В последнем уроке показано, как загрузить файл работающего фильма Flash (Shockwave, или SWF) и как загрузить переменные и текстовые данные. Кроме того, здесь рассматриваются методы прокрутки текста с применением специальных расширенных синтаксических средств. Наконец, в этом уроке объясняется, как объединить в единое целое все то, о чем рассказывалось в предыдущих уроках, и как организовать взаимодействие Flash и HTML.
Для эффективной работы с фильмами необходимо уметь загружать и выгружать их. В данном разделе
показаны механизмы загрузки и выгрузки и продемонстрирована особая значимость
этих процессов.
Несмотря
на то что фильмы Flash в скомпилированном виде представляются в файлах с расширением
.SWF в сжатой форме, эти файлы все же остаются достаточно большими по объему.
Время загрузки фильма может быть уменьшено за счет разбиения большого файла
в формате SWF на несколько файлов меньшего размера; при этом загрузка дополнительных
сегментов может производиться по мере необходимости. Использование механизма
предварительной загрузки позволяет в значительной степени повысить эффективность
загрузки фильмов, особенно в тех случаях, когда по ходу загрузки дополнительных
сегментов удается предложить зрителю интересный материал. Если зрители часто
посещают ваш сайт, следует регулярно изменять фрагменты фильма, скрашивающие
зрителю время ожидания, либо тщательно продумать возможность разбиения фильма
на небольшие сегменты. Загружая лишь часть фильма, вы можете сэкономить время
зрителя, который хочет познакомиться лишь с определенными подразделами вашего
сайта, так как в этом случае достаточно загрузить лишь те части фильма, которые
соответствуют этим подразделам. Во многих отношениях описанный механизм напоминает
технологию, применяемую в HTML, когда конкретная страница загружается лишь при
прямом обращении к ней. Простейший формат загрузки фильма выглядит так:
loadMovie ("fileName.swf",
5);
Здесь первый
параметр — имя файла — фактически представляет собой адрес URL. Если вызывающий
и загружаемый файлы располагаются в одной и той же папке, то предпочтительнее
применение относительной адресации, как в приведенном примере. Однако у вас
есть возможность загрузить любой SWF-файл, указав его полный адрес. Соответствующая
инструкция сценария может выглядеть следующим образом:
loadMovie ("http://www.sandlight.com/fileName.swf quot;,
5)
Каждому загружаемому
фильму ставится в соответствие определенный уровень, находящийся в интервале
от _level0 до _1evel 15999. Базовый, то есть первый, фильм, который вы загружаете,
располагается на уровне _1evel0. Сами уровни во многом сходны со слоями фильма;
один уровень можно загружать поверх другого. Впрочем, нулевой уровень (_level0)
обладает рядом особенностей, отличающих его от всех остальных. Именно в процессе
загрузки первого фильма устанавливаются цвет фона и частота кадров. Фон и частота
кадров останутся неизменными, даже если вы загрузите другой фильм с иным цветом
фона или частотой кадров либо выгрузите фильм, который был загружен первым.
Визуальное изменение фона возможно только при загрузке фильма, в котором используется
сплошная заливка, перекрывающая настоящий фон. В то же время существует возможность
загрузки нового фильма на уровне _level0; этот фильм заменит первоначально загруженный
базовый фильм, однако при этом цвет фона сохранится. Загрузка нового фильма
на уровне _1evel0 позволяет изменить лишь частоту кадров. Таким образом, вопрос
выбора цвета фона в начальном фильме имеет особое значение.
Загруженный
фильм можно выгрузить. При выгрузке фильма осуществляются следующие операции:
Формат инструкции
выгрузки слегка отличается от формата инструкции загрузки фильма:
unloadMovie
(0);
При выгрузке
фильма в сценарии должен быть указан его уровень; при этом будет автоматически
выгружен любой фильм, который оказался на этом уровне. При выполнении операции
выгрузки имя фильма не важно; требуется точно указать его уровень. Естественно,
вам придется составить четкий план, если вы собираетесь прибегнуть к технологии
загрузки и выгрузки фильмов. Один из возможных подходов состоит в том, чтобы
использовать для всех частей фильма один и тот же уровень, отличный от нулевого.
При этом выгрузка предыдущего фильма будет осуществляться автоматически за счет
загрузки следующего фильма на том же уровне.
СОВЕТ
Старайтесь
использовать сегменты одного размера. Для эффективной загрузки фильма рекомендуется
разбить его на сегменты одинакового размера. Кроме того, размеры рабочей зоны
у разных частей фильма должны совпадать; в противном случае результат может
оказаться непредсказуемым.
Рассмотренные
ниже шесть совершенно разных фильмов иллюстрируют механизм загрузки и выгрузки
в системе Flash. В одних фильмах определен особый цвет фона, в других цветной
фон отсутствует; в разных фильмах используются различные графические изображения;
помимо того, в этих фильмах применяются шрифты разного цвета. Однако в Каждом
из этих фильмов присутствует один и тот же набор кнопок, обеспечивающих загрузку
и выгрузку фильмов. Поскольку каждый следующий фильм размещается на экране Поверх
предыдущего, у вас может сложиться впечатление, что кнопки остаются неизменными
в процессе воспроизведения всех фильмов, но на самом деле в фильмах используются
разные копии кнопок. Все фильмы должны быть записаны в формате SWF, прежде чем
вы сможете воспроизвести их. (Эти фильмы предназначены исключительно для демонстрации
различных аспектов загрузки и выгрузки, и, возможно, вам имеет смысл сначала
познакомиться с этими процессами в действии, запустив главный фильм с компакт-диска,
а уже затем переходить к рассмотрению текста сценариев.)
