В этом уроке
вы познакомитесь с ролью свойств и функций в системе Flash. Ключ к созданию
динамичных фильмов — это возможность изменять значение свойств и передавать
информацию о состоянии свойств различных объектов. Помимо свойств в данном уроке
подробно рассматриваются многие функции Flash и способы их использования во
взаимодействии с соответствующими объектами и свойствами.
Ранее вы познакомились с понятием объектно-ориентированного программирования (ООП).
Основу объектно-ориентированного подхода к разработке программ составляет методика
адресации свойств, присущих объектам. В системе Flash клип — это основной объект
сценариев ActionScript, в котором реализуются принципы ООП. В сценариях вы можете
определять состояние свойств клипов и устанавливать эти свойства. В предыдущих
уроках основное внимание уделялось способам использования и изменения значений
переменных. В этом уроке мы сосредоточимся на применении и изменении значений
свойств.
У всех объектов
в фильмах Flash есть свои свойства, так же как у всякого человека есть определенные
черты. Например, человека можно описать набором таких признаков, как имя, рост,
вес, особенности внешности, адрес, социальное положение и круг общения. Легко
представить себе некоего Фреда, если известно, что в нем 6 футов росту, 200
фунтов весу, он живет в Сент-Луисе, у него рыжие волосы, он выпускник колледжа,
женат. Какие-то свойства Фреда могут со временем измениться. Так, он может переехать
из Сент-Луиса в Чикаго, похудеть или прибавить в весе, может измениться его
семейное положение. Однако некоторые условия его жизни, или свойства, являются
имманентными и никогда не меняются. Он всегда будет относиться к мужскому полу;
раз окончив колледж, он навсегда останется его выпускником; ему никогда не стать
брюнетом; его рост будет оставаться неизменным (по крайней мере до глубокой
старости).
Сходным образом
устроены и фильмы Flash. Некоторые объекты в них способны изменяться, другие
остаются неизменными. Во многих случаях можно выяснить, каковы свойства того
или иного объекта, но нельзя их изменить.
Не все свойства
объектов в фильмах Flash могут изменяться. В первую очередь мы будем говорить
об общих свойствах, значения которых могут устанавливаться в ходе воспроизведения
фильма. Ряд свойств других .категорий, связанных с уникальными объектами и конструкторами
объектов, таких как Col or и Sound, рассматриваются в уроке 8. В предыдущих
уроках мы уже сталкивались со свойствами таких объектов, как Array и Mouse.
В табл. 7.1 вы найдете краткую сводку различных свойств клипов, допускающих
программную установку, а также их идентификаторы в языке ActionScript.
Таблица
7.1. Изменяемые свойства клипов
|
Свойство
|
Код |
Описание |
||
|
Горизонтальная
позиция |
_х |
Расположение
фильма относительно центральной позиции объекта и родительского объекта
по горизонтальной оси (оси X). Позиция измеряется в пикселах. По умолчанию
задается позиция верхнего левого угла клипа относительно верхнего
левого угла (либо центра) объекта. Когда родительский объект экземпляра
изменяется, его центр может сместиться. Такая ситуация часто возникает,
когда родительский объект поворачивается вокруг центра |
||
|
Вертикальная
позиция |
_у |
Расположение
фильма относительно центральной позиции объекта и родительского объекта
по вертикальной оси (оси Y). Применяются те же правила измерения,
что и для свойства _х |
||
|
Ширина (относительная)
|
_xscale |
Относительная
ширина по горизонтальной оси (оси X), выраженная в процентах; по умолчанию
используется значение, равное 100 %. Объект может быть масштабирован
как в сторону увеличения, так и в сторону уменьшения |
||
|
Высота (относительная)
|
_yscale |
Относительная
высота по вертикальной оси (оси Y), выраженная в процентах; по умолчанию
используется значение, равное 100 %. Объект может быть масштабирован
как в сторону увеличения, так и в сторону уменьшения |
||
| Угол поворота | rotation | Свойство, указывающее угол поворота, задается в градусах (от 0 до 360). Для поворота против часовой стрелки можно использовать отрицательные значения (0 и 360 — это эквивалентные значения, которые задают нулевой угол поворота) | ||
| Динамическое имя | name | Это свойство позволяет задавать имя и переименовывать клип в тексте сценария | ||
| Скрытый/Видимый | _visible | Логическое свойство, определяющее видимость объекта. Принимает значения True и False (1 и 0) | ||
|
Прозрачность
|
_alpha |
Степень прозрачности
объекта. Шкала прозрачности находится в диапазоне от 0 (для полностью
прозрачных объектов) до 100 (для совершенно непрозрачных объектов),
то есть прозрачность также выражается в процентах. Даже нулевое значение
этого свойства не препятствует определению способа реакции объекта
на действия пользователя |
||
В приведенном ниже примере
мы создадим фильм с клипом, иллюстрирующий механизм установки значений свойств.
