В системе
Flash предусмотрены два основных типа циклических операций. Одни циклы работают
с кинолентой и кадрами; другие — с инструкциями, содержащимися в конкретном
сценарии. В данной главе рассматривается работа с циклическими операциями обоих
видов.
Часто бывает
необходимо выполнить в сценарии ряд в высшей степени сходных между собой операций.
Например, чтобы перемещать какой-либо объект по экрану, вам может понадобиться
переменная, которая будет принимать разные значения в различные моменты времени.
Предположим, что такой переменной является count (счетчик), а ее значения —
все целые числа в интервале от 1 до 10. Разумеется, вы можете написать примерно
так:
count = 1
count = 2
count = 3
count = 4
count = 5
count = 6
count = 7
count = 8
count = 9
count = 10
При такой
записи вам, вероятно, придется написать большое количество других инструкций,
которые будут повторяться в тексте сценария при каждом изменении в значении
переменной count. Ваш фильм будет работать, но пальцы после работы над таким
сценарием, скорее всего, откажутся вам повиноваться.
С другой
стороны, если вы используете одну из приведенных ниже инструкций в сценарии,
который будет повторен десять раз, переменная count последовательно примет все
десять необходимых значений.
count = count + 1
count += 1
По достижении
переменной count значения 10 специальная условная инструкция автоматически прекратит
дальнейшее увеличение значения переменной. Вы сэкономите время и добьетесь нужного
результата, затратив меньше усилий.
К аналогичному
выводу давно пришли программисты, пользующиеся обычными языками программирования.
Уже в тех языках, которые возникли на заре эпохи программирования, была предусмотрена
особая структура, которая
получила название цикла. Цикл позволяет повторить некий процесс такое
количество раз, которое соответствует заданному условию. В языке Action-Script
и в системе Flash циклы представляются либо через условные инструкции, либо
с помощью особой инструкции цикла. В языке ActionScript пакета Flash 5 используются
четыре различных типа циклических операций.
count=20;
while (count >10)
{
Fungus[count]=count *
2;
count = 1 ; }
do {
Fungus[count]=count * 2 count -= 1
} while (count >10)
for (count=100: count
>10: count--) {
Fungus[count]=count *
2
}
auto = {make:'Rolls-Royce', model:'Silver Spur', year:'1983'};
for (feature in auto)
{
outtie+=("auto."+feature+"="+auto[feature])+newline;
}
На выходе
предыдущего примера (предполагается, что outtie является переменной, связанной
с текстовым полем) окажутся следующие строки:
Циклы на
основе условных инструкций обычно создаются при необходимости произвести многократный
проход через определенный кадр либо обработать
повторяющиеся щелчки на какой-либо кнопке или клипе, содержащем переменную,
значение которой увеличивается при каждом щелчке. Циклы первого вида мы будем
называть циклами повторений, поскольку в них речь идет о многократном повторении
каких-то действий, а циклы второго вида принято называть структурными, поскольку
они записываются в виде определенной структуры языка ActionScript.
СОВЕТ
КОПИРОВАНИЕ
СЦЕНАРИЕВ. При дублировании идентичных или похожих сцена-риев, относящихся к
различным кадрам и кнопкам, можно выбрать готовый текст сценария, щелкнув на
нижней его строке, а затем щелкнув на верхней строке нужного вам фрагмента при
нажатой клавише Shift в поле редактора сценариев ActionScript панели операций.
Затем нужно выбрать команду Edti > Copy (Правка > Копировать), открыть
панель операций для другого кадра или кнопки и воспользоваться командой Edti
> Paste (Правка> Вставить). В результате сценарий будет скопирован. Можно
также применять клавиатурные соответствия: для команды копирования — Ctrl+C
(Windows) либо Cmd+C (Macintosh), для команды вставки — Ctrl+V (Windows) либо
Cmd+V (Macintosh). Кроме того, можно воспользоваться щелчком правой кнопкой
мыши на платформе Windows PC либо щелчком при нажатой клавише Cmd на платформе
Macintosh, чтобы открыть контекстное меню, в котором предусмотрены команды копирования
и вставки.
В уроке 4
мы рассмотрели применение условных инструкций для оценки данных и принятия решений.
Механизм принятия решений требуется, в частности, когда фильм повторно выполняет
определенную последовательность кадров, пока не будет выполнено некоторое условие.
Когда это условие удовлетворено, циклическое повторение кадров прекращается
и фильм переходит к какой-то другой части либо прекращает свою работу.
Создание
циклов с помощью условных инструкций
Давайте рассмотрим
циклическую последовательность кадров в фильме из двух кадров. Один из этих
кадров осуществляет увеличение или уменьшение значения некой переменной, в то
время как другой вновь и вновь «примеряет» это значение к заранее
заданному условию. Если условие не выполняется, фильм возвращается к первому
кадру. Модель подобного цикла выглядит следующим образом:
Кадр А
varName = varName + 1
Кадр В
if (varName=Condition)
{
gotoAndPlay ("OutOfLoop");
} else {
gotoAndPlay
("Frame_A");
}
Нетрудно
видеть, что структура циклических кадров довольно проста. Образец фильма, который
мы рассмотрим ниже, обеспечивает генерацию значений, отображаемых на экране.
