов, обеспечивающих возможность работы с мышью, которые были рассмотрены
в уроке 6. Объекты ActionScript, обладающие целым рядом встроенных методов,
позволяют создавать интересные эффекты и изменять свойства. В этом уроке описаны
все специализированные объекты ActionScript — Color, Date, Math и Number, —
причем описание каждого объекта сопровождается примером фильма. В конце урока
в проекте фильма, в котором активно используется звук, вы увидите, каким образом
можно регулировать уровни звука в двух «пульсирующих» на экране
колонках.
Большинство
объектов, работа с которыми является темой этого урока, следует признать в высшей
степени специализированными и техническими. Если некоторые методы или свойства
объектов покажутся вам трудными для понимания, скорее всего это будет связано
с определенными тонкостями настройки цвета и звука, со сложными математическими
понятиями и т. п.; по большей части все это находится за пределами каждодневной
практики большинства разработчиков. Однако автор счел необходимым включить эти
объекты в сферу рассмотрения, так как многим читателям наверняка все же доведется
столкнуться с необходимостью создания специализированных приложений, в которых
будут использоваться специализированные объекты. Во многих случаях приведенные
здесь образцы сценариев помогут вам понять, как следует использовать различные
методы и какую информацию они возвращают пользователю.
Объект Color
располагает двумя основными методами изменения цвета других объектов, точнее
говоря, клипов. В первом методе используются шестна-дцатеричное значение и код
в стандарте RGB — Red, Green, Blue (красный, зеленый, синий). Даже те из вас,
кто незнаком с кодом RGB и шестнадцате-ричным цветовым кодом, принятым в языке
HTML, по достоинству оценят простоту этого метода. Значения элементов кода RGB,
выраженные десятичными
цифрами, изменяются в диапазоне от 0 до 255 (0-FF при записи в шестнадцатеричной
системе счисления). Код RGB представляет собой последовательность шести шестнадцатеричных
цифр, каждая пара которых выражает значение соответственно красного, зеленого
и синего цветов. Так, для того чтобы получить чистый красный цвет, следует использовать
код FF0000. Чтобы увеличить или уменьшить долю того или иного простого цвета
в комбинации цветов, следует изменить соответствующий шестнадцатерич-ный элемент
в коде RGB. Шестнадцатеричные числа отличаются от десятичных лишь тем, что в
качестве основания системы счисления для первых используется 16 (0-F), а не
10 (0-9), как для вторых. Как и в десятичной системе счисления, чтобы получить
цифры, обозначающие первые п чисел (где п — основание системы счисления, а первым
считается число 0), следует записать сначала 10 десятичных цифр, а затем — первые
6 букв латинского алфавита: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, Е и F.
Таким образом, в шестнадцатеричных числах кроме десятичных цифр используются
буквы А, В, С, D, Е и F. При этом F=15; 10=16; 11=17 и т. д. Достаточно знать,
что самый большой цифрой является F, а самой маленькой — 0. Чтобы записать очередное
значение, для которого не предусмотрено отдельной цифры, следует использовать
следующий разряд, как и в случае с десятичными цифрами. К примеру, если вы хотите
увеличить долю зеленого цвета в какой-то комбинации цветов, где значение элемента,
обозначающего зеленый цвет, равно С5, вы можете заменить код зеленого цвета
на D6, Е9, FC или любой другой (максимальное значение — FF).
Чтобы задать
цвет клипа, следует ввести в сценарий объект Color с помощью ключевого слова
new. Например, чтобы создать объект Color для клипа с именем экземпляра dress,
вы должны создать объектную переменную для представления цвета, а затем указать
конкретный код RGB (в следующем примере — синий цвет).
gownColor=new Color(dress)
gownColor.setRGB(0x0000FF)
Цветовой
код здесь предваряется префиксом 0х — это префикс шестнадцатеричных чисел. Чтобы
пользователь имел возможность вводить цвета, обозначенные обычными шестнадцатеричными
числами, необходимо преобразовать входной текст в число. В этом случае вместо
функции Number следует использовать функцию parselnt(), указав основание системы
счисления 16. К примеру, в следующей строке осуществляется ввод значения, находящегося
в текстовом поле, с последующим преобразованием этого значения в шестна-дцатеричное
число. hexV=parseInt(txtFldInput.16)
Поскольку
шестнадцатеричные числа, помещаемые в текстовое поле txtFldInput, будут автоматически
интерпретироваться как шестнадцатеричные; для них не нужно использовать префикс
0х. Фильм, рассматриваемый в следующем разделе, иллюстрирует механизм установки
цветов для различных клипов.
Проект. Установка и изменение цветов
В фильме,
который находится в файле setCotors.fla на компакт-диске, присутствуют три слоя:
Данный фильм
представляет собой несложную учебную программу, позволяющую познакомиться с
механизмом ввода шестнадцатеричных чисел и получить некоторые сведения о генерации
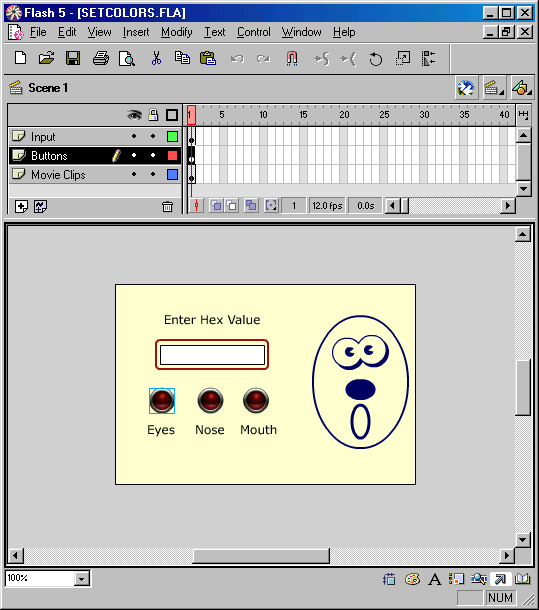
сложных цветов для клипов. На рис. 8.1 показано изображение рожицы, составленной
из овала и трех клипов: eyes (глаза), nose (HOC) и mouth (рот). Фильм позволяет
изменять цвета этих клипов с помощью трех кнопок. Каждому клипу соответствует
отдельная кнопка; таким образом, все объекты могут иметь различные цвета.

Рис.
8.1. Три кнопки позволяют менять цвет клипов, представляющих
на рисунке глаза, нос и рот
Слой Input
Слой Input
(Ввод) включает в себя единственное текстовое поле Input, для которого установлена
максимальная длина строки, равная 6 символам. Кроме этого текстового поля в
слое присутствует надпись, которая наряду с рамкой
идентифицирует положение текстового поля на экране. В табл. 8.1 представлены
характеристики текстового поля Input.