Пример фильма. Составной фильм
В папке MultiMenu
на компакт-диске присутствует шесть фильмов, вместе составляющих единый составной
фильм:
Поскольку
все фильмы практически идентичны, подробно рассматривается лишь первый из них,
для всех прочих упоминаются лишь необходимые изменения. Первый фильм — Zip (zip.fla)
— загружается на нулевой уровень _level0. Данный фильм содержит в общей сложности
12 кнопок. Шесть из них загружают фильмы; шесть других кнопок осуществляют их
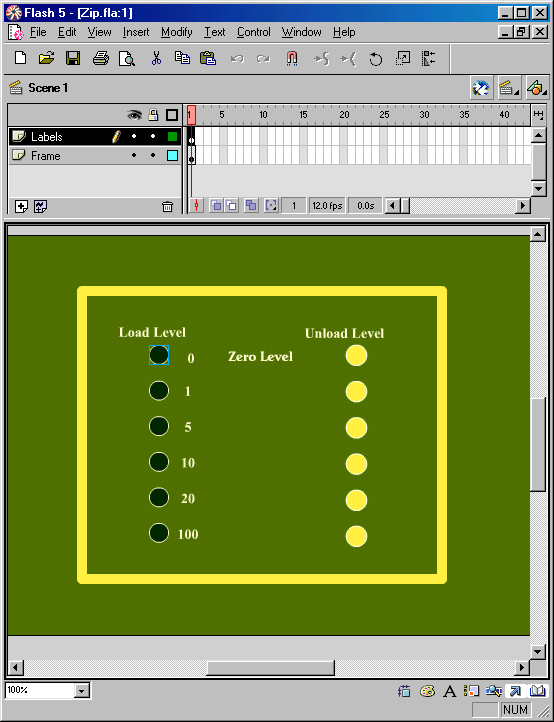
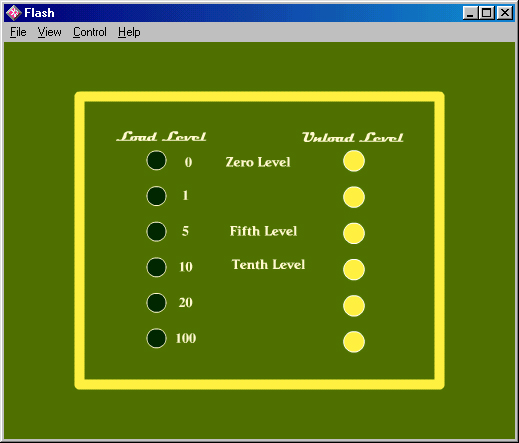
выгрузку. Па рис. 10.1 представлен начальный экран фильма.
Слой Frame
Создайте
новый фильм и введите в качестве имени верхнего слоя идентификатор Labels (Надписи).
Добавьте к фильму новый слой и назовите его Frame (Рамка). Сохраните этот фильм
в файле zip.fla. Работу над фильмом лучше всего начать со слоя Frame, поскольку
именно здесь содержится разметка, обеспечивающая корректное размещение кнопок.
Расположите на зеленом фоне желтую рамку. (Используйте для определения нужного
оттенка желтого цвета шестнадцатеричное число FFF340 — этот цвет будет хорошо
сочетаться со стандартным оттенком зеленого.) Нарисуйте желтый прямоугольник,
отключив заливку; толщина рамки должна быть равна 10 пунктам. Затем выполните
команду Modify > Movie (Модифицировать > Фильм), чтобы установить
в качестве цвета фона насыщенный зеленый цвет. (Если вы хотите задать наилучший
оттенок зеленого, введите шестнадцатеричное число 4С7300 в панели Mixer (Смеситель).)
Работу над фоном можно считать законченной. Блокируйте его и переходите к кнопкам
и надписям, расположенным в следующем слое.

Рис.
10.1. Загрузка и выгрузка фильмов осуществляется на уровнях 0,1,5,10,20
и 100
Слой Labels
В слое Labels
(Надписи) размещаются кнопки, производящие загрузку и выгрузку SWF-файлов. Эти
кнопки являются экземплярами символов, показанных на рис. 10.1. Между столбцами
с кнопками загрузки и выгрузки находятся надписи, идентифицирующие уровни, на
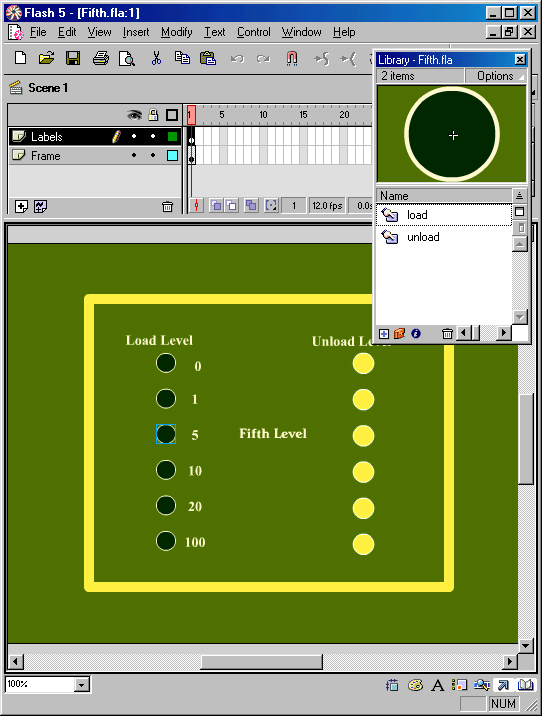
которые загружается фильм. На рис. 10.1 и 10.2 показано, как должны выглядеть
эти надписи. На рис. 10.2 рабочая зона фильма показана при отображении сетки,
но этой сетки на экране готового фильма не будет.