Этот фильм содержит большое количество меток и ряд комментариев, позволяющих
лучше понять, для чего предназначен тот или иной кадр. Однако практически все
значимые действия в этом фильме выполняются в кадрах Bump (Увеличение) и Evaluate
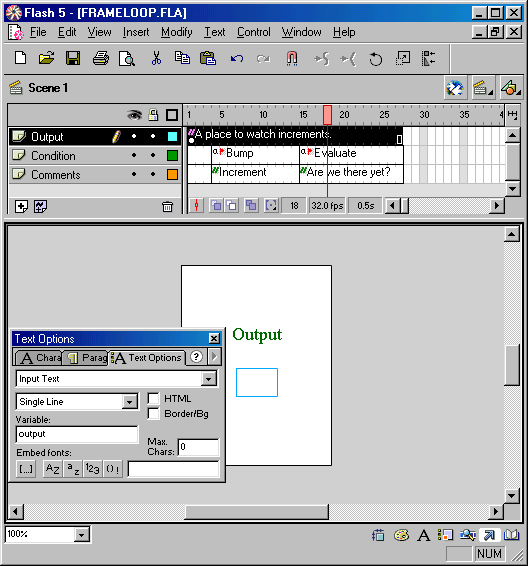
(Оценка). На рис. 5.1 показаны вид начальной страницы и рабочая зона фильма;
обратите внимание на текстовое поле Output (Вывод) и панель Text Options (Параметры
текста).

Рис.
5.1. Простой фильм с циклическими кадрами
Рассматриваемый
фильм (он находится в файле FrameLoop.fla на компакт-диске) демонстрирует механизм
цикла повторений. В фильме присутствуют три слоя:
Данный фильм
чрезвычайно прост. Вообще говоря, в нем было бы достаточно разместить всего
2 кадра, однако, чтобы все комментарии и метки были видны на экране и циклический
механизм фильма стал для вас более понятным, использовалось больше 25 кадров.
Слой Output
(Вывод) включает в себя лишь одно текстовое поле (параметры шрифта: 14 пунктов,
красный, Times) и надпись Output (Вывод) зеленого цвета. В табл. 5.1 представлены
данные для этого текстового поля.
Таблица
5.1. Свойства текстового поля и имя переменной
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
||
|
Output |
Снят |
По центру |
||
Слой Condition
(Условие) вполне можно было бы назвать Loop (Цикл), поскольку именно здесь находятся
кадры, сценарии которых выполняют цикл.
output = output+1
Beta = 5;
if (output==Beta) {
output = "End!";
stop (); }
Как только
сравнение приносит положительный результат, фильм останавливается, сообщая об
этом зрителю выводом строки End! (Конец). Обычно при выходе из цикла фильм переходит
к решению каких-то других задач, но в нашем примере таковых не наблюдается.
Циклы в кадрах
используются в фильмах Flash достаточно часто. Их применяют для изменения свойств
клипов и выполнения других повторяющихся операций, в которых производится увеличение
или уменьшение размеров, расположения и других параметров какого-либо объекта
(подробно эта тема будет рассматриваться в уроке 7).
Структурный
цикл не выходит за рамки одного кадра, кнопки или клипа. В структурных циклах
используются условные инструкции, сходные с конструкциями IF, о которых шла
речь в уроке 4. Так, приведенные ниже циклы While и For по форме весьма похожи
на условную инструкцию if:
while (count
< 3)
for (count=0;
count < 3; count++)
if (count >
3)
Основное
различие между приведенными выше циклами и условной инструкцией состоит в том,
что цикл продолжает выполняться, если условие ложно, в то время как инструкция
i f сразу передает управление следующей инструкции.
В цикле for
первый параметр (count=0;) служит для начальной установки значения параметров
цикла; второй параметр (count < 3;) представляет собой условие продолжения
цикла, а третий параметр (count++) используется как инструкция присваивания,
изменяющая значение параметра цикла. В нашем случае после каждого выполнения
тела цикла значение переменной count увеличивается на 1.
Один из стандартных
способов использования циклов состоит в начальной установке значений элементов
массива; применяются циклы и для получения информации, записанной в массиве,
а также для ее вывода на экран. Поскольку в массиве содержится целый ряд элементов,
причем каждый из них идентифицируется особым числом, начиная с 0, циклы часто
используются для сканирования массива с целью изменить или получить значения
элементов.
Пример:
Task = new Array():
for (count=0:
count<10: count++) {
Task[count]
= count+1;
}
Альтернативное
решение состоит в ручном перечислении всех элементов:
"Task1"
= 1
"Task2"
= 2
"Task3"
= 3
"Task10"
=10
Вы можете
установить любое значение параметра цикла. Когда речь идет о циклах, программист
избавляется от необходимости несколько раз переписывать один и тот же или почти
один и тот же код — достаточно поместить его в теле цикла. В примере, который
мы рассмотрим в этом уроке несколько позже, вы встретитесь с образцом применения
цикла для обработки псевдомассивов.
Пример
фильма. Вложенные циклы
Циклы могут
находиться внутри других циклов. Тогда говорят, что одни циклы являются вложенными
по отношению к другим; как правило, вложенные циклы используются для обработки
многомерных массивов. Допустим, у вас есть две команды, в каждой из которых
десять игроков. Вполне логично представить игроков каждой из команд массивом.