Этот фильм чрезвычайно прост, и его назначение состоит лишь в том, чтобы показать,
что происходит при изменении того или иного свойства. Данный фильм содержит
клип с кнопкой, представляющей собой прямоугольник размером 50 на 200 пикселов
с зеленой радиальной заливкой; клип располагается в рабочей зоне размером
400 на 400 пикселов. Особенность данного фильма состоит в том, что здесь мы
будем использовать различные сценарии для одной и той же кнопки, не создавая
дополнительных кнопок для отражения эффекта изменения различных свойств. Это
позволит вам попрактиковаться в работе со сценариями. Чтобы начать работу
над фильмом, выполните следующую последовательность шагов.
ПРИМЕЧАНИЕ
Позиция
и размер прямоугольника задаются относительно клипа, в котором он расположен,
а не относительно рабочей зоны главной киноленты.
ВНИМАНИЕ
Это
был очень важный шаг — объект получил имя.
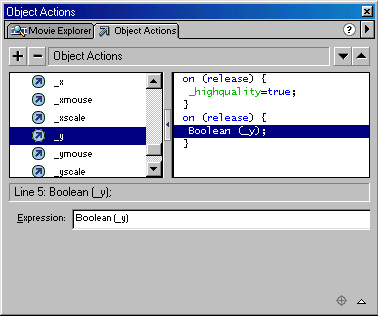
Задание свойств в панели Object Actions
Прежде чем
приступить к вводу сценария, обеспечивающего проверку механизма свойств, давайте
посмотрим на способ работы с операцией Set Property (Установить значение свойства)
в панели операций. На рис. 7.2 вы можете видеть текст первого сценария, который
вам следует ввести. В обычном режиме редактирования с именами операций пользователь
работает так же, как с переменными. Главное отличие здесь состоит в том, что
вместо переменной используется объект, обладающий определенными свойствами.

Рис.
7.1. Позиция объекта внутри клипа может совпадать или не совпадать
с позицией этого объекта на главной киноленте

Рис.
7.2. Для установки значения свойства необходимы три элемента: имя
свойства, имя экземпляра клипа и значение
Вы можете
не выбирать пункт Set Property (Установить свойство) в списке Actions (Операции),
а работать с категорией или подменю Properties (Свойства). Тогда последовательность
шагов будет следующая.
В приведенных
ниже сценариях демонстрируется техника изменения различных свойств. Мы не будем
использовать операцию setProperty(); имена свойств в этих сценариях связываются
с именем экземпляра клипа с помощью оператора . (точка). Обратите особое внимание
на способ задания имени экземпляра либо косвенной ссылки на это имя. В предыдущем
разделе мы назвали экземпляр клипа Property Test (Проверка свойств) именем greenbar
(зеленая полоска). Именно это имя будет использоваться во всех дальнейших примерах.
В формате Flash 4 клип, расположенный на верхнем уровне иерархии объектов, обозначался
косой чертой (/); в формате Flash 5 рекомендуется адресовать верхний, или корневой,
уровень иерархии идентификатором _root. Хотя кнопка, в которой определен сценарий,
расположена внутри клипа, эта проблема решается адресацией данного клипа
относительно верхнего уровня, то есть указанием абсолютного адреса клипа, к
которому относится кнопка. Чтобы запустить любой из приведенных ниже сценариев,
достаточно щелкнуть на зеленой полоске.
Установка
горизонтальной и вертикальной координат
Приведенные
ниже сценарии иллюстрируют технику изменения положения объекта в рабочей зоне,
причем в одном из них используется старая нотация, принятая в пакете Flash 4,
а в другом — более новая, объектно-ориентированная система обозначений. Нетрудно
видеть, что объектно-ориентированный формат проще. Объектом адресации здесь
является клип, а не кнопка внутри клипа. Попробуйте изменить предлагаемые в
сценарии значения — вы сможете размесить полоску в любой области рабочей зоны.