Рис.
10.2. Все шесть фильмов являются вариациями на одну тему
Рекомендуется
сначала создать первый фильм, протестировать и отладить его, чтобы создать SWF-файл,
а затем сохранить фильм в формате FLA. По завершении работы над первым фильмом
воспользуйтесь командой File > Save As (Файл > Сохранить как),
чтобы скопировать фильм, сохранив его в файле другого формата. Имена файлов
перечислены в начале данного раздела.
К примеру,
закончив работу над файлом zip.fla, выполните команду File > Save
As (Файл > Сохранить как) и введите имя файла first.fla.
СОВЕТ
Сохраните
все файлы в одной и той же папке.
Сравните
рис. 10.1 и 10.2 и попробуйте догадаться, какие изменения в фильмах необходимо
произвести (имейте в виду, что цвет здесь ни при чем).
Затем создайте
кнопки загрузки фильмов. Поскольку эти кнопки чрезвычайно схожи, можно скопировать
текст сценария первой кнопки во все остальные и внести необходимые изменения.
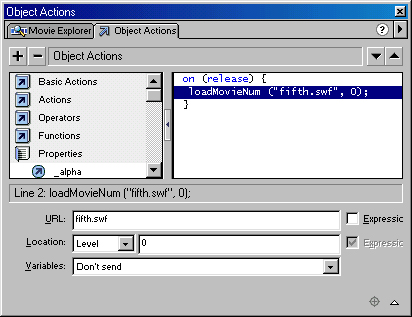
На рис. 10.3 показана вставка в сценарий операции loadMovie в обычном режиме
работы редактора сценариев.
Первый набор
кнопок обеспечивает загрузку фильмов. Сценарии этих кнопок отличаются друг от
друга лишь именами файлов и уровнем загрузки фильмов.

Рис.
10.3. В виде адреса URL задается полное имя файла; уровень
фильма соответствует его положению в иерархии
Экземпляр
кнопки load с меткой 0
on (release)
{
loadMovie ("zip.swf",
0):
}
Экземпляр
кнопки load с меткой 1
on (release)
{
loadMovie ("first.swf",
1);
}
Экземпляр
кнопки load с меткой 5
on (release)
{
loadMovie ("fifth.swf".
5);
}
Экземпляр
кнопки load с меткой 10
on (release)
{
loadMovie ("tenth.swf",
10);
}
Экземпляр
кнопки load с меткой 20
on (release)
{
loadMovie ("twentieth.swf",
20);
}
Экземпляр
кнопки load с меткой 100
on (release)
{
loadMovie ("hundred.swf",
100);
}
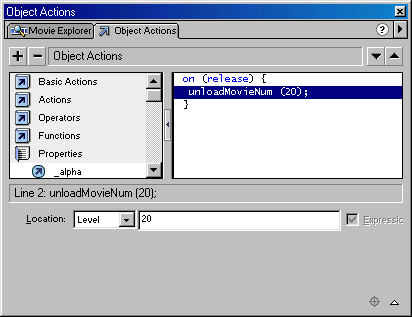
Сценарий
выгрузки фильмов по сравнению с их загрузкой еще проще (рис. 10.4). В этом сценарии
достаточно задать номер уровня выгружаемого фильма.

Рис.
10.4. Обратите внимание на то обстоятельство, что операция unloadMovie
не требует задания адреса URL. Для выгрузки фильма достаточно указать его уровень
В приведенном
ниже списке сценариев метки кнопок выгрузки однозначно соответствуют меткам,
которые использовались для кнопок загрузки.
Экземпляр кнопки unload с меткой 0
on (release)
{
unloadMovie
(0); }
Экземпляр кнопки unload с меткой 1
on (release)
{
unloadMovie
(1); }
Экземпляр кнопки unload с меткой 5
on (release)
{
unloadMovie
(5);
}
Экземпляр
кнопки unload с меткой 10
on (release)
{
unloadMovie
(10);
}
Экземпляр
кнопки unload с меткой 20
on (release)
{
unloadMovie
(20); }
Экземпляр кнопки unload с меткой 100
on (release)
{
unloadMovie
(100);
}
Завершив
работу над первым фильмом, сохраните несколько его копий с помощью команды File
»Save As (Файл > Сохранить как), создав остальные фильмы. Для
каждого фильма следует создать надпись, расположив ее между соответствующими
кнопками загрузки и выгрузки. При загрузке отдельных фильмов в процессе выполнения
главного эти надписи возникают на экране, как показано на рис. 10.5. В некоторых
фильмах существуют описанные ниже уникальные элементы; остальные фильмы ничем
не отличаются от первого, если не считать содержания и размещения надписей.