Таблица 8.1. Имя переменной и свойства текстового поля
| Имя переменной | Флажок Border/Bg | Способ выравнивания | Ограничение на длину |
| ColorIn | Установлен | По левому краю | 6 |
Задав значение
б в поле Max. Chars (Максимальное количество символов) в панели Text Options
(Параметры текста), вы обеспечите автоматическое напоминание пользователю о
том, что он может применить для задания цвета только 6 шестнадцатеричных цифр
(эта константа соответствует FFFFFF, или 16 777 215 комбинациям цветов).
Слой Buttons
В слое Buttons
(Кнопки) следует создать три кнопки, способные принимать шестнадцатеричное число,
вводимое пользователем в текстовом поле, которое связано с переменной col or
In, и переводить это число в обозначение цвета (также шестнадцатеричное), применяемое
к клипу. В рассматриваемом образце фильма использованы стандартные кнопки вида
Push Button Red (Красная кнопка) из набора LED Button Set (Набор кнопок LED),
который можно найти в стандартной библиотеке Buttons.fla, но вы можете выбрать
любую другую кнопку. В приведенных ниже текстах сценариев ссылки в инструкциях
определения цвета представляют собой имена экземпляров клипов.
Кнопка Eyes
on (release)
{
hexV = parselnt(colorln,16);
eyeCol or=new Col or (eyes);
eyeColor.setRGB(hexV);
}
Кнопка Nose
on (release)
{
hexV = parselntCcolorln. 16);
noseColor= new Color(nose);
noseColor.setRGB(hexV);
}
Кнопка Mouth
on (release)
{
hexV = parselntCcolorln. 16);
mouthColor = new Color(mouth);
mouthCol or .
setRGB ( hexV ) ;
}
Слой Movie
Clips
В слое Movie
Clips (Клипы) прежде всего необходимо создать три клипа — для отображения глаз,
рта и носа, — как показано ниже.

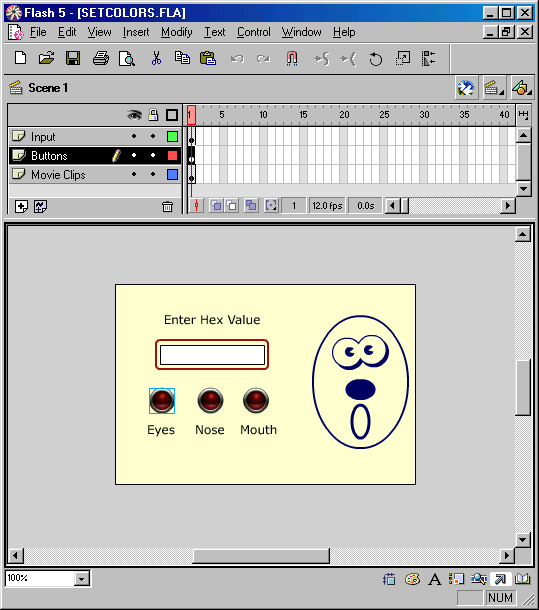
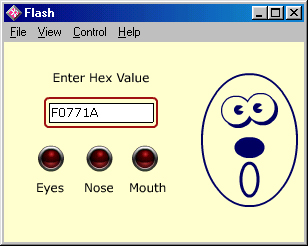
Рис.
8.2. Меняя число, представляющее цвет в формате RGB, вы можете раскрасить
клипы в разные цвета, щелкая на соответствующих кнопках
В фильме,
содержащемся в файле transformColors.fla на компакт-диске, используются следующие
слои:
Наряду с
методом setRGB(), непосредственно предназначенным для изменения цвета клипов
в формате RGB, ActionScript предлагает разработчику метод setTransform(). Данный
метод основан на использовании четырех основных
цветовых кодов R (красный), G (зеленый), В (синий) и А (прозрачный). Значение
каждого из основных цветов распадается на два поля, выражающих насыщенность
цвета и оттенок. Интенсивность задается в диапазоне от -100 до 100, а смещение
— в интервале от -255 до 255. Все величины представляются десятичными числами.
При трансформации цветов требуется провести определенную подготовительную работу,
так как для каждого цвета необходимо задать восемь значений. Ниже показано,
каким образом можно создать фильм, в котором будут использоваться все восемь
параметров; в зависимости от введенных пользователем значений будет меняться
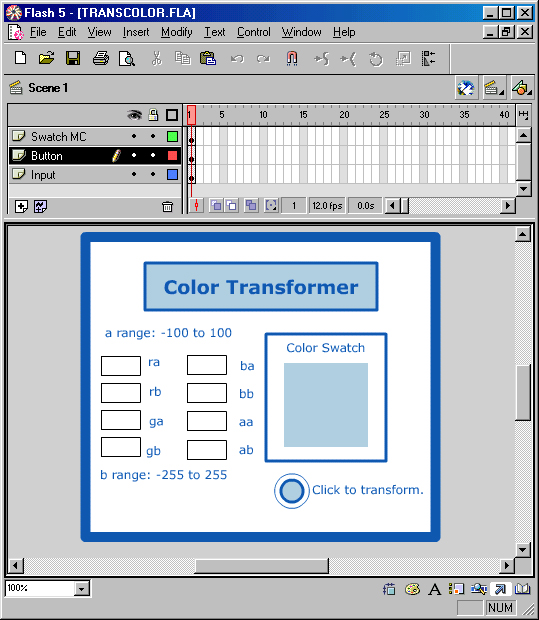
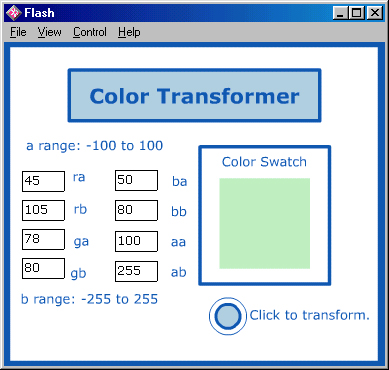
цвет образца, находящегося на экране. На рис. 8.3 показан начальный экран и
список слоев фильма; все его компоненты здесь присутствуют в готовом виде.

Рис.
8.3. Восемь текстовых полей, клип с образцом цвета и кнопка — вот
полный список объектов данного фильма
На рисунке
присутствуют восемь текстовых полей, помеченных надписями от rа до ab. Эти надписи
соответствуют именам фактических параметров, применяемых в вызовах метода setTransform().