Вариант,
совместимый с Flash 4
on (release)
{
setProperty
("/greenbar", _x. 20);
setProperty
("/greenbar", y. 20); }
Вариант Flash 5
on (release)
{
_root.greenbar._x
= 20; _root.greenbar._y = 20; }
Результаты.
При щелчке на кнопке Stick (Ручка) полоска перемещается
влево.
Установка
горизонтальных и вертикальных размеров
При изменении
масштаба любого объекта в рабочей зоне по осям X и Y можно добиться изменения
его размеров. В приведенном ниже тексте сценария новые значения размеров отличаются
от присущих оригинальному прямоугольнику размером 50 на 200 пикселов самым решительным
образом.
on
(release) {
_root.greenbar._xscale
= 225;
_root.greenbar._yscale = 5;
}
Результаты.
При щелчке на кнопке Stick (Ручка) на экране появляется узкая длинная полоска.
Установка
степени прозрачности
В данном примере для установки и изменения значения одного из свойств используются два события мыши. Свойство _alpha определяет уровень прозрачности объекта, принимая значения в диапазоне от 0 до 100 процентов. В приведенном ниже сценарии при нажатии кнопки мыши уровень прозрачности устанавливается равным 0, а при ее отпускании этот уровень становится равным 100 %. Попробуйте заменить первую константу на число 25, а вторую — на число 50 и посмотрите, что получится.
on (press) {
_root.greenbar._alpha = 0;
} on (release)
{
_root.greenbar._alpha
= 100; }
Результаты.
При нажатии кнопки мыши на объекте Stick (Ручка) объект исчезает. При отпускании
кнопки мыши он вновь появляется на экране.
Скрытие
кнопки
В фильмах Flash видимость является логическим параметром, способным принимать значения True и False. Это свойство принципиально отличается от свойства, устанавливающего уровень прозрачности объекта. После установки свойства _visible равным False (при нажатии кнопки мыши) кнопка исчезает с экрана. После установки свойства _vis1ble равным True (при отпускании кнопки мыши) скрытая кнопка вновь становится видимой.
on
(press) {
_root.greenbar._visible
= false;
}
on (release)
{ _root.greenbar._visible = true;
}
Результаты.
При нажатии кнопки мыши на объекте Stick (Ручка) объект исчезает. При отпускании
кнопки мыши он вновь появляется на экране, как и в предыдущем примере.
Поворот
Угол поворота
задается свойством _rotation, значения которого могут находиться в интервале
от 0 до 360 (величина угла задается в градусах). Вообще говоря, можно использовать
также числа больше 360 и меньше 0 — они рассматриваются в соответствии с обычными
правилами геометрии. К примеру, если вы зададите значение угла поворота, равное
365, то получите тот же результат, что и при использовании константы 5; константа
-10 соответствует 350 градусам. В следующем сценарии применяются как положительное,
так и отрицательное числа.
ПРИМЕЧАНИЕ
Учтите,
что здесь имеет значение положение указателя мыши. Если при нажатии кнопки мыши
указатель оказывается вне пределов объекта, ничего не происходит. То же самое
справедливо и для ситуации с отпусканием кнопки. Это естественно, потому что
на событие мыши всегда должен реагировать определенный объект.
on (press) {
_root.greenbar._rotation
= 270;
}
on (release)
{
_root.greenbar._rotation
= -10;
}
Результаты.
При нажатии кнопки мыши на объекте Stick (Ручка) объект как бы опрокидывается
набок. При отпускании кнопки мыши полоска поворачивается влево на величину угла,
равную 350 градусам.
Установка
имени
Вы имеете
возможность изменять имя экземпляра клипа «на лету». Более того,
вы можете, изменив это имя, в том же самом сценарии обратиться к объекту по
новому имени. В следующем сценарии при нажатии кнопки мыши имя экземпляра greenbar
заменяется идентификатором si debar, а при ее отпускании новое имя используется,
чтобы повернуть объект на 80 градусов.
on (press) {
_root.greenbar._name
= "si debar";
}
on (release)
{
_root.sidebar._rotation
= 80;
}
Результаты.
При отпускании кнопки мыши полоска поворачивается на 80 градусов.