Рис.
10.5. При загрузке того или иного фильма на экране появляется соответствующая
надпись; ранее загруженные кнопки заслоняются точно
такими же кнопками нового фильма
Закончив
работу над всеми фильмами, поэкспериментируйте, загружая в качестве первого
фильма различные файлы. Выгрузив фильм, расположенный на уровне _level0, вы
увидите перед собой пустой экран. После загрузки на нулевом уровне фильма с
заданным цветом фора этот фон будет использоваться и для всех остальных фильмов.
Если вы загрузите фильм со сплошным фоном — twentieth.swf, — надписи, принадлежащие
прочим фильмам, исчезнут с экрана, поскольку окажутся закрытыми сплошным фоном,
как показано на рис. 10.6. Чтобы научиться успешно производить загрузку и выгрузку
фильмов, вам необходимо сначала увидеть своими глазами работу соответствующих
сценариев, а затем разобраться в механизме выполнения различных операций. Рассматриваемый
набор фильмов призван помочь вам в этом.

Рис.
10.6. Поскольку на уровне 20 загружен фильм со сплошным фоном, прочие
фильмы не видны (за исключением фильма, находящегося на уровне 100)
Адресация переменных и объектов на различных уровнях
Прежде чем
осуществлять загрузку нескольких фильмов, нужно организовать обмен данными между
ними. Фильм, загружаемый первым, всегда располагается по адресу Jevel0, а адреса
всех прочих фильмов определяются при явном задании их уровней. К примеру, если
вам нужно обратиться к переменной, связанной с текстовым полем, которая имеет
имя message и располагается на главной киноленте фильма, загруженного на уровне
44, полное имя этой переменной должно выглядеть так:
_level44.message
Если требуется адресовать какой-то объект, расположение которого носит более сложный характер, например переменную в клипе, вложенном в другой клип, следует сформировать путь таким же образом, как при обращении к этому объекту в пределах одного фильма, дополнительно указав уровень. Скажем, следующее полное имя переменной позволяет обращаться к переменной message, которая находится на втором уровне вложенности в фильме, загруженном на уровне 5:
_level5.father.daughter.message
В следующем
примере фильма вы увидите, как может осуществляться обмен данными между фильмами,
— этот механизм по существу ничем не отличается от передачи данных в пределах
одного фильма (по большому счету так оно и есть). Это позволит вам более четко
представлять себе алгоритм обмена данными.
Пример фильма. Передача данных между разными уровнями
В папке MovieVarTrans
на компакт-диске находятся два фильма, которые способны действовать совместно
и могут служить иллюстрацией к механизму передачи данных между разными уровнями:
Здесь мы
видим простой пример загрузки одного фильма внутри другого и обмена данными
между этими фильмами. Базовым фильмом является levelZero. fla. В этом фильме
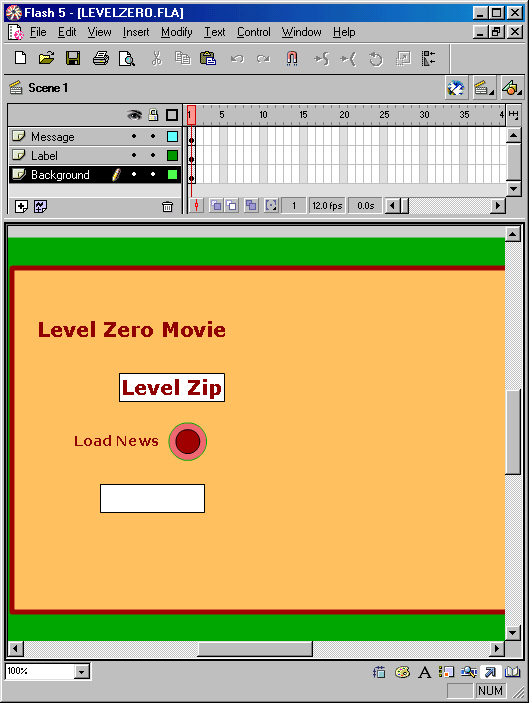
два слоя, два текстовых поля, несколько надписей и кнопка (рис. 10.7).
Воспользуйтесь
цветовой палитрой, описанной в табл. 10.1. Представленной в этой таблице информации
достаточно, чтобы разобраться во всех обращениях к цветам в нашем фильме.

Рис.
10.7. В первом фильме присутствуют текстовое поле для ввода
данных, текстовое поле для отображения пересылаемых данных и кнопка
Таблица
10.1. Цветовая палитра для фильмов levelZero.fla и news.fla
|
Элементарный
цвет |
С |
M |
Y |
К |
||
|
Процент |
|
|
|
|
||
|
|
0 |
25 |
60 |
0 |
||
|
|
0 |
100 |
80 |
40 |
||
|
|
65 |
0 |
70 |
35 |
||
|
|
0 |
55 |
50 |
5 |
||
Слой Background
(Фон) — начальный слой фильма — используется для определения фона. В качестве
фона следует либо использовать сплошную заливку определенным цветом, либо создать
какое-то графическое изображение при помощи соответствующих инструментов. В
рассматриваемом фильме работу над фоном следует начать с создания в рабочей
зоне двух прямоугольников, один из которых расположен поверх другого. Нарисуйте
прямоугольник, выбрав для него зеленый цвет заливки и рамки. Внутри этого прямоугольника
нарисуйте еще один, выбрав для него охряный цвет заливки и темно-красный цвет
рамки; толщина рамки должна составлять 5 пунктов. Расположите эти прямоугольники
в центре рабочей зоны как по горизонтали, так и по вертикали средствами панели
Align (Выравнивание).