Эти параметры определяются следующим образом:
Слой Swatch
MC
В слое Swatch
MC (Клип образца) нужно создать обычный квадрат, который будет использоваться
для демонстрации выбранного цвета, и преобразовать его в клип. Все изменения
исходных данных, производимые пользователем, будут отражаться на цвете этого
образца. Выполните следующие операции.
Слой Button
Весь код
на языке ActionScript в данном фильме размещается в сценарии единственной кнопки,
находящейся в слое Button (Кнопка). Сценарий принимает информацию, находящуюся
в текстовых полях, которые используются для ввода данных, и устанавливает соответствующие
значения восьми параметров. Такая структура позволяет пользователю перебрать
все возможные комбинации (их общее число составляет 1,0824322хЕ20).
Кнопка
on (release)
{
transSwatch
= new Color(swatch);
transSwatchTransform
= new Object();
transSwatchTransform.ra
= parselnt(raln);
transSwatchTransform.rb
= parselnt(rbln);
transSwatchTransform.ga
= parselnt(galn);
transSwatchTransform.gb
= parselnt(gbln);
transSwatchTransform.ba
= parselnt(baln);
transSwatchTransform.bb
= parselnt(bbln);
transSwatchTransform.aa
= parselnt(aaln);
transSwatchTransform.ab
= parselnt(abln);
transSwatch.setTransform(transSwatchTransform);
}
При создании
переменной, в которой будет храниться информация о цвете, обычно используется
методика, схожая с форматом установки кода RGB в шестнадцатеричной системе счисления.
Однако в качестве объекта, в котором
будут трансформироваться все восемь параметров цвета, следует использовать объект
Object. Вы можете назначить этому объекту любое имя, как и в случае с другими
объектами и переменными. Все восемь имен параметров цвета связываются с именем
объекта таким же образом, как имена свойств, которым присваиваются значения,
размещенные в текстовых полях (см. описание слоя Input (Ввод) в этом разделе).
По завершении ввода всех значений инструкция setTransform(objectName) выполняет
собственно преобразование цвета. Обратите внимание на то, что имя объекта TransSwatch
совпадает с именем клипа, а экземпляр последнего обладает именем swatch. (Взгляните
в начало листинга — в первой строке указано, что именно идентификатор swatch
представляет собой имя клипа, к которому нужно применить заданный цвет.) Являясь
частью объекта, клип принимает установки, которые вы создали, поместив определенные
значения в переменные-параметры на основе данных, находящихся в текстовых полях.
Для преобразования
строковых данных в значения параметров используется функция parselntO. В отличие
от приведенного выше примера с RGB-кодами, здесь не требуется задавать основание
системы счисления, поскольку по умолчанию используются десятичные числа.
Слой Input
При создании
восьми текстовых полей, размещаемых в слое Input (Ввод), надо соблюдать особую
осторожность. Создайте первое поле как поле для ввода текста, выбрав соответствующее
значение в раскрывающемся списке панели Text Options (Параметры текста). Затем
сделайте семь копий этого поля и введите имена переменных на основе данных табл.
8.2. В качестве имен переменных, связанных с текстовыми полями, используются
имена параметров с «суффиксом» In.
Таблица
8.2. Имена переменных и свойства текстовых полей
|
Имя переменной
|
Флажок Border/Bg |
Способ выравнивания |
Ограничение
на длину |
||
|
rain |
Установлен |
Полевому краю |
4 |
||
| rbln | Установлен | По левому краю | 4 | ||
| gain | Установлен | Полевому краю | 4 | ||
| gbln | Установлен | По левому краю | 4 | ||
| bain | Установлен | Полевому краю | 4 | ||
| bbIn | Установлен | Полевому краю | 4 | ||
| aaln | Установлен | Полевому краю | 4 | ||
| abln | Установлен | Полевому краю | 4 |
Теперь запустите
программу и посмотрите, что происходит при изменении тех или иных параметров.
Попробуйте, к примеру, поместить нули в поля, предназначенные для ввода двух
параметров определения насыщенности цвета, и значения 100 и 255 в поля, соответствующие
параметрам прозрачности. Попробуйте также одновременно изменить оба параметра
одного и того же цвета. На рис. 8.4 в полях, связанных с красным цветом, представлены
данные, соответствующие терракотовому цвету. Если уменьшить значение, находящееся
в поле rb, мы получим коричневый цвет.

Рис.
8.4. Эксперимент с заданием цвета
Получение
информации о цвете объекта
Чтобы выяснить
цвет объекта, необходимо узнать, какой именно цвет был приписан этому объекту
последним. К примеру, чтобы получить информацию о цвете объекта eyeColor, можно
использовать следующую инструкцию, где getlt — это имя переменной:
getIt=(eyeColor.getRGB()).toString(16);
Обратите
внимание на то, что здесь мы имеем дело с преобразованием шест-надцатеричных
чисел в строковые значения. Поскольку в процессе установки цвета в формате RGB
применяются шестнадцатеричные числа, при преобразовании числа в строку необходимо
задать параметр 16. Метод getTransform() действует аналогично, однако при его
использовании основание системы счисления можно не задавать.
Объект Date
содержит больше методов, чем любой другой объект, но все разнообразие его методов
можно свести к выполнению двух основных задач — получение даты и установка даты.
Под датой здесь разумеется информация как собственно о дате, так и о времени;
кроме того, следует иметь в виду, что этот объект обеспечивает возможность для
работы с местным временем и со стандартным временем по Гринвичу.
При открытии
Web-страниц часто используется информация о текущем времени и дате, сгенерированная
средствами языка JavaScript. В случае со страницами Flash аналогичная задача
решается методом получения текущих значений времени и даты, установленных в
компьютере. Отличительной особенностью методики датирования, принятой в языке
ActionScript, является тот факт, что дата включает в себя сведения о стандартном
времени. Если учесть, что Web представляет собой круглосуточно функционирующую
всемирную среду, ссылка на стандартное время приобретает особую значимость.
Пилоты с давних пор полагаются именно на стандартное время, поскольку самолеты
часто пересекают границы временных зон. Все расписания прибытия и вылета самолетов
всегда составляются в двух временных стандартах — местном и по Гринвичу. Приблизительно
такая же ситуация в настоящее время сложилась и в Интернете.
Объект Date обладает конструктором, в котором предусмотрены два режима создания объекта. В первом случае объект порождается в тексте сценария следующим образом:
hotDate = new
Date();
Эта инструкция создает объект hotDate класса Date. Здесь отсутствует список параметров. В других ситуациях вам может понадобиться создать объект Date, который изначально содержит данные о конкретной дате и точном времени (с точностью до миллисекунды). Скажем, на сайте электронной коммерции может понадобиться организовать обратный отсчет времени, остающегося до появления на рынке нового продукта. Для создания объекта, содержащего информацию о дате выпуска новой продукции, можно воспользоваться второй формой конструктора объекта Date; в этом случае возможна организация обратного отсчета времени в фильме Flash.
launchDate=
new Date (2004, 5, 6, 6, 22, 43, 998)
В приведенном
выше конструкторе указана дата 6 июня 2004 года и определено время 6 часов 22
минуты 43 секунды 998 миллисекунд. Параметры конструктора задаются следующим
образом.