Добавьте
к фильму круглую кнопку на главной киноленте и определите для нее следующий
сценарий. (Ничего не меняйте в приведенном выше тексте сценария и не трогайте
ранее созданные кнопку и клип.)
on
(release) {
_root.greenbar._rotation =120;
}
Запустите
фильм на тестирование и щелкните на вновь созданной круглой кнопке. Эта кнопка
обеспечивает поворот зеленого прямоугольника на 120 градусов. Затем щелкните
на кнопке в форме полоски, и она повернется на 80 градусов. Наконец, вторично
щелкните на круглой кнопке. Ничего не происходит. При первом щелчке на круглой
кнопке у экземпляра клипа было имя greenbar; после щелчка на кнопке в форме
полоски имя экземпляра изменилось, и теперь экземпляр клипа носит имя si debar.
Поэтому при повторном щелчке на круглой кнопке сценарий попытался найти экземпляр
объекта с именем greenbar, но такового уже не оказалось в фильме, поскольку
соответствующее имя экземпляра было заменено именем si debar.
Пример фильма. Задание глобальных свойств
В предыдущем
разделе вы познакомились с методикой установки свойств в сценариях фильма. Теперь
мы рассмотрим работу с особыми свойствами, которые определяют модель поведения
фильма в целом и всех входящих в него клипов. Поскольку глобальные свойства
позволяют изменять характеристики всех объектов фильма, нет необходимости в
указании конкретного объекта, свойства которого будут изменяться. По умолчанию
таким объектом выступает сам фильм. В фильме, находящемся в файле Globalquality.fla
на компакт-диске, присутствуют три слоя:
На примере
этого фильма вы увидите, каким образом можно установить значения всех шести
параметров, связанных с двумя свойствами фильма, доступными для изменения в
сценариях Action Script. Чтобы избежать проблем, возникающих на границах объектов,
можно использовать свойства _highquality и _qual ity. Свойство Jiighqual ity
принимает логические значения (true и false). Новое свойство _qua1ity, появившееся
в пакете Flash 5, принимает строковые значения LOW, MEDIUM, HIGH и BEST, позволяющие
задать определенный уровень качества экранных изображений. Таблица 7.2 содержит
список всех значений свойства _qual ity.
Таблица
7.2. Значения свойства _quality
|
Значение |
Сглаживание
2x2 |
Сглаживание
4x4 |
Растровое
сглаживание |
||
| LOW | Нет | Нет | Нет | ||
|
MEDIUM |
Да |
Нет |
Нет |
||
|
Значение |
Сглаживание
2x2 |
Сглаживание
4x4 |
Растровое
сглаживание |
||
| HIGH | - | Да | Да (только для статического изображения) | ||
|
BEST |
- |
Да |
Да |
||
Установка
значения true для свойства _highquality эквивалентна выбору вариантов HIGH или
LOW для свойства _qua1ity. При указании значения свойства _quality следует использовать
строковые константы, в которых присутствуют только прописные буквы. Образец
корректной инструкции присваивания: _quality="MEDIUM" Примеры неверных
инструкций:
_quality="Medium"
_quality=MEDIUM
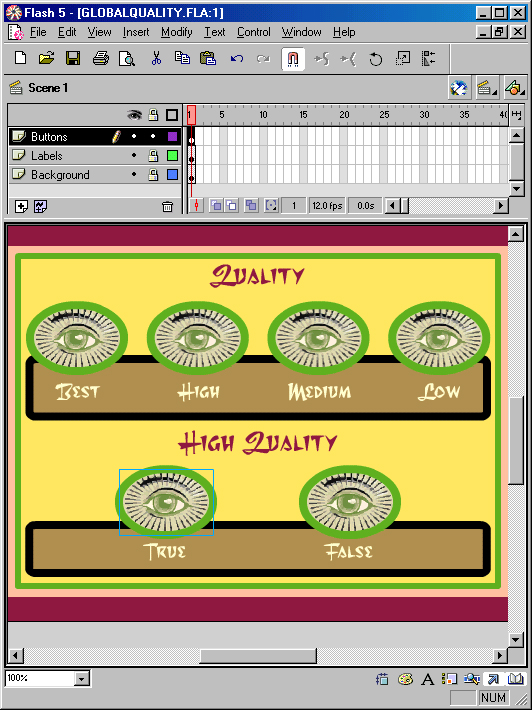
На рис. 7.3
представлена рабочая зона фильма в начале его работы.

Рис.