Слой Message
в фильме levelZero.fla
Слой Message
(Сообщение) составляют два текстовых поля. Верхнее поле служит источником сообщений,
пересылаемых другому фильму; второе текстовое поле является получателем сообщений,
исходящих от другого фильма. В верхнем текстовом поле следует ввести текст,
который будет отправлен второму фильму. При установке параметров текстового
поля .f romNews следует выбрать цвет шрифта, отличный от черного. В табл. 10.2
представлены имена переменных и значения свойств текстовых полей.
Таблица
10.2. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
||
| Zero | Установлен | Полевому краю | ||
|
FromNews |
Установлен |
Полевому краю |
||
Слой Label
в фильме levelZero.fla
В слое Label
(Надпись) фильма levelZero.fla введите надписи, показанные на рис. 10.7, и создайте
кнопку. Единственное назначение этой кнопки состоит в загрузке другого фильма.
Экземпляр символа loadlt кнопка Load News
on
(release) {
loadMovie ("news.swf". 45); }
Данная кнопка
загружает фильм на уровне 45.
Слой News
в фильме news.fla
По завершении
работы над первым фильмом можно приступать к созданию фильма news.fla. Прежде
всего создайте слой News (Новости). Это единственный слой фильма; все сценарии
здесь определены только для кнопок. Два присутствующих в данном слое текстовых
поля представляют источник данных для другого фильма и получателя «посторонней»
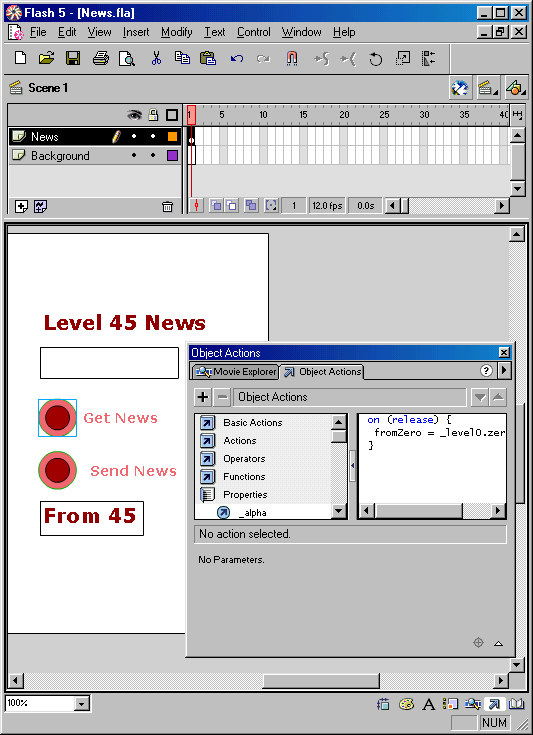
информации. На рис. 10.8 по заны определенные детали второго фильма. При создании
текстовогохполя fromZero (С нулевого уровня) установите цвет текста,
отличный от черного. В табл. 10.3 показаны свойства текстовых полей и имена
переменных.
Таблица
10.3. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
||
| FromZero | Установлен | По левому краю | ||
|
NewNews |
Установлен |
По левому краю |
||

Рис.
10.8. Присутствующие в фильме кнопки содержат сценарии, обеспечивающие
отправку и получение данных при обмене информацией с другим фильмом
повторно
задействовать кнопку, созданную в первом фильме, можно воспользоваться командой
File > Save As (Файл > Сохранить как) и ввести имя второго
фильма news.fla. Тогда первый фильм может стать основой для размещения элементов
второго фильма; после этого всю информацию, относящуюся к первому фильму, можно
удалить. Не забудьте убрать графическое изображение, служащее фоном.
Экземпляр
символа loadlt кнопка Get News
Первая из
двух кнопок обращается к информации, хранящейся в переменной первого фильма,
которая носит имя zero, и присваивает ее значение переменной fromZero. Как zero,
так и fromZero являются переменными, связанными с текстовыми полями; в результате
в этих полях отображается одинаковая информация.
on (release)
{
fromZero = _level0.
zero; }
Экземпляр
символа loadlt кнопка Send News
Вторая кнопка
в этом фильме соответствует процессу, который является обратным по отношению
к сценарию первой кнопки. При щелчке на второй кнопке устанавливается значение
связанной с текстовым полем переменной,
которая находится
в другом фильме; в результате в этих фильмах отображение данных синхронизируется.
on (release)
{
_1evel0.fromNews
= newNews; }
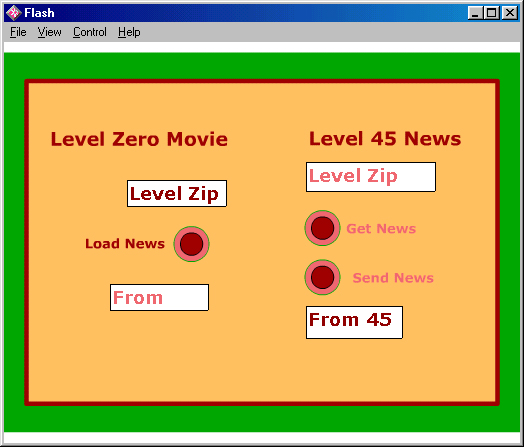
По завершении
работы над фильмами выясняется, что внешне они являются двумя частями одного
фильма. На рис. 10.9 представлен экран данного фильма после загрузки второй
части, выполненной сценарием в первой части (в представленной на рисунке ситуации
передача данных уже произошла).