Цикл, обрабатывающий какую-то информацию обо всех игроках одной команды, должен
пробегать значения от 1 до 10. Рассмотрим пример использования вложенных циклов
в Action-Script (образец этого фильма вы найдете в файле NestedLoop.fla на компакт-диске).
Цикл, находящийся в сценарии кадра, создает массив и инициализирует его, помещая
в элементы массива числа, на единицу большие соответствующего значения индекса.
В фильме два слоя:
Данный слой
содержит единственный кадр со сценарием, в котором строятся два массива и с
помощью вложенных циклов производится заполнение этих массивов числами. После
того как номера игроков оказываются в массивах, вместо автоматически порожденных
значений элементов массивов будут использоваться названия команд и имена игроков.
В первом,
и единственном, кадре сначала производится инициализация двух глобальных переменных
константой 0. Поскольку эти переменные являются глобальными, их значения могут
изменяться другими сценариями; поэтому необходимо произвести инициализацию.
Во внешнем цикле должно быть 2 прохода, соответствующих двум командам, а во
внутреннем цикле — 10 проходов, по числу игроков в команде. Для увеличения значений
параметров циклов используются составные операторы присваивания. В конце работы
сценария переменные — параметры циклов вновь обнуляются.
t = 0;
m = 0; .
Team = new Аггау():
Member = new
Аггау();
while (t<2)
{
while (m<10)
{
Team[t] = t+1:
Member[m+(t>0)*(m+11)]
= m+1;
m+=l;
}
t+=l;
m = 0;
}
t = 0;
m = 0;
Единственная
не вполне очевидная тонкость в этом сценарии — это определение индекса элемента
массива Member. Co значением элемента все предельно
просто, но определение индекса конкретного элемента массива требует выполнения
ряда вычислений. Переменная t — параметр внешнего цикла принимает значения 0
и 1. При первом проходе по внешнему циклу сценарий обрабатывает 10 элементов
с индексами от 1 до 10, соответствующих игрокам первой команды. Когда сценарий
переходит ко второй команде, значение переменной m оказывается равным 0. Поэтому,
если вы просто обработаете соответствующие элементы массива при значениях m
в интервале от 0 до 9, эти элементы окажутся обработанными дважды, причем между
двумя командами не будет проводиться никаких различий. В приведенном выше сценарии
описанная проблема решается с помощью переменной t, последовательно принимающей
значения 0 и 1, — она используется в логическом выражении как множитель. Если
значение t не больше 0, как при первом проходе по внешнему циклу, множитель
оказывается равным 0 и к значению параметра цикла m ничего не добавляется. При
втором проходе по внешнему циклу переменная t имеет значение 1 и результат вычисления
значения выражения пн-11 умножается на 1 и добавляется к значению т. Таким образом,
при первом проходе по внутреннему циклу мы получаем 0+1*(0+11), то есть 11.
Номер последнего элемента массива Member равен 10, потому что именно таково
условие выхода из цикла. Когда в начале тела цикла m получает значение 9, это
значение складывается с константой 11, что в сумме дает 20, а это общее число
игроков в двух командах.
Во втором
слое содержатся единственная кнопка и текстовое поле. Текстовое поле связано
с переменной, это позволяет зрителю видеть, что происходит при выполнении вложенных
циклов. В сценарии кнопки используется объект массива, определенный в сценарии
кадра; никакой необходимости переопределять его нет. Сценарий обрабатывает оба
массива с помощью цикла, аналогичного рассмотренному выше. Обратите внимание
на то, что после первого прохода по внешнему циклу значение переменной m устанавливается
равным 0, — в результате при втором проходе, когда внутренний цикл обрабатывает
информацию об игроках второй команды, процесс действительно начинается с первого
игрока второй команды. Рассмотренный выше прием использования логического множителя
позволяет нам обработать все 20 элементов массива Member. Необходимые для определения
текстового поля данные приводятся в табл. 5.2.
Таблица
5.2. Свойства текстового поля и имя переменной
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
||
|
arrayOut |
Снят |
Полевому краю |
||
Экземпляр
кнопки Out
Создайте
кнопку, нарисовав окружность, выделив ее и нажав клавишу F8. Установите переключатель
Button (Кнопка), назовите кнопку Out (Вывод) и щелкните на кнопке ОК в окне
свойств символа. Сценарий кадра осуществил загрузку значений в массив. Чтобы
вывести эти значения на экран, следует обратиться к массиву и внести значения
его элементов в строку, предназначенную для вывода на экран. Соответствующая
строковая переменная (Cull) в дальнейшем может передать свое значение переменной,
связанной с текстовым полем на экране (arrayOut).
on (release)
{
while (t<2)
{
while (m<10) {
ccull+="Теаm
"+Team[t]+" member "+Member[m+(t>0)*(m+ll)]+newline;
m+=l;
}
t+=l; m = 0;
}
arrayOut = cull;
t = 0;
m = 0;
}
Чтобы помочь
вам лучше разобраться в механизме работы вложенных циклов, описанный процесс
разбит на несколько шагов.
Применение
простых и вложенных циклов в фильмах в формате Flash — это один из способов
управления множеством объектов, находящихся в рабочей зоне. В уроках 7-9 вы
познакомитесь с методикой управления объектами, находящимися в различных компонентах
фильма, и их свойствами. Вы убедитесь в том, что простые и вложенные циклы обеспечивают
возможность создания различных сценариев, обеспечивающих целый ряд интересных
ходов в фильмах Flash.