Если приведенное
выше определение объекта Date разместить в текстовом поле, на экране появится
следующая строка:
Sun Jun 6 06:22:43
GMT-0500 2004
Миллисекунды
здесь игнорируются, выражение GMT-0500 представляет собой параметрическую константу;
номер года указывается в конце.
Методы получения и изменения информации о дате
Методы объекта
Date, как уже говорилось, распадаются на две большие категории, позволяющие
соответственно получать и устанавливать дату и время. Впрочем, форматы вызова
методов обеих категорий весьма схожи. Методы получения даты могут вызываться
следующим образом:
giveMeTime = new Date();
showTime = giveMeTime.
getHours();
После выполнения
этих инструкций переменная showTime будет содержать текущее значение часа.
При установке
времени и даты используются те же параметры, что и при получении информации
о дате, однако в этом случае в качестве аргументов будут выступать не переменные,
а значения соответствующих типов. В следующем сценарии демонстрируются отличия
в технике установки секунд и получения информации о текущих секундах. При установке
времени в объекте Date объект получает новое значение, которое будет оставаться
неизменным, пока вы не повторите процедуру установки времени. Получая информацию
о текущем времени, вы каждый раз будете иметь дело с новым значением. Если вы
хотите удостовериться в этом, создайте текстовое поле, свяжите с ним переменную
show и воспользуйтесь следующим сценарием.
anotherTime
= new Date();
time2Go = new
Date():
anotherTime.getSeconds();
time2Go.setSeconds(59);
show = time2Go-anotherTime;
Вы увидите
на экране разность двух значений времени. Когда вы устанавливаете значение времени
средствами объекта Date, это оказывает воздействие только на те поля даты и
времени, которые соответствуют примененному вами методу. Для всех прочих элементов
информационной структуры, содержащей данные о дате и времени, будут по-прежнему
использоваться показания системных часов. Допустим, вы запустили приведенный
выше сценарий в среду 23 августа 2000 года в 7 часов 41 минуту. При выполнении
сценария изменятся только секунды: Wed Aug 23 07:41:59 GMT-0500 2000
Значение,
полученное при выполнении метода getSeconds(), будет отличаться от нового значения
даты лишь секундами. Ниже приводится список всех методов объекта Date и их параметров
(dateObj здесь используется как имя произвольного объекта класса Date).
Проект. Получение информации о времени и дате
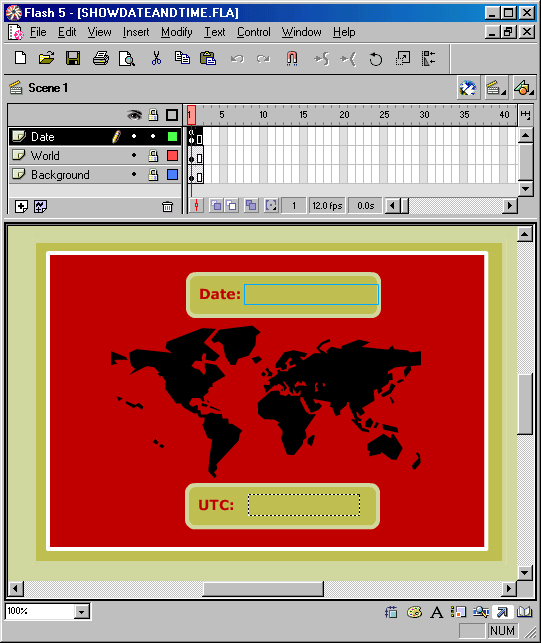
В файле ShowDateAndTime.fla
на компакт-диске содержится фильм, в котором используется несколько объектов,
представляющих дату и время по Гринвичу и в местном стандарте. На рис. 8.5 показан
экран этого фильма. Хотя данный фильм достаточно прост, текст сценария, определенного
для кадра, довольно интересен. В фильме присутствуют три слоя:

Рис.
8.5. В текстовых полях может отображаться как местное, так и стандартное
время
Слой Date
В данном
фильме практически вся информация, если не считать различных элементов фона,
располагается в слое Date (Дата). Возможно, прежде чем приступать к работе над
слоем Date, имеет смысл создать слои World (Мир) и Background (Фон). Затем можно
протестировать и отладить текст сценариев, разместив текстовые поля в пустой
рабочей зоне, и лишь после этого подключить готовый фон. Свойства текстовых
полей перечислены в табл. 8.3.
Таблица
8.3. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
||
| Timer | Установлен | Полевому краю | ||
|
Zulu |
Установлен |
Полевому краю |
||
tellMonth =
new Аггау("January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December");
nowDate = new
Date();
dom = nowDate.getDate();
month = nowDate.getMonth();
year = nowDate.getFullYear();
timer = tellMonth[month]
+ " "+ dom + ", " + year;
zuluHours =
nowDate.getUTCHours();
zuluMinutes
= nowDate.getUTCMinutes();
if (zuluMinutes<10)
{
zuluMinutes
= "0"+zuluMinutes;
}
zulu = zuluHours+":"+zuluMinutes;
В первой
строке этого сценария создается массив, содержащий названия 12 месяцев. Нумерация
элементов в массивах начинается с 0, а не с 1, что вполне соответствует требованиям
метода getMonth() объекта Date — для обозначения первого календарного месяца
года используется константа 0.
После этого
в сценарии с помощью конструктора Date() создается объект nowDate класса Date.
Информация этого объекта распределена по трем переменным, соответствующим числу,
месяцу и году. Текстовое поле, с которым связана переменная timer, предназначено
для вывода результата конкатенации их значений. Переменная month используется
в качестве индекса массива. При этом выводится не номер, связанный с конкретной
датой, а соответствующее название месяца.
Переменные
zuluMinutes и zuluHours предназначены для хранения информации о стандартном
времени. Объект nowDate вновь появляется в тексте сценария, поскольку с его
помощью можно оперировать всеми объектами класса Date.
Условная
инструкция позволяет определить, является ли значение переменной zuluMinutes
меньшим, чем 10. Необходимость в такой проверке диктуется тем, что метод getUTCMinutes()
в соответствующих случаях возвращает лишь одиночные цифры. К примеру, в 6 часов
5 минут на выходе окажется строка "6:5". Чтобы решить данную проблему,
мы используем вставку нуля перед числом, выражающим количество минут, если возвращенное
значение действительно оказалось меньше 10.