Рис.
10.9. Идентифицировать фильмы можно по надписям. Текст, полученный
из другого фильма, выделен здесь цветом
Механизм
передачи в SWF-файл данных, источниками которых служат другие приложения, реализован
в системе Flash достаточно просто. Вы имеете возможность загружать переменные
из текстовых файлов и из приложений-источников, таких как РНР, ASP, CGI, Cold
Fusion, и других систем обработки сценариев, базирующихся на сервере. Чтобы
проиллюстрировать механизм загрузки текстовых данных и переменных в фильмах
Flash, мы рассмотрим следующий пример фильма, в котором из текстового файла
загружаются две переменные. В этом фильме используются текстовые поля, в которых
отображаются имена переменных, что позволяет разобраться в источниках данных
и продемонстрировать процесс выделения переменных в текстовых файлах.
Пример фильма. Загрузка переменных из текстового файла
Фильм, находящийся
в файле loadText.fla на компакт-диске, включает в себя четыре слоя:
Текстовый
файл
Прежде всего
нужно создать текстовый файл, который будет вызываться SWF-файлом. Аккуратно
выполните приведенную ниже инструкцию, поскольку формат распознавания и выделения
переменных в файле позволяет получить из исходного текста две переменные, связанные
с текстовыми полями. При создании текстового файла следует соблюдать следующие
требования.
fromTextFile=Space exploration
requires that mankind do a great deal more with less. Smaller, lighter,
and more ingenious solutions also work well on earth.&buzz=4.95
Создав связанные
с текстовыми полями переменные, необходимо загрузить в фильм содержимое этого
файла. В рассматриваемом примере фильма для размещения сценария использована
кнопка. Это позволяет управлять процессом загрузки и наблюдать за данными, которые
появляются в текстовых полях в результате загрузки. Однако следует заметить,
что в таких случаях рекомендуется включать в фильм кадры, в которых реализована
проверка факта успешной загрузки. К примеру, если вы хотите загрузить значение
переменной с именем announce, вам следует создать кадр, в котором будет проверяться
условие успешной загрузки с помощью следующего сценария:
announce=String(announce);
If (announce.length==0)
(
gotoAndPlay(l);
}
Этот сценарий
обеспечивает циклическое воспроизведение кадров фильма, пока значение указанной
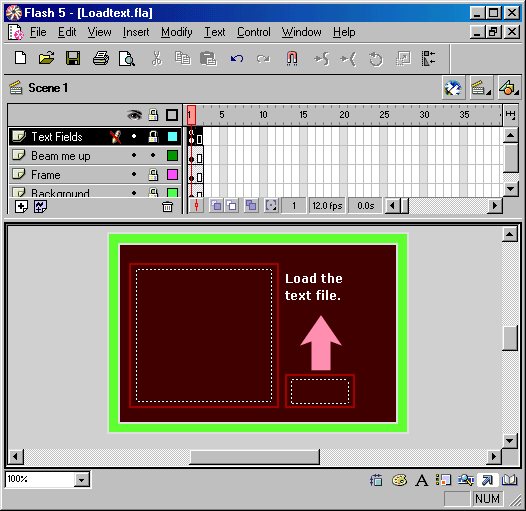
переменной не станет отличным от нуля. На рис. 10.10 представлены начальный
экран фильма и список его слоев.

Рис.
10.10. В этом фильме производится загрузка данных из текстового файла
в два текстовых поля, связанных с определенными переменными
Слои Background
и Frames
Прежде всего
необходимо создать фон и рамки, окружающие поля, предназначенные для вывода
информации. Если у этих полей нет ни особого фона, ни рамки, они могут слиться
с окружающим фоном. Рамки позволяют обозначить место размещения текста при передаче
данных. Выполните следующий ряд шагов.
Слой Text
Fields
В первом
кадре слоя Text Fields (Текстовые поля) находится сценарий, осуществляющий проверку
факта успешной загрузки текста в текстовые поля. Поскольку во всех слоях фильма
присутствует по два кадра, эти кадры будут чередоваться в цикле, пока не встретится
ситуация, удовлетворяющая условию выхода из цикла.
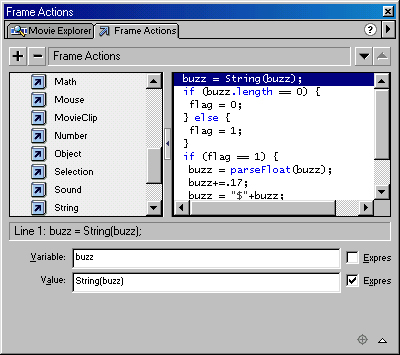
В следующем
сценарии значение переменной buzz представляется в виде строки; при этом осуществляется
проверка, не является ли эта строка пустой. Если строка buzz пуста, в специальной
переменной производится установка значения флага, равного 0. Как только в текстовом
поле, связанном с переменной buzz, появляется непустое значение, фильм приступает
к выполнению соответствующих операций. Если флаг «установлен» (то
есть равен 1), переменная преобразуется в вещественное число. Константа . 17
добавляется к значению переменной; спереди к сформировавшейся строке приписывается
знак доллара ($). На этом воспроизведение фильма прекращается.