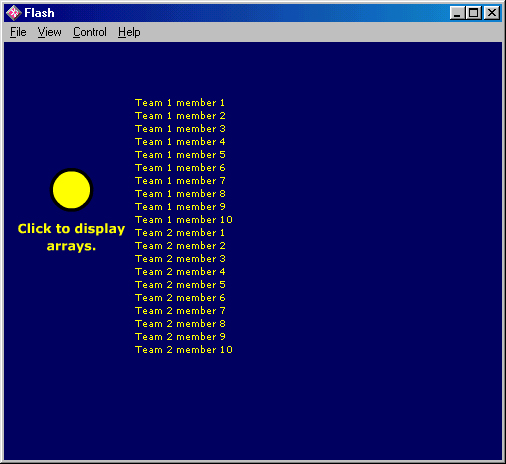
Рис.
5.2. При щелчке на кнопке на экране отображаются значения элементов
массивов
Проект.
Перемещение данных в цикле
Рассматриваемая
программа (файл TransLoop.fla) демонстрирует использование одного цикла для
перемещения данных из трех входных редактируемых текстовых полей в единственное
выходное текстовое поле. В данном фильме имеются следующие слои:
В цикле используются
организованные наподобие массива переменные, связанные с тремя входными текстовыми
полями; функция Eval () и переменная — параметр цикла. В ходе работы цикла введенные
пользователем значения переносятся из текстовых полей в массив. Считывание данных
из входных полей осуществляется в цикле, который передает входную информацию
в массив, а затем осуществляет необходимое форматирование, позволяющее разместить
ее в одном выходном текстовом поле.
К сожалению,
при помещении данных в текстовое поле его прежнее содержимое теряется. (То же
самое происходит с переменными; вообще говоря, текстовые поля во многих отношениях
ведут себя подобно переменным.) К примеру, если вы хотите вывести в текстовом
поле 10 элементов данных и используете при этом цикл, то на экране будет отображаться
только последний, десятый элемент.
Выход из
положения можно найти за счет конкатенации всех пересылаемых данных и применения
функции перевода строки newline, позволяющей разбить элементы данных на несколько
строк. Упрощает задачу применение механизма циклов и массивов. В данном случае
хорошо работает прием использования индексированных имен входных переменных,
связанных с текстовыми полями.
Чтобы создать
такой фильм, достаточно написать всего один сценарий, но необходимо учитывать,
что имена текстовых полей должны быть именно такими, как указанно ниже. Входные
текстовые поля связаны с индексированными именами Natne1, Name2 и Name3. На
рис. 5.3 над всеми текстовыми полями присутствуют надписи, соответствующие именам
связанных с этими полями переменных.
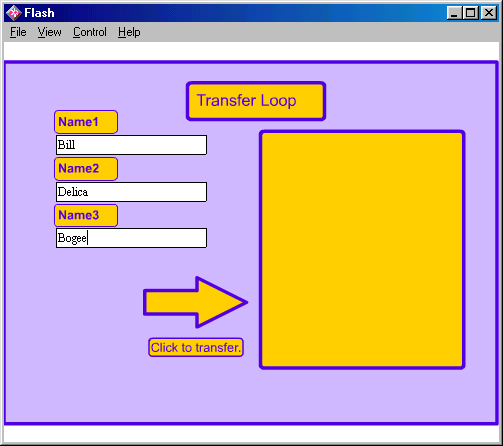
Рис.
5.3. Кнопка в форме стрелки содержит сценарий ActionScript в котором
для пересылки данных, введенных пользователем, из трех текстовых полей
слева в текстовое
поле большего размера справа используется цикл
В слое ButtonActions
(Действия кнопок) используется одна из кнопок стандартной библиотеки Flash.
Большая стрелка, указывающая вправо, — это кнопка, сценарий которой перемещает
данные из трех отдельных полей слева в текстовое поле справа.
Приведенный
ниже сценарий невелик по объему, но весьма эффективен. Чтобы создать его, выполните
следующие шаги.
on (release)
{
accum = "";
show = "";
tname = new
Array();
for (count=1:
count<4; ++count) {
tname[count]
= eval("Name"+count);>
eval("Name"+count)
= "";
accum+=tname[count]+newline;
}
show = accum:
}

Рис.
5.4. Сначала пользователь вводит три имени в соответствующие текстовые
поля

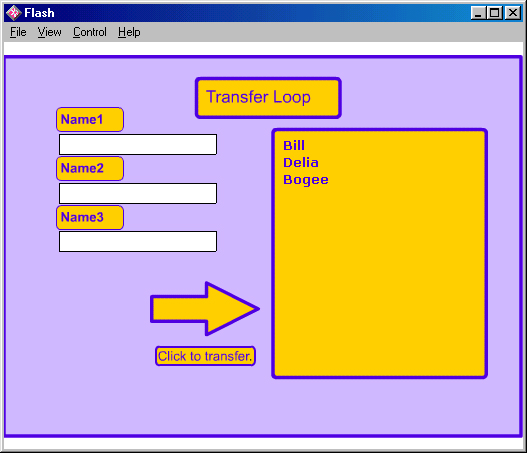
Рис.