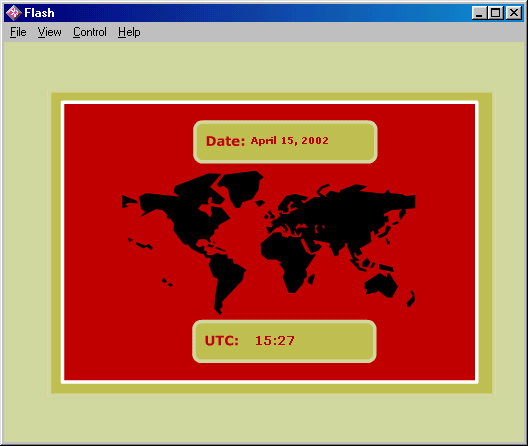
Наконец,
стандартное время отображается на экране за счет объединения в переменной zulu
значений zuluHours и zuluMinutes (рис. 8.6).

Рис.
8.6. В данном фильме отображается текущее значение локальной даты
и стандартного времени в часах и минутах
СОВЕТ
УНИВЕРСАЛЬНЫЕ
ЧАСЫ. Достаточно легко модифицировать файл ShowDateAnd-Time.fla, чтобы создать
универсальные часы. Просто воспользуйтесь стандартным временем и заранее известной
разницей в часовых поясах между местным и стандартным временем для главных городов
мира: Лондона, Парижа, Берлина, Москвы, Пекина, Токио, Сан-Франциско, Чикаго
и Блумфилда (штат Коннектикут). Вы вполне можете самостоятельно справиться с
этой задачей. Постарайтесь собрать воедино все знания, которые вы приобрели,
дочитав книгу до этой страницы.
Чтобы включить
в рассмотрение день недели, можнодобавить к сценарию еще один массив и использовать
метод getDay(). Приведенный ниже текст сценария демонстрирует, как именно это
сделать.
dayRay=new Array("Sunday"."Monday","Tuesday","Wednesday". "Thursday"."Friday"."Saturday");
nowDate=new Date();
dayNow=nowDate.getDay();
output=dayRay[dayNow];
Слой World
Слой World
(Мир) представляет собой стилизованную карту мира.
Слой Background
Слой Background
(Фон) состоит из разноцветных прямоугольников. Здесь вы можете выбрать цвет
фона для создаваемого фильма.
Объект Math
отличается от других объектов, рассматриваемых в настоящем уроке, отсутствием
необходимости создавать его экземпляры с помощью конструктора. Все методы выполняются
непосредственно как часть самого объекта Math. Для всех методов и констант,
связанных с объектом Math, применяется один из следующих двух форматов:
Math.exp(S);
Math.PI;
Имена большей
части методов и констант «самоочевидны»; они связаны с математическими
операциями, которые обозначаются практически так же.
Появление
в системе Flash 5 тригонометрических методов практически устраняет необходимость
написания каких бы то ни было математических функций для большинства пользователей.
Вместо предлагавшейся в старых версиях функции гandom() теперь рекомендуется
использовать метод Math. random(), хотя старая функция также сохранилась в языке
ActionScript. Кроме того, в пакете Flash 5 появилось восемь новых констант.
Следующий
пример фильма, который мы рассмотрим, позволяет пользователю ввести одно или
два произвольных числа, на основе которых иллюстрируется механизм работы основных
математических методов; фильм отображает на экране возвращаемые этими методами
значения. Если в одном из полей, представляющих результат вычислений, вы увидите
значение NaN (Not a Number — не число), это означает следующее: либо вы ввели
число, выходящее за допустимые пределы, либо для данного метода необходимо задать
два числа, в то время как вы предоставили лишь одно. Например, для вызова метода
вычисления арктангенса atan2() требуется задать значения по двум координатам.
Если вы введете лишь одно число, в соответствующем поле будет выведено значение
NaN. Константы объекта Math перечислены в следующем списке:
Методы, связанные
с объектом Math, используются в следующем фильме в тексте сценария, который
по существу представляет собой эталонный тест для всех методов объекта Math.
Проект. Применение методов объекта Math
Назначение
большинства методов объекта Math иллюстрируется фильмом, который находится в
файле MathObject.fla на компакт-диске. Обратите внимание на метод Math.random()
в конце перечня методов — его рекомендуется использовать вместо существовавшей
в прежних версиях функции random(). Особенность использования метода Math.random()
состоит в том, что,верхняя граница диапазона для выбора случайного числа не
передается этому методу в качестве аргумента, а используется как множитель.
Значение нижней границы диапазона при необходимости можно вычесть из результата
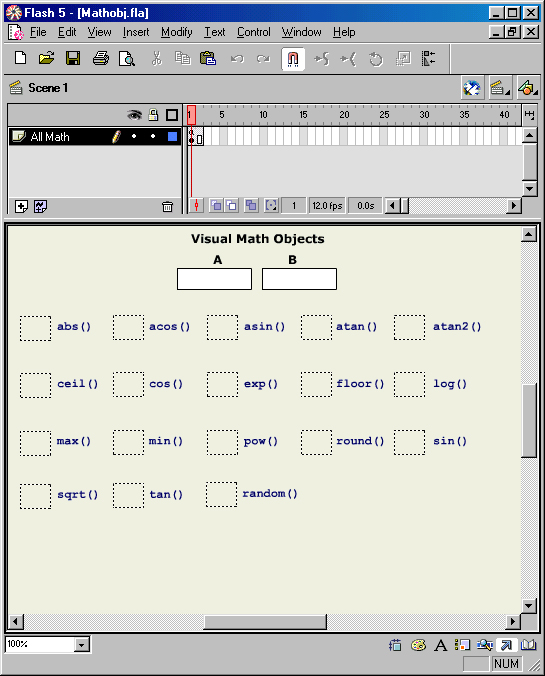
вычислений (см. листинг сценария для кадра 1). На рис. 8.7 показан начальный
экран фильма и представлен его единственный слой.

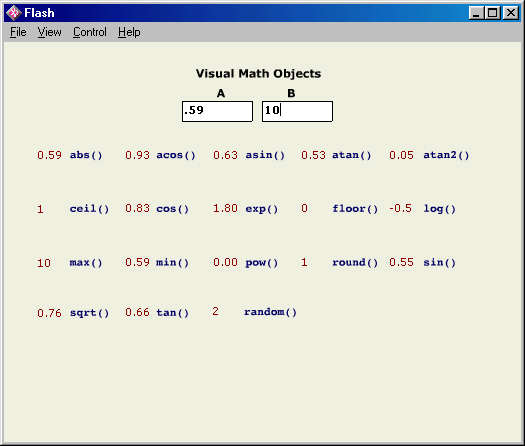
Рис.