7.3. Эти шесть кнопок позволяют изменять значения глобальных свойств
Слой Background
Слой Background
(Фон) состоит из нескольких разноцветных прямоугольников. Рекомендуется сначала
разместить все прямоугольники в отдельных слоях, чтобы иметь возможность корректно
расположить их на экране. После этого выделите второй снизу слой в списке слоев
на киноленте, вырежьте его, воспользовавшись комбинацией клавиш Ctrl+X (Windows)
либо Cmd+X (Macintosh), а затем вставьте на место в слое Background. Чтобы вставить
символ графики на место, следует выполнить команду Edit > Paste in
Place (Правка > Вставка на место). Затем нужно вставить на свои места и прямоугольники
из других слоев. В конце работы над слоем Background следует удалить пустые
слои и заблокировать слой Background.
Слой Labels
Завершив
работу над фоном, выберите какой-либо шрифт, в символах которого присутствуют
острые углы и множество граней, что позволит продемонстрировать эффект сглаживания
неровностей. Автор воспользовался шрифтом Rocket Gothic (вы можете найти его
по адресу www.flashfonts.com). Надпись следует преобразовать в символ графики,
чтобы разница между режимами сглаживания неровностей шрифтов и отсутствия сглаживания,
переключение между которыми осуществляется за счет изменения значения свойства
_quality, была более очевидной. Заблокируйте слой Labels (Метки), чтобы не повредить
готовые рисунки при создании кнопок.
Слой Buttons
Все кнопки
в этом фильме являются экземплярами одной и той же кнопки. Чтобы создать их
и иметь возможность ввести сценарии, выполните следующие операции.
Кнопка Best
on (release)
{
_qua1ity="BEST";
}
}
Кнопка High
on (release)
{
_quality="HIGH":
}
Кнопка Medium
on (release)
{
_quality="MEDIUM";
}
Кнопка Low
on (release)
{
_quality="LOW";
}
Кнопка True
on (release)
{
_highqua1ity=true;
}
Кнопка False
on (release)
{
_highquality=false;
}
Сохраните
программу и протестируйте ее.
В изображениях
с низким уровнем сглаживания неровностей надписи выглядят коряво, а на изображениях
с включенным режимом сглаживания все переходы значительно более плавные.
Пример фильма. Появление на экране прямоугольника
В фильме,
который вы можете найти в файле TabOutline.fla на компакт-диске, логическое
свойство _focusrect используется для отображения на экране желтого прямоугольника,
появляющегося вокруг кнопок при переключении между ними с помощью клавиши Tab.
Когда это свойство принимает значение true, прямоугольник появляется на экране;
значение fal se делает его невидимым. По умолчанию в фильмах Flash используется
значение true. Как и в случае с другими глобальными свойствами, здесь нет необходимости
указывать конкретный объект, поскольку данное свойство влияет на способ отображения
всех элементов фильма. В рассматриваемом фильме два слоя:
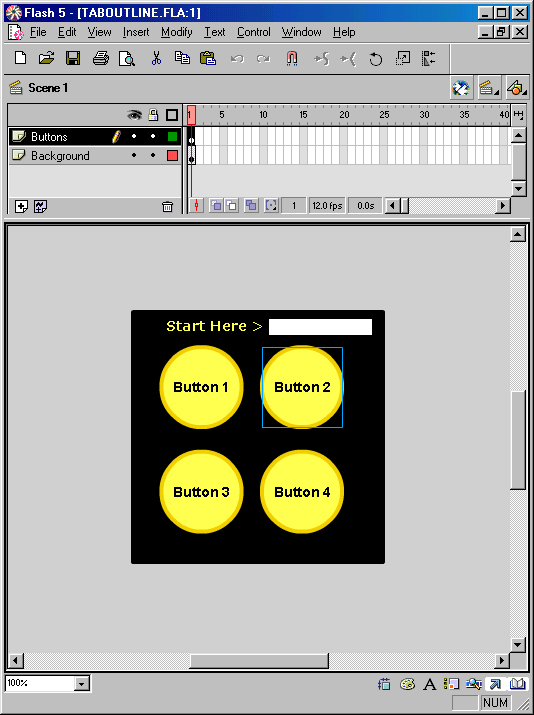
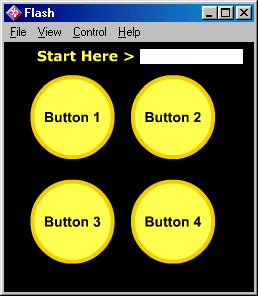
Чтобы не
усложнять пример, мы создадим фильм, в котором всего четыре кнопки, как показано
на рис. 7.4.