Кадр1
buzz = String(buzz);
if (buzz.length
== 0) {
lag = 0; } else
{
lag = 1;
}
If (flag ==
1) {
uzz = parseFloat(buzz);
uzz+=.17:
uzz = "$"+buzz;
top ();
}
Безусловно,
этот код можно было бы записать более лаконично, но в данном случае ставилась
цель продемонстрировать, что у вас есть возможность работать с данными из внешнего
источника таким же образом, как с информацией, полученной из РНР, ASP, HTML
и других систем обработки сценариев, которые применяются для создания Web-страниц.
Теперь необходимо
создать два текстовых поля в слое Text Fields (Текстовые поля). Эти поля обладают
разными размерами, как показано на рис. 10.10. В табл. 10.4 перечисляются имена
переменных и свойства текстовых полей. При этом для большего текстового поля
следует выбрать тип Dynamic Text (Динамический текст), а для другого поля —
Input Text (Набираемый текст).
Таблица
10.4. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
Многострочный
текст |
||
| fromTextFile |
Снят |
Полевому краю | Да | ||
|
buzz |
Снят |
По левому краю |
Нет |
||
Поле большего
размера связано с переменной fromTextFile; другое поле — с переменной buzz.
Вы уже видели, что обеим переменным присвоены соответствующие значения; информация,
относящаяся к различным переменным, разграничивается символом & (амперсанд).
Слой Beam
Me Up
В данном
слое сценарий загрузки текстового файла реализован в качестве составной части
кнопки. Здесь же присутствуют надписи и рамки для текстовых полей. Скорее всего,
вы захотите разместить текстовые поля с рамками в разных слоях фильма. В таком
случае вы никогда не перепутаете поля.
Кнопка 3
Left Arrow (Третья левая стрелка) выбрана в библиотеке Buttons (Кнопки). Автор
уменьшил ее размер и развернул, направив вверх, чтобы символически представить
процесс загрузки. Затем были изменены все цвета, используемые в изображении
стрелки (для всех частей кнопки было установлено одно и то же значение FF8CB3).
В приведенном ниже сценарии для этой кнопки используется дополнительный параметр.
Экземпляр
библиотечной кнопки 3 Left Arrow
on (release)
{
buzz = "";
gotoAndPlay
(1);
loadVarlables
("beamMe.txt", 0); }
ПРИМЕЧАНИЕ
Хотя
по умолчанию при загрузке фильмов используется нулевой уровень, в данном случае
необходимо установить уровень загрузки явным образом. Кроме того, хотя адрес
URL в этом сценарии указывает на SWF-файл, который находится в текущей папке,
всегда важно корректно задавать как абсолютные, так и полные относительные адреса.
Удаляя содержимое
текстового поля, связанного с переменной buzz, и воспроизводя первый кадр, пользователь
может многократно производить повторную загрузку данных в это поле. Однако при
этом будет использоваться все тот же текст, находящийся в том же самом файле.
Данный прием позволяет продемонстрировать лишь методику подстройки сценария
к ситуациям, в которых имя текстового файла задается переменной. На рис. 10.11
представлены корректные настройки панели операций, обеспечивающие загрузку текстового
файла, который расположен в той же папке, что и SWF-файл, являющийся инициатором
загрузки.

Рис.
10.11. Параметры ActionScript, позволяющие загрузить текстовый файл
на уровне 0

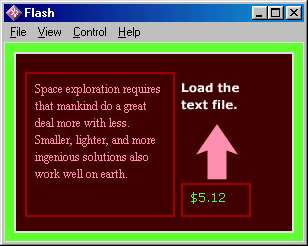
Рис.
10.12. Две переменные, указанные в текстовом файле, получают данные
текстовых полей, связанных с именами этих переменных
При воспроизведении
рассматриваемого фильма текстовые данные разбиваются на составные части и отправляются
в заданные текстовые поля, которые связаны с переменными, указанными в текстовом
файле, как показано на рис. 10.12. Следует заметить, что в правом текстовом
поле вместо строки 4.95 отображается строка $5.12, поскольку сценарий первого
кадра добавляет к значению переменной buzz число 0,17 и снабжает десятичное
представление суммы префиксом в виде знака доллара.
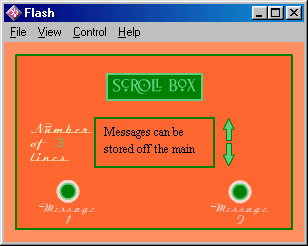
Прокрутка
в текстовом поле — это чрезвычайно эффективный механизм, который применяется
в тех случаях, когда объем текста слишком велик, чтобы разместить его в соответствующем
элементе рабочей зоны. У текстовых полей есть свойства scroll и maxscroll. Обращение
к этим свойствам в сценариях осуществляется достаточно просто и лаконично.
Пример фильма. Прокрутка и поиск текста
В фильме,
содержащемся в файле scrollText.fla, который находится в папке ScrollFlash на
компакт-диске, используются четыре слоя:
В рассматриваемом
примере фильма два текстовых поля, расположенных за пределами рабочей зоны,
содержат текст, пересылаемый в текстовое поле, находящееся в рабочей зоне. Фильм
иллюстрирует применение свойства scroll. Кроме того, в этом фильме показан механизм
хранения текстовых данных в фильме, а также их поиска. Поскольку в данном фильме
применяется свойство scroll, вы можете использовать текст любого объема.