8.7. В этом фильме двадцать текстовых полей — 2 редактируемых поля для
ввода чисел и 18 полей, в которых отображаются результаты работы методов объекта
Math
Все объекты
фильма находятся в его единственном слое; сценарий ActionScript следует ввести
в кадре 1. Перед вводом сценария выделите кадр 2 и нажмите клавишу F5, чтобы
добавить к слою новый кадр.
Кадр 1
m=new Array(18);
A = parseFloat(inputA):
В = parseFloat(inputB):
abs=Math.abs(A);
acos=Math.acos(A);
asin=Math.asin(A);
atan=Math.atan(A);
atan2=Math.atan2(A,B):
cei1=Math.cei1(A);
cos=Math.cos(A);
exp=Math.exp(A);
floor=Math.floor(A):
log=Math.log(A);
max=Math.max(A,B);
min=Math.min(A,B);
pow=Math.pow(A,B);
round=Math.round(A);
sqrt=Math.sqrt(A);
sin=Math.s1n(A);
tan=Math.tan(A);
ran=Int((Math.random
())*B)
Результаты
работы всех методов поступают в текстовые поля, имена которых соответствуют
методам объекта Math. Обычно не рекомендуется использовать имена методов и другие
стандартные идентификаторы ActionScript в качестве имен переменных, однако в
данном фильме эта рекомендация не принята во внимание, чтобы можно было наиболее
естественным образом связать вызываемые методы с полями для вывода результатов
и с надписями, размещенными рядом с этими полями. В табл. 8.4 представлены характеристики
всех текстовых полей. Все поля относятся к типу Input Text (Набираемый текст)
— именно этот вариант следует выбрать для них в панели Text Options (Параметры
текста). Однако в действительности только два поля — inputA и inputB — обладают
рамкой и собственным фоном и используются для ввода данных. В то время как на
длину строк, которые вводятся в этих полях, никаких ограничений не накладывается,
длина строк, выводимых в прочих текстовых полях, ограничена константой 4. В
противном случае результаты вычислений, произведенных математическими методами,
могли бы наложиться друг на друга. Имейте в виду, что в поле Max. Chars (Максимальное
количество символов) панели Text Options задается максимальная длина строки
с учетом всех составляющих ее символов. К примеру, строка -2.1 состоит
из четырех символов: в это число входят знак «минус» и десятичная
точка; именно такая длина является максимальной для наших текстовых полей.
Таблица
8.4. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Ограничение
на длину |
||
| InputA | Установлен | По левому краю | 0 | ||
| InputB | Установлен | Полевому краю | 0 | ||
|
Abs |
Снят |
Полевому краю |
4 |
||
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Ограничение
на длину |
||
|
Acos |
Снят |
По левому краю |
4 |
||
|
Asin |
Снят |
Полевому краю |
4 |
||
|
Atan |
Снят |
Полевому краю |
4 |
||
|
atan2 |
Снят |
Полевому краю |
4 |
||
|
Cell |
Снят |
По левому краю |
4 |
||
|
Cos |
Снят |
По левому краю |
4 |
||
|
Exp |
Снят |
Полевому краю |
4 |
||
|
Floor |
Снят |
По левому краю |
4 |
||
|
Log |
Снят |
Полевому краю |
4 |
||
|
Max |
Снят |
Полевому краю |
4 |
||
|
Min |
Снят |
По левому краю |
4 |
||
|
Pow |
Снят |
Полевому краю |
4 |
||
|
Round |
Снят |
Полевому краю |
4 |
||
|
Sin |
Снят |
Полевому краю |
4 |
||
|
Bbln |
Снят |
Полевому краю |
4 |
||
|
Sqrt |
Снят |
Полевому краю |
4 |
||
|
Tan |
Снят |
Полевому краю |
4 |
||
|
Ran |
Снят |
По левому краю |
4 |
||
На рис. 8.8
показаны результаты работы фильма, соответствующие значениям, введенным в текстовых
полях А и В. Поскольку для демонстрации работы метода Math.randomO используется
множитель, введенный в поле В, вы должны ввести в этом поле какое-то значение.
Это значение становится верхней границей диапазона генерируемых случайных чисел.
(Учтите, что, когда вы запустите данный фильм, значение, выданное методом Math.randomO,
скорее всего, не совпадет с представленным на рисунке.)

Рис.
8.8. Изменяя значения в редактируемых текстовых полях А и В, при
желании можно с легкостью разобраться в назначении всех методов »
Объект Number
выполняет две функции: обеспечивает корректную работу в системе Flash 5 сценариев
в формате Flash 4 и предоставляет в распоряжение авторов фильмов ряд методов
обработки числовых данных. Впрочем, подавляющее большинство методов обработки
числовых данных покрывается объектом Math. Основную ценность объекта Number
составляют его константы. Кроме того, при преобразовании данных часто применяются
конструкторы объекта Number, каковыми являются Number.toString и Number. valueOf.
В дальнейшем мы рассмотрим ряд примеров, демонстрирующих механизм их действия.
Перечислим константы объекта Number:
Проект. Применение методов объекта Number
Для иллюстрации
действия методов объекта Number мы воспользуемся фильмом, находящемся в файле
Dec2Hex.fla на компакт-диске. Этот фильм создает объект Number и преобразует
число, записанное в десятичной системе счисления, в строку, содержащую шестнадцатеричное
представление этого числа. В фильме всего один слой, в первом кадре которого
находится довольно компактный сценарий. Щелкните на кадре 2 и нажмите клавишу
F5, чтобы добавить к фильму второй кадр. Это обеспечит непрерывное обновление
информации, поскольку фильм при воспроизведении будет постоянно переключаться
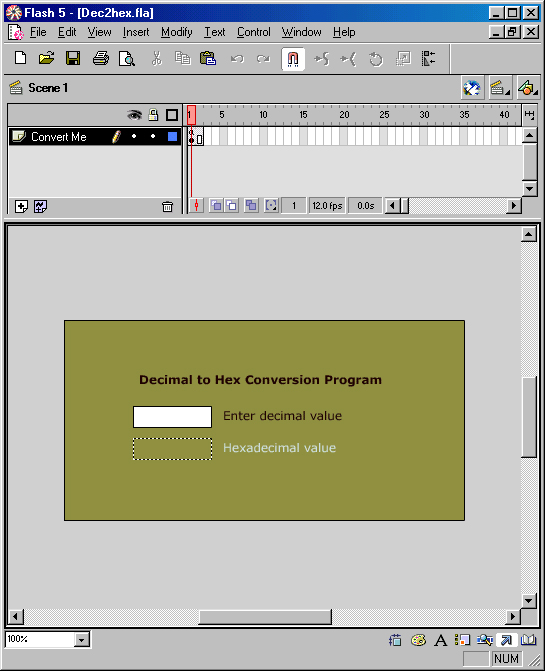
между первым и вторым кадрами. Рабочую зону фильма вы можете увидеть на рис.