5.5. После щелчка на кнопке в форме стрелки данные, находящиеся слева,
пересылаются в правое текстовое поле, а входные поля очищаются
Ключевой
для понимания этого сценария является строка, в которой устанавливается значение
переменной ассum. Это строка accunt+=tname[count]+newline;.
Проект.
Программа составления календаря
С помощью
циклов вы можете добиваться удивительных результатов, создавая предельно короткие
сценарии. В рассматриваемом проекте (образец фильма вы найдете в файле Calendar.fla
на компакт-диске) пользователю предоставляется возможность создать календарь
на месяц щелчком на представлении начального дня недели; при этом пользователь
должен указать количество дней в месяце. В фильме присутствуют 4 слоя:
Сценарий
должен распределить даты по дням недели. Для представления дней недели используются
кнопки со сценариями ActionScript. Кнопка Clear (Очистить) сбрасывает представленную
на экране информацию календаря, позволяя повторить процесс построения для того
же самого или другого месяца. Для генерации информации о распределении чисел
по дням недели во всех кнопках используются цифры; сброс информации также осуществляется
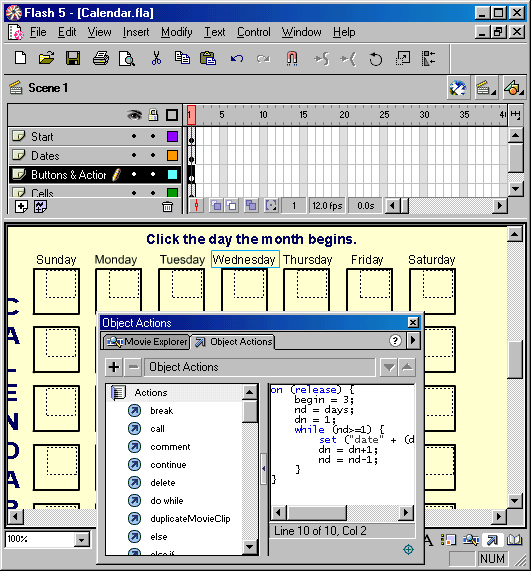
через циклы. На рис. 5.6 показана страница фильма, а также поле редактора сценариев
в панели операций. Все сценарии, определенные для кнопок,, идентичны, если не
считать значения переменной Begin.

Рис.
5.6. Календарь позволяет получить распределение чисел по дням недели
с использованием механизма циклов
В нашем проекте
вас ожидает множество операций, направленных на дублирование информации; кроме
того, в фильме множество символов. Все 37 ячеек, предназначенных для размещения
дат, являют собой экземпляры одного символа. Внутри каждой ячейки есть текстовое
поле; эти поля представляют собой копии, снятые с одного и того же оригинала.
Поскольку сценарии всех кнопок практически одинаковы, можно копировать текст
сценария первой кнопки в сценарии других кнопок.
В этом слое
размещены ячейки, соответствующие отдельным датам. Всего необходимо 37 ячеек,
потому что «в худшем случае» месяц может начаться в субботу и в
нем 31 день (как, например, в июле 2000 года). Чтобы создать слой Cells (Ячейки),
необходимо выполнить следующую последовательность действий.

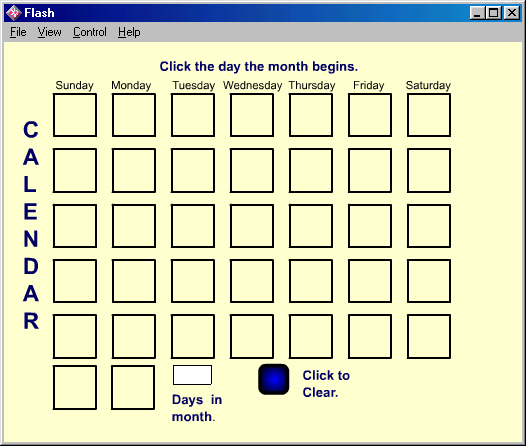
Рис.
5.7. Готовая программа составления календаря автоматически размещает
даты с помощью цикла
Слой Cells
(Ячейки) используется как фон. Тот факт, что мы применили множество экземпляров
одного символа, существенно уменьшает объем данных, подлежащих загрузке (а значит,
и время загрузки фильма). Кроме того, несколько раз скопировать символы проще,
чем нарисовать 37 ячеек вручную.
Слой Dates
(Даты) включает в себя 38 текстовых полей. Они размещаются в правом верхнем
углу всех ячеек. Поскольку здесь мы имеем дело с текстовыми полями, у нас есть
возможность поставить им в соответствие переменные. Эти переменные составляют
псевдомассив. Вот шаги, которые необходимо выполнить при создании слоя Dates.
Таблица
5.3. Свойства текстового поля и имя переменной
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Максимальная
длина |
|
date1 |
Снят |
По правому краю |
2 символа |
| date37 | Снят | По правому краю | 2 символа |
Слой Start
(Начало) содержит все надписи и одно текстовое поле. Надписи можно размещать
в любом месте рабочей зоны по вашему желанию. Параметры текстового поля представлены
в табл. 5.4.