Рис.
7.4. Начальный экран фильма с четырьмя экземплярами символа кнопки
и текстовым полем
Слой Background
Прежде чем
нарисовать фон, выполните команду Modify > Movie (Модифицировать >
Фильм) и установите размеры рабочей зоны 250 на 250 пикселов. Затем выберите
инструмент Rectangle (Прямоугольник) и закрасьте все пространство рабочей зоны
черным цветом.
Слой Buttons
Создайте
символ кнопки и перетащите мышью четыре экземпляра этого символа из окна Library
(Библиотека) в рабочую зону. Разместите на всех кнопках соответствующие надписи;
выровняйте кнопки и надписи средствами панели Align (Выравнивание), как показано
на рис. 7.5. В нашем фильме только первая и вторая кнопки располагают встроенными
сценариями. Первый из них включает режим отображения прямоугольника, а второй
отключает этот режим. В качестве экранного объекта, на котором будет располагаться
фокус ввода в начале фильма, используется текстовое поле типа Input Text (Набираемый
текст). Кроме того, в рабочей зоне фильма необходимо расположить надпись, то
есть текстовое поле типа Static Text (Статический текст) вида Start Here >
(Начните отсюда) рядом с полем ввода.

Рис.
7.5. Когда свойство _focusrect имеет значение true, при нажатии
клавиши табуляции, обеспечивающей переключение межу
кнопками, вокруг соответствующей кнопки
появляется прямоугольник
Кнопка Button
1
on (release)
{
_focusrect =
false:
}
Кнопка Button
2
on (release)
{
_focusrect =
true;
}
Сохраните
фильм и протестируйте его. В начале работы фильма щелкните в текстовом поле,
а затем нажимайте клавишу табуляции, чтобы последовательно переключаться между
четырьмя кнопками. Вокруг каждой из кнопок в соответствующий момент времени
будет появляться желтый прямоугольник. Щелкните на кнопке Button 1 (Кнопка 1),
чтобы отключить режим отображения прямоугольника, указывающего расположение
фокуса ввода. После этого вновь, поместив курсор, как и в начале тестирования,
в текстовое поле, последовательно переключайтесь между кнопками нажатием клавиши
табуляции. На сей
раз прямоугольника на экране не окажется. Щелкните на кнопке Button 2 (Кнопка
2), нажмите клавишу табуляции, и вы вновь увидите прямоугольник.
Настройка режима буферизации звука
Последнее
глобальное свойство, которое мы рассмотрим, — это свойство _sound-buftime. По
умолчанию время предварительной загрузки, предшествующей началу воспроизведения
звука, составляет пять секунд. Чтобы уменьшить или увеличить значение задержки,
можно явным образом изменить значение данного параметра.
_soundbuftime=15:
Данный сценарий
кадра устанавливает время задержки, равное 15 секундам. Чем меньше скорость
передачи данных по сети, тем большим должно быть время задержки. Если это свойство
будет иметь слишком маленькое значение, воспроизведение музыки будет регулярно
прерываться, возобновляясь лишь после загрузки очередной порции фильма, содержащей
следующий звуковой фрагмент. Предварительная буферизация позволяет подготовить
звук к воспроизведению.
В системе
Flash для получения значений свойств и их установки используются несколько различные
операции. Значения всех свойств, допускающих возможность их установки в клипах,
доступны для чтения. Однако в фильмах Flash существуют также доступные для чтения
свойства, значения которых нельзя изменить. В табл. 7.3 приведен список свойств,
доступных для чтения в сценариях ActionScript, с кратким описанием. Обратиться
к любому из этих свойств можно либо с помощью функции getProperty, либо через
переменную.