8.9.
В единственном
слое фильма Convert Me (Преобразуй меня) необходимо создать два текстовых поля
и определить их параметры в соответствии с данными табл. 8.5.
Таблица
8.5. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Ограничение
на длину |
||
| NumIn | Установлен | Полевому краю | 0 | ||
|
NumOut |
Снят |
Полевому краю |
0 |
||
Затем введите
в кадре 1 приведенный ниже сценарий. В этом сценарии создаются два объекта.
Сначала порождается объект Number; в качестве источника данных для него указывается
одно из текстовых полей. После этого создается объект String, один из методов
которого обеспечивает вывод результата преобразования числа в строку, содержащую
его шестнадцатеричное представление, в верхнем регистре.

Рис.
8.9. Текстовые поля в этом фильме используются для ввода десятичного
числа и вывода записи этого числа в шестнадцатеричной системе счисления

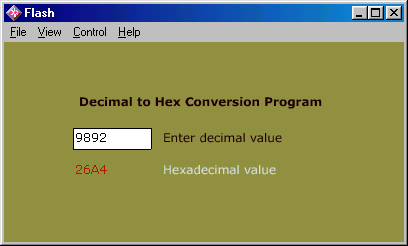
Рис.
8.10. Десятичное и шестнадцатеричное представления числа не имеют
между собой ничего общего. Попробуйте ввести свой вес в десятичной системе счисления
и убедитесь, что шестнадцатеричное число представляет вас значительно более
стройным человеком — ваши 150 фунтов мгновенно превратятся в какие-то 96
Кадр1
nuVal=new Number( parselnt(numln));
nuHex=new String();
nuHex=nuVal.toString(16);
numOut=nuHex.toUpperCase();
Результат
работы фильма показан на рис. 8.10. Поскольку сценарий, находящийся в кадре
1, работает практически постоянно, изменение исходного десятичного числа представляет
определенные трудности, но они не являются непреодолимыми. Возможно, вы предпочтете
вынести этот сценарий в специально созданную кнопку, что сразу решит все проблемы,
связанные с вводом исходных данных.
Работа со
звуком в ActionScript требует определенной предварительной подготовки и терпения,
но в этом языке предусмотрены все необходимые средства, позволяющие автору фильма
контролировать всю аудиоинформацию, поступающую к зрителю. Достаточно воспользоваться
объектом Sound и его методами.
По принципу
действия объекты класса Sound мало чем отличаются от других объектов. Прежде
всего необходимо определить сам объект в следующем формате:
magSound=new
Sound();
Здесь идентификатор
magSound — это имя, назначаемое объекту Sound. После выполнения этой инструкции
вы сможете управлять звуком, присоединяя к имени объекта Sound имена методов
и указывая необходимые параметры. Большинство методов объекта Sound присоединяются
в тексте сценария к его имени с помощью оператора . (точка), как показано ниже.
MagSound.setVolume(75):
Такой формат
используется для большинства методов. Однако с методом setTransform() все совершенно
иначе; вопросы работы с ним мы обсудим в конце этого урока. Прочие методы представлены
в следующем списке.
Для вызова
метода setTransform требуется указать объект класса Object, который должен быть
связан с четырьмя параметрами работы колонок. После создания объекта класса
Object с помощью соответствующего конструктора (при этом обеспечивается объединение
значений указанных параметров) следует создать объект Sound, который будет обрабатывать
эти значения с помощью метода setTransform. Четыре параметра, о которых идет
речь, определяют уровень входного сигнала в процентах. Значения всех параметров
находятся в диапазоне от -100 до 100:
По умолчанию
для стереозвука установлены значения 100 для параметров ll и rr и 0 для параметров
1г и rl. Задавая другие комбинации, вы можете получать довольно интересные эффекты.
В общем виде процедура настройки параметров звука с помощью метода setTransform
выглядит следующим образом:
AlphaTransform=new
Object();
Al phaTransform.
ll =100:
Al phaTransform.
lr=0;
Al phaTransform.rr=100;
Al phaTransform.rl
=0:
A1phaSound=new
Sound();
Al phaSound.setTransform(AlphaTransform);
Развернутый
пример использования данного метода можно найти в проекте, который мы рассмотрим
ниже.
Объекты для работы с XML и сокетами XML
В языке ActionScript
предусмотрен ряд объектов, предназначенных для работы со сценариями на языке
XML. Одни из этих объектов обеспечивают пересылку, создание, загрузку и обработку
древовидных структур документов XML. Другие объекты обслуживают соединения через
сокеты, позволяя разработчикам сценариев XML организовывать обмен данными между
документами XML и серверами.
Поскольку
в сферу рассмотрения данной книги язык XML не входит, а объекты, о которых идет
речь, предназначены исключительно для пользователей XML, описания и примеры
использования этих объектов в книгу не включены. Однако редактор сценариев ActionScript
поддерживает работу с ними в полном объеме и автоматически включает их в текст
сценария при перетаскивании из списков соответствующих языковых конструкций
панели операций.
Проект. Управление звуком в двух колонках
В фильме,
содержащемся в файле SoundJam.fla на компакт-диске, используются следующие слои:
В этом проекте
совместно используется несколько различных компонентов системы Flash и языка
ActionScript. С помощью объекта Sound и метода Sound, setTransform() обеспечивается
интерфейс, в котором пользователь с помощью двух ползунков может управлять уровнем
звука в колонках, подключенных к компьютеру. При этом на экране при воспроизведении
музыки пульсируют две нарисованные колонки; кроме того, в такт музыке на экране
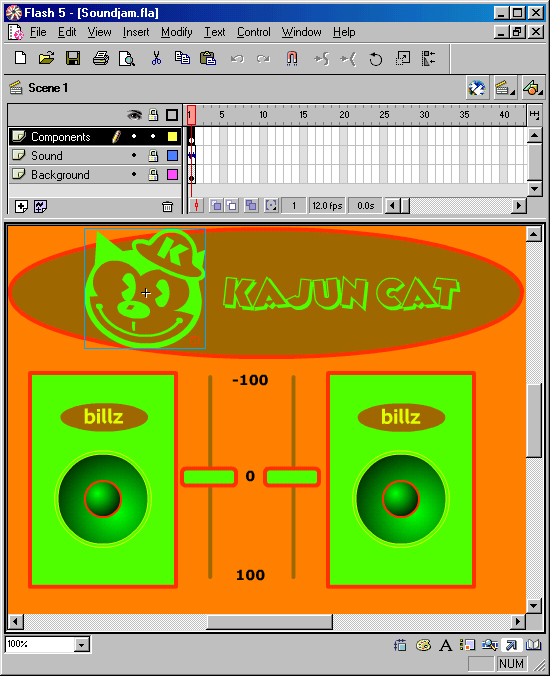
танцует кошка. На рис. 8.11 показан начальный экран фильма.