Таблица
5.4. Свойства текстового поля и имя переменной
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Максимальная
длина |
||
|
Days |
Снят |
По правому краю |
2 символа |
||
Это текстовое
поле позволяет пользователю задать количество дней в месяце. Поскольку здесь
предусмотрено ограничение на длину, любое значение, большее 99, будет отвергнуто.
Однако, если пользователь задаст значение, не превосходящее 99, но превышающее
37, для некоторых «дней» места в календаре не найдется. Впрочем,
при этом не произойдет никакого аварийного сбоя, так как сценарии кадров ориентируются
на конкретные имена переменных (date... и dn...). В языке ActionScript имя переменной,
даже если она связана с текстовым полем, являет собой лишь имя переменной, и
не более того. Тот факт, что для 37 текстовых полей применяются переменные вида
dateN, вовсе не означает, что у любой подобной переменной есть свое текстовое
поле. Текстовые поля не являются неотъемлемым свойством переменных; система
Flash лишь обеспечивает отображение на экране определенной информации, выводя
значение переменной в связанном с ней текстовом поле. Представьте себе, что
переменная — это дом, а текстовое поле — окно, через которое можно увидеть,
что происходит в этом доме. Не перепутайте, переменная — это дом, а не окно.
Основной
код в нашем проекте содержится в кнопках выбора дня недели. Сценарии всех этих
кнопок отличаются друг от друга только одной константой. Функция сценариев здесь
состоит в том, чтобы разместить числа в ячейках календаря в строгом соответствии
с информацией о дне недели, с которого начинается месяц, и о количестве дней
в месяце.
Прежде всего
необходимо создать кнопки.
Теперь нужно
добавить к кнопкам сценарии, но сначала — несколько слов об общей концепции
нашего календаря. В приведенном ниже тексте сценария для кнопки Sunday (Воскресенье)
все текстовые поля в ячейках в первую очередь используются как потенциальное
хранилище данных. Применение цикла позволяет осуществить последовательную обработку
дат и избежать необходимости написания 37 разных сценариев.
Кнопки
выбора дня недели
Все семь
сценариев кнопок чрезвычайно похожи друг на друга. Единственное отличие составляет
значение переменной begin, содержащей количество позиций, на которые необходимо
сдвинуть первое число месяца относительно начала сетки ячеек. Вот как выглядит
здесь сценарий кнопки Sunday (Воскресенье):
on (release)
{
begin = 0;
nd = days;
dn = 1;
while (nd>=l)
{
set ("date"+(dn+begin),
dn);
dn = dn+1;
nd = nd-1:
}
}
Переменная
begin представляет сдвиг первого число месяца относительно начала сетки ячеек.
Поскольку неделя начинается с воскресенья, никакого сдвига в данном случае не
нужно; значение переменной begin устанавливается равным 0. Теоретически эта
переменная здесь вообще лишняя, но она оставлена, чтобы данный сценарий можно
было использовать для всех семи кнопок.
Переменная
nd представляет количество дней в месяце. Значение nd получается на основе значения
переменной days, связанной с текстовым полем, в котором пользователь вводит
число дней в месяце. Значение nd должно находиться в интервале от 28 до 31.
(Если вы хотите улучшить рассматриваемый фильм, создайте сценарий, который будет
следить за тем, чтобы границы этого диапазона не нарушались. Совет: примените
инструкцию вида if...Else.)
Переменной
dn первоначально представляется значение, соответствующее первому дню недели,
— это всегда константа 1. Данная переменная используется в цикле для последовательной
вставки чисел в календарь.
Условием
продолжения цикла является положительное значение переменной nd. Какое бы значение
ни было задано переменной nd (через текстовое поле days), цикл всегда будет
выполняться корректно.
Основное
назначение сценария — поместить правильные значения в ячейки календаря. Поскольку
текстовые поля обладают именами вида dateN, где N принимает значения в интервале
от 1 до 38, сценарий должен найти то текстовое ноле, куда необходимо поместить
число, являющееся текущим значением переменной dn. Месяц может начаться с любого
дня недели, и вы не должны всецело полагаться на числа, которыми обозначены
текстовые поля. Таким образом, добавляя значение сдвига, заданное переменной
begin, к строке "date", вы получите сценарий, в котором происходит
конкатенация строки "date" с нужным числом. К примеру, если месяц
начинается со среды, переменная begin должна иметь значение 3. Поскольку первоначально
переменная dn имеет значение 1, а оно складывается с константой 3, мы получаем
строку "date4". Взглянув на расположение столбца Wednesday (Среда)
в календаре, нетрудно увидеть, что он является четвертым слева; следовательно,
в соответствующей ячейке действительно находится текстовое поле date4. Своевременно
обновляя значение сдвига, мы добьемся правильного заполнения календаря. В следующих
двух строках нашего сценария изменяются значения переменных dn и nd. Значение
dn постепенно увеличивается по мере включения в календарь новых чисел. В то
же время необходимо уменьшать значение переменной nd, так как в ней хранится
количество дней, которые остается зарегистрировать в календаре.
По завершении
ввода сценария вы должны выполнить следующие действия.
СОВЕТ
Прежде
чем копировать код кнопки Sunday (Воскресенье), убедитесь, что он работает правильно.
Не стоит тиражировать опечатки, которые могут оказаться в тексте сценария.