Таблица
7.3. Свойства клипов
|
Свойство |
Описание |
||
|
_alpha |
Степень прозрачности объекта. Значение 100 соответствует совершенно непрозрачному
объекту, а значение 0 — абсолютно прозрачному |
||
|
_currentframe |
Номер текущего
кадра клипа |
||
|
_droptarget |
Путь к клипу,
на который перетаскивается другой клип |
||
|
_f namesloaded |
Текущее число
кадров, загруженных в клипе |
||
|
_height |
Высота клипа
в пикселах |
||
|
_name |
Имя экземпляра
клипа |
||
|
_rotation |
Угол поворота
(от 0 до 360) |
||
|
_target |
Полный путь
к клипу |
||
|
_total frames |
Количество кадров
в клипе |
||
|
_url |
URL-адрес файла
с расширением .SWF, содержащего клип |
||
| _width _х | Ширина клипа в пикселах Расстояние в пикселах от левой границы рабочей зоны до центральной точки клипа | ||
| _xmouse | Текущая позиция указателя мыши по горизонтальной оси (оси X) | ||
| _xscale _y | Масштаб объекта по горизонтальной оси (оси X) в процентах Расстояние в пикселах от верхней границы рабочей зоны до центральной точки клипа. Если используется механизм вложенных клипов, свойства х и _у вложенного клипа задаются относительно внешнего | ||
| _ymouse | Текущая позиция указателя мыши по вертикальной оси (оси Y) | ||
| _yscale | Масштаб объекта по вертикальной оси (оси Y) в процентах | ||
|
_visib1e |
Видимость (принимает
логическое значение true или false, либо 1 или 0) |
||
Разумеется, для получения информации о конкретном клипе вы можете по-прежнему пользоваться функцией getProperty (target, property), как в сценариях Flash 4. Параметр target представляет абсолютный или относительный путь к нужному объекту; параметр property — это любое свойство из числа перечисленных в приведенной выше таблице. Например, следующая инструкция помещает в переменную howMany число загруженных кадров:
howMany
= getProperty (_root.purpleHaze. _framesloaded);
Однако оператор
. (точка) позволяет упростить текст сценариев и намного облегчает процесс их
написания. Для достижения того же эффекта, что и в предыдущем примере, можно
использовать внешне более простую инструкцию:
howMany = _root.purpleHaze._framesloaded;
А теперь
давайте рассмотрим пример фильма, в котором используются все свойства и демонстрируется
методика сохранения их значений в переменных.
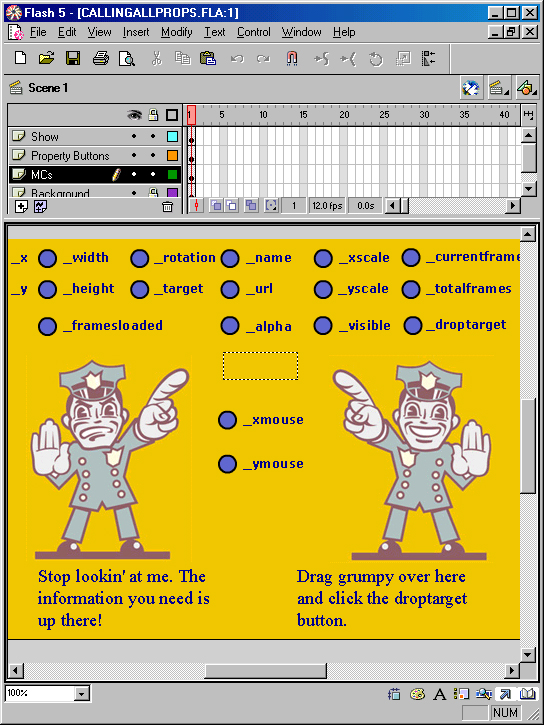
Пример фильма. Передача значений свойств
В фильме,
который находится в файле callingAllProps.fla на компакт-диске, задействованы
все свойства; фильм демонстрирует, информацию какого типа содержит каждое из
них. В этом фильме четыре слоя и два клипа. Ниже перечислены слои:
В этом фильме
содержится 18 кнопок; для каждой кнопки определен сценарий, который выводит
на экран одно из 18 значений свойств. Два клипа, расположенных в рабочей зоне,
содержат свойства, возвращаемые кнопками. Один из клипов допускает перетаскивание
мышью, что позволяет увидеть значение свойства _droptarget, возвращаемое при
перетаскивании одного клипа на другой. Текстовое поле show (демонстрация) отображает
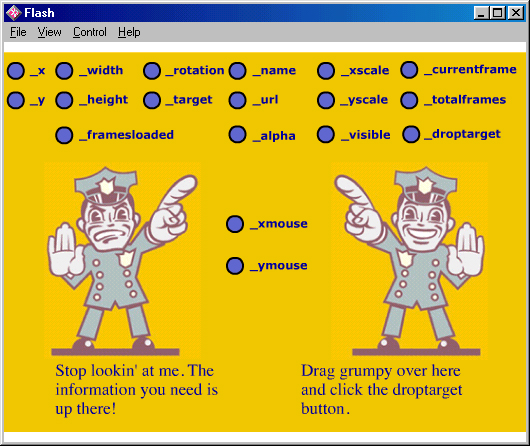
значения, содержащиеся в свойствах. На рис. 7.6 показан начальный экран фильма
(на главной киноленте видны не все слои).