Фильм включает
в себя три слоя и четыре клипа, в которых движение и звук дополняют друг друга.
Пульсация колонок реализована путем их анимации; кошка движется по экрану синхронно
с музыкой. Два ползунка позволяют увеличивать и уменьшать громкость звука в
левой и правой колонках. В начале воспроизведения фильма ползунки находятся
в нулевой позиции, а музыка играет на полную громкость. Когда пользователь щелкает
на одном из ползунков, уровень звука в колонках уменьшается. Громкость меняется,
если ползунок перетащить вверх к отметке -100 или вниз к отметке 100.

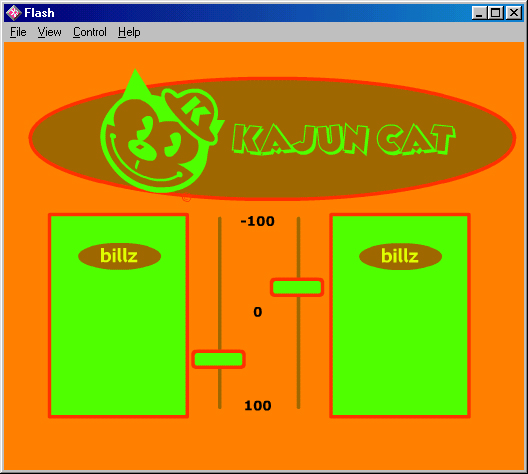
Рис.
8.11. Ползунки представляют собой клипы, содержащие кнопки, в которых
определены сценарии ActionScript управляющие уровнем звука в колонках
Львиная доля
операций в этом фильме располагается в слое Components (Компоненты). Самыми
важными компонентами фильма являются два клипа с изображением ползунков, поскольку
именно эти клипы содержат кнопки, сценарии которых управляют изменением уровня
звука в подключенных к компьютеру колонках.
Клип Left
Slider
Левый и правый
ползунки практически идентичны. Сценарий, связанный с левым ползунком, работает
с параметрами левой колонки (ll и lr). Данный клип не реализован как стандартный
ползунок, созданный на основе обработчика события onClipEvent (). Вместо этого
используются сценарии кнопок. При применении обработчика события onClipEvent()
пришлось бы ограничиться единственной операцией перетаскивания. Подход, при
котором применяются кнопки, расположенные внутри клипов, позволяет обрабатывать
любое количество событий перетаскивания. Поскольку между левым и правым ползунками
много общего, мы подробно рассмотрим только процесс создания левого ползунка.
Правый ползунок отличается лишь именем клипа и текстом сценария.
on (press) {
startDrag (_root.left,
false, 227. 160. 227, 360);
lSpeaker = (_root.left._y)-260;
speakerSet = new Object();
speakerSet.il = 1 Speaker;
speakerSet.1 г = 0:
CajunSound = new Sound();
CajunSound.setVolume(100);
CajunSound.setTransform(speakerSet);
}
on (release) {
stopDrag (); }
ВНИМАНИЕ
Это
очень важный шаг. Не забудьте ввести имя экземпляра клипа.
Клип Right
Slider
Повторите
шаги 1-6 со следующими отличиями:
on (press) {
startDrag (_root.
right, false, 310, 160. 310, 360);
rSpeaker = (_root.
right. _y)-260;
speakerSet =
new Object();
speakerSet.rr
= rSpeaker;
speakerSet.
rl = 0;
CajunSound =
new Sound();
CajunSound .
setVol ume(100) ;
CajunSound.
setTransform( speakerSet);
}
on (release)
{
stopDrag ();
Клип Speaker
Колонки представлены
на экране двумя экземплярами клипа Speaker (Колонка). В работе над этими колонками
автору оказал помощь известный дизайнер Хиллман Кёртис (Hillman Curtis).
ПРИМЕЧАНИЕ
Весь
описанный процесс выполняется в режиме редактирования символов.

Рис.
8.12. Большая колонка

Рис.
8.13. Маленькая колонка
Клип Cat
Рисунок кошки
для этого клипа позаимствован из шрифта Лесли Кабарга (Leslie Cabarga), также
известного дизайнера фильмов Flash. Один из символов шрифта Kobalt-Kartoon (этот
шрифт можно найти на сайте www.flashfonts.com) был увеличен и преобразован в
самостоятельный рисунок.
Кадр1
_root.kcat. _rotation=-20:
Кадр 5
_root.kcat, _rotation=0;
Кадр 10
_root.kcat. _rotation=20;
Кадр 15
_root.kcat. _rotation=0;
ПРИМЕЧАНИЕ
Выделите
клип Cat (Кошка) и введите имя экземпляра kcat в панели Instance (Экземпляр).
Эти сценарии последовательно осуществляют поворот рисунка на 20 градусов влево (-20), возврат в нормальную позицию (0), поворот на 20 градусов вправо (20) и вновь возврат в нормальную позицию (0).
В слое Sound
(Звук) располагается единственный звуковой цикл. Следующая последовательность
шагов описывает процесс создания данного слоя.
В слое Background
(Фон) необходимо заполнить оставшуюся часть рабочей зоны фильма, как показано
выше на рис. 8.11. В рассматриваемом примере фильма была взята за основу схема
замечательного аниматора и иллюстратора Криса Кэдэди (Chris Cadady). В результате
перевода рисунка из формата CMYK в формат RGB он оказался в «мире 216
безопасных цветов» (этот стандарт принят в Web) и сложилась ситуация,
когда на разных компьютерах цвета могут выглядеть по-разному. На рис. 8.14 показан
экран фильма в процессе работы; регуляторы громкости задействованы. (Даже если
вы не сумели или поленились создать свой фильм, следуя приведенным инструкциям,
обязательно познакомьтесь с готовым образцом на компакт-диске, чтобы посмотреть,
насколько слаженно могут работать звук, цвет и анимация.)

Рис.
8.14. Изменяя положение ползунков, можно добиваться интересных звуковых
эффектов
В этом уроке
мы научились...
|
|