Ура! Ваш
календарь почти готов. Осталось только изменить значения, присваиваемые переменной
begi n в сценариях разных кнопок. Корректные значения вы найдете в табл. 5.5.
Таблица
5.5. Значения переменной begin для кнопок выбора дня недели
|
Кнопки выбора
дня недели |
Значения
переменной |
|
Sunday (Воскресенье) |
begin = 0 |
| Monday
(Понедельник) |
begin = 1 |
| Tuesday (Вторник) | begin = 2 |
| Wednesday (Среда) | begin = 3 |
| Thursday (Четверг) | begin = 4 |
| Friday (Пятница) | begin = 5 |
| Saturday (Суббота) | begin = 6 |
Кнопка
Clear
Кнопка Clear
(Очистить) располагается под календарем. Чтобы получить календарь на другой
месяц, пользователь должен сначала щелкнуть на кнопке Clear, удалив содержимое
ячеек, составляющее старый календарь.
on (release)
{
clear = 1;
while (clear<=37)
{
set ("date"+clear,
"");
clear = clear+1;
}
Этот цикл
просто пробегает все текстовые поля и помещает в каждое из них пустое значение.
Поскольку имена текстовых полей составляют массив, для изменения содержимого
всех полей оказывается достаточно такого маленького сценария.
Проект.
Сортировка с использованием циклов и массивов
Еще один
проект с применением циклов и массивов показывает, каким образом можно сортировать
данные, введенные в текстовом поле и размещенные
в массиве.
В фильме, находящемся в файле loopSort.fla на компакт-диске, прилагаемом к настоящей
книге, используются три слоя:
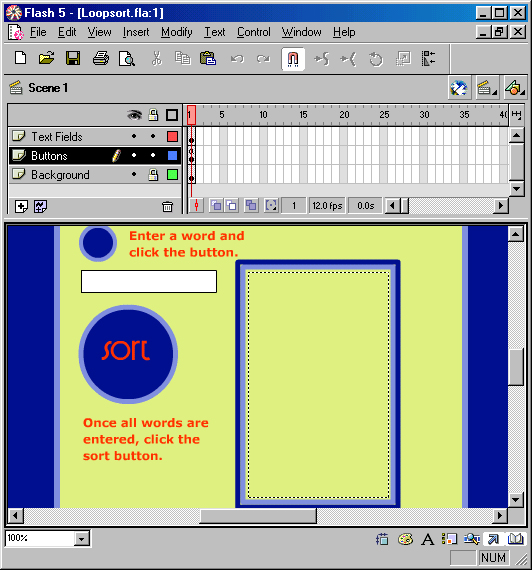
На рис. 5.8
вы можете увидеть начальную страницу фильма, кнопки, метки и текстовые поля.
Пользователь щелкает на маленькой кнопке всякий раз, когда собирается ввести
очередное слово; по завершении ввода всех слов пользователь щелкает на большой
кнопке, чтобы отсортировать введенные слова и увидеть результаты в правом текстовом
поле.

Рис.
5.8. Основными элементами этого фильма являются две кнопки и два
текстовых поля
Первый слой
фильма содержит текстовые поля для ввода информации и ее отображения на экране.
В текстовом поле signln пользователь вводит данные, которые автоматически размещаются
в некоем массиве по щелчку на кнопке, расположенной над полем signln. В другом
текстовом поле отображаются результаты сортировки. В табл. 5.6 представлены
данные для панели Text Options (Параметры текста).
Таблица
5.6. Свойства текстовых полей и имена переменных
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Рамка |
||
| slgnIn | Установлен | По левому краю | Одинарная | ||
|
sortOut |
Снят |
По левому краю |
Сложная |
||
Слой Buttons
(Кнопки) содержит две кнопки, для которых определены сценарии, а также небольшой
сценарий в первом кадре фильма.
СОВЕТ
РАЗБИЕНИЕ
НАДПИСЕЙ. Если вы применяете нестандартные шрифты, не забудь-те разбить надпись,
чтобы превратить ее в графическое изображение. Для этого следует воспользоваться
командой Modify > Break Appart (Модифицировать > Разбить), что позволит
гарантировать корректное отображение надписи на всех компьютерах.
Сценарий
кадра 1
Сценарий
первого кадра инициализирует массив. Сценарии обеих кнопок смогут работать с
этим массивом без его предварительной инициализации при каждом щелчке на той
или иной кнопке.
lword = new Array();
w=0;
Массив с
именем Iword определяется глобально, и любой сценарий может обращаться к нему.
В нашем фильме с этим массивом работают сценарии обеих кнопок.