Рис.
7.6. Значения свойств выводятся на экран сценариями ActionScript,
размещенными в кнопках
Слой Show
Поместите
текстовое поле в центре рабочей зоны между двумя рисунками, изображающими полицейских.
Выделите это текстовое поле и воспользуйтесь командой Modify > Text
Field (Модифицировать > Текстовое поле). Введите имя переменной show (демонстрация)
в панели Text Options (Параметры текста), установив значение других свойств,
как показано в табл. 7.4.
Таблица
7.4. Имя переменной и значения свойств текстового поля
|
Имя Флажок
переменной Border/Bg |
Способ выравнивания |
Запрет на
редактирование |
Запрет на
выделение |
||
|
show Снят |
По центру |
Да |
Да |
||
Слой Property
Buttons
Создайте
кнопку в слое Property Buttons (Кнопки свойств) на уровне главной киноленты,
как описано ниже.
Эти 18 кнопок
являются экземплярами одного и того же символа. Во всех кнопках используются
идентичные сценарии, но для разных свойств. Текстовые надписи рядом с кнопками
указывают, какое свойство клипа связано с той или иной кнопкой. Графическое
изображение в левой части экрана представляет собой клип, допускающий перетаскивание,
с именем экземпляра сор (Коп); все свойства связаны именно с этим клипом. Приведенный
ниже сценарий следует использовать для всех кнопок, заменяя имя свойства _width
именами, расположенными рядом с соответствующими кнопками.
Все экземпляры
кнопки PropButton
on (release)
{
show = _root.cop._width;
}
Слой MCs
В слое MCs
(Клипы) расположены два клипа. Один из клипов является основным источником свойств,
а другой демонстрирует механизм действия свойства _droptarget. Сначала необходимо
создать клип, на который будет осуществляться перетаскивание другого клипа.
Для неподвижного клипа следует использовать имя Сор2 (Коп-2).
ПРИМЕЧАНИЕ
Здесь
нет никаких противоречий. Имя экземпляра действительно выглядит как Сор2 — (Коп-2),
но символ клипа называется Policel (Полицейский-1), поскольку этот клип создается
первым.

Рис.
7.7. Если перетащить левый рисунок, ряд его свойств изменится
ВНИМАНИЕ
Это
чрезвычайно важный шаг. Здесь объект получает имя.
Теперь необходимо
создать второй клип. Назовите его PoliceZ (Полицейский-2) и свяжите с ним имя
экземпляра Сор (Коп).
Экземпляр кнопки
СорА
on (press) {
startDrag (_root.cop):
}
on (release) {
stopDrag ();
}
ВНИМАНИЕ
Это
чрезвычайно важный шаг. Здесь объект получает имя.
Фильм готов.
Основная функция этого фильма состоит в иллюстрации особенностей информации,
возвращаемой переменными, которые содержат значения свойств объектов. Такой
механизм позволяет получить сведения о том, что происходит в результате выполнения
того или иного сценария, и на основе этой информации принять определенное решение.
Попытайтесь
перетащить изображение полицейского в левой половине рабочей зоны на аналогичное
изображение справа. Щелкните на кнопке с надписью _droptarget В окне вывода
появится строка /сор2. В уроке 6 в проекте фильма с покупательской тележкой
мы перетаскивали на клип тележки различные клипы с изображением товаров. При
каждом перетаскивании, зарегистрированном свойством _droptarget, вы можете обеспечить
корректный пересчет суммы покупки. Обратите также внимание на реакцию свойств
_xmouse и _ymouse на факт перетаскивания клипа. Поскольку эти свойства привязаны
к начальной позиции клипа, а не к системе глобальных координат рабочей зоны,
при перемещении клипа вниз или вправо от кнопок сценарий возвращает отрицательное
значение.
|
|