Сценарий
кнопки Sortlt
Сценарий
первой кнопки связывает ее с верхним текстовым полем. Когда пользователь вводит
очередное значение, сценарий вносит это значение в массив, созданный в кадре
1, и увеличивает значение переменной индекса w. Затем производится очистка текстового
поля для ввода следующего слова.
on (release)
{
lword[w] = slgnln;
w+=l;
slgnln = "";
}
Сценарий
кнопки SortMe
Сценарий
второй кнопки крайне важен в содержательном отношении, хотя запись алгоритма
сортировки выглядит чрезвычайно просто. Введенные пользователем слова размещаются
в массиве lword. Всю сортировку выполняет единственная строка сценария:
1word.sort ();
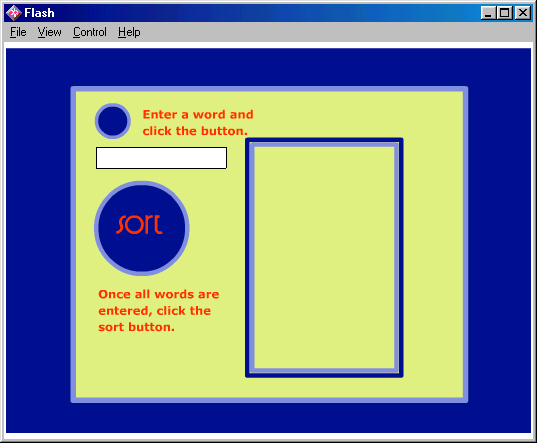
На рис. 5.9
показано, что происходит, когда пользователь щелкает на кнопке Sort (Сортировать).

Рис.
5.9. При щелчке на кнопке Sort все введенные пользователем слова
сортируются в алфавитном порядке
Теперь нам
осталось лишь написать цикл, который будет сканировать весь массив и переносить
данные в строковую переменную. Значение этой переменной затем помещается в текстовое
поле, которое используется как поле вывода, связанное с переменной SortOut.
on (release)
{
accum = "";
la = 1 word.length;
Iword.sort();
for (x=0: x<la:
x++) {
accum+=lword[x]+newline:
}
sortOut = accum:
for (x=0: x<la:
x++) {
lword[x] = "";
}
w = 0;
lword.length = 0;
}
Если вы хотите
предусмотреть возможность повторного воспроизведения фильма, вам понадобится
сценарий, который будет выполнять очистку массива и его подготовку к вводу следующей
порции данных. В этом сценарии должен быть цикл, который будет сканировать массив
и присваивать всем его элементам значение пустой строки (""). Затем
сценарий должен сбросить значение переменной индекса w и установить длину массива
равной 0. Если второй набор слов, введенных пользователем, будет отличаться
от первого количеством элементов, то при отсутствии описанного сценария очистки
при обработке второго набора слов будет использоваться массив, длина которого
соответствует количеству слов в первом наборе.
Слой Background
(Фон) нашего фильма содержит фоновый рисунок. Для выделения выходного текстового
поля используется рамка. По умолчанию при создании рамки средствами панели Text
Options (Параметры текста) текстовое поле окрашено в белый цвет. Однако в данном
проекте цвет фона в текстовом поле совпадает с цветом фона рабочей зоны, а для
выделения текстового поля предусмотрена рамка. Поэтому был нарисован прямоугольник,
скопирован командой Edit > Сору (Правка > Копировать) в буфер обмена,
а затем вставлен в нужное место рабочей зоны с помощью команды Edit > Paste
in place (Правка > Вставить на место). После этого средствами панели
Info (Информация) размер и цветовые параметры прямоугольника были изменены таким
образом, чтобы согласовать их с параметрами рабочей зоны.
В остальном
фон состоит из блоков, окрашенных в различные цвета. Применение отдельных блоков
позволяет лучше управлять параметрами фона при создании фильмов, рассчитанных
на демонстрацию в Web. Иногда получается так, что цвет фона, определенный для
фильма, не пересылается по сети, так как разработчики забывают вставить соответствующие
инструкции в файл экспорта или текст на языке HTML. Поэтому лучше включить все
цвета, присутствующие в фоновом рисунке, непосредственно в фильм. Это позволит
избежать проблем, связанных с использованием нестандартных цветов на пользовательском
компьютере.
Если вы хотите
разобраться в механизме сортировки на основе ASCII-кодов, попробуйте ввести
набор слов, чередуя прописные и строчные буквы. При этом вы обнаружите, что
все слова, набранные прописными буквами, оказываются выше, чем слова, в которых
использованы строчные буквы. Причина такого положения дел состоит в том, что
символы верхнего регистра обладают меньшими значениями ASCII-кодов, чем символы
нижнего регистра. Латинские прописные буквы находятся в диапазоне от 65 (А)
до 90 (Z), а строчные — в диапазоне от 97 (а) до 122 (z); в результате при сортировке
по возрастанию все прописные буквы располагаются перед строчными.
Однако часто
бывает нужно сортировать именно список слов, набранных в виде смеси прописных
и строчных букв. Эту проблему можно решить чрезвычайно просто, хотя и не слишком
красиво, создав строковый объект (см. урок 7) и воспользовавшись методами stringObj.toUpperCase
или string Obj.toLowerCase.
Благодаря такой методике на выходе окажется корректно отсортированный список слов, все буквы которых переведены либо в верхний, либо в нижний регистр. Однако во многих случаях и такое решение нельзя признать удовлетворительным, ибо регистр также бывает важен. Это несколько усложняет нашу задачу, но и здесь вам на помощь придет механизм строковых объектов. Попробуйте самостоятельно решить данную проблему, хотя лучше сначала познакомиться с уроком 7.
СОВЕТ
Можно
хранить информацию о первоначальном регистре всех букв. Существует магическое
число 32 — это расстояние между соответствующими заглавными и строчными буквами
ъ кодовой таблице. Есть несколько различных способов обеспечить корректную сортировку
слов, набранных в разных регистрах.
В этом уроке
мы научились...
|
|