Присоединив
имя scroll к имени переменной, содержащей текстовую информацию, можно задать
номер строки, которая должна находиться вверху текстового поля. Скажем, если
вы хотите, чтобы текст отображался начиная со строки 12, следует использовать
приведенную ниже инструкцию присваивания:
variableName.scroll
= 12
Размеры текстового
поля и шрифта определяют относительные номера строк в тексте. Естественно, что
один и тот же объем текста при использовании шрифта меньшего размера будет содержать
меньше строк, чем при его отображении шрифтом большего размера. К примеру, 101-е
слово в текстовом поле, в котором располагается по 10 слов в строке, окажется
в строке с номером 10. При использовании текстового поля меньшего размера, а
также при увеличении размера шрифта может оказаться, что в строке помещается
лишь 5 слов, а значит, 101-е слово окажется в строке 20.
Другое свойство
текстовых полей — maxscroll — предназначено только для чтения. В отличие от
имен других свойств, для которых применяется функция Get Property, имя свойства
maxscroll используется как расширение имени текстового поля. Так, чтобы найти
количество строк в текстовом поле speech (речь), нужно воспользоваться следующим
сценарием: variableName = speech.maxscroll
Значение
свойства maxscroll позволяет установить пределы выполнения цикла для отображения
всего текста на экране при автоматической прокрутке. В рассмотренном ниже фильме
продемонстрированы некоторые особенности работы с указанными свойствами как
в сценариях кнопок, так и в сценариях кадров.
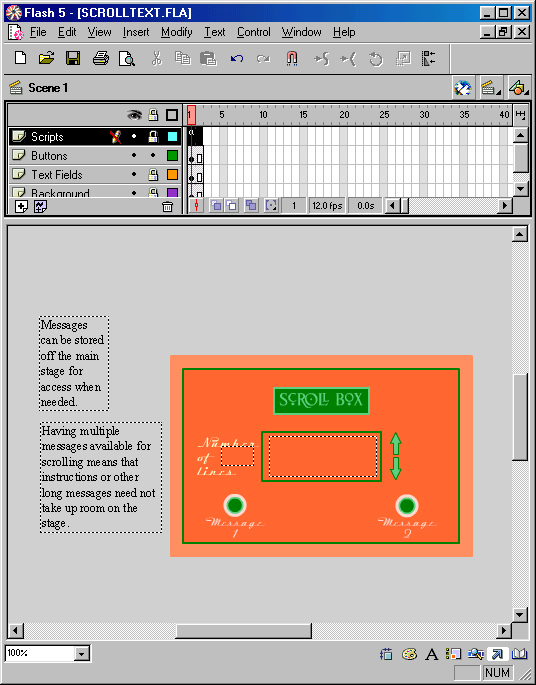
Приведенный
ниже образец сценария демонстрирует механизм обработки текстовых блоков разного
размера в одном текстовом поле с прокруткой. Кроме того, здесь хорошо видно,
каким образом используются свойства scroll и maxscroll, а также их функции.
На рис. 10.13 представлен начальный экран фильма.

Рис.
10.13. Находящиеся за пределами рабочей зоны текстовые поля могут
содержать, в том числе в скрытом виде, фрагменты, для просмотра которых необходима
прокрутка
Слой Background
Рабочая зона
рассматриваемого фильма относительно невелика, 300 на 200 пикселов. Добавьте
ко всем слоям второй кадр. Выделите второй кадр перво-
го слоя,
а затем, нажав клавишу Shift, выделите соответствующие кадры во всех слоях.
Слой Background (Фон) состоит из двух прямоугольников, один из которых расположен
поверх другого. Для первого создаваемого прямоугольника нужно выбрать сплошную
заливку; как для рамки, так и для внутренней области прямоугольника следует
использовать цвет с кодом FF8C66. Для второго прямоугольника выберите рамку
толщиной 5 пикселов с цветовым кодом 008000 и сплошную заливку с цветовым кодом
FF6633. Расположите оба прямоугольника по центру рабочей зоны (как по горизонтали,
так и по вертикали), воспользовавшись средствами панели Align (Выравнивание).
Слой Scripts
В первом
кадре слоя Scripts (Сценарии) находится сценарий, который обращается к значению
особой переменной-флага и определяет, какое из находящихся вне рабочей зоны
текстовых полей будет обрабатываться. Значением флага «распоряжаются»
два сценария кнопок. Переменная scribe представляет в сценарии текстовое поле,
в котором необходимо обеспечить прокрутку текста. Сценарий находит максимально
возможное число строк выделенного блока текста и помещает это число в переменную
size, связанную с текстовым полем, отображаемым на экране. Не забудьте добавить
ко всем слоям второй кадр и разместите в первом ключевом кадре следующий сценарий:
if (flag ==
0) {
scribe = message1;
} else {
scribe = message2;
}
size = _root.scnbe.maxscroll;
Слой Buttons
Слой Buttons
(Кнопки) включает в себя четыре кнопки. Кнопки в форме направленных вверх и
вниз стрелок, показанные на рис. 10.13, обеспечивают прокрутку текста с шагом
в две строки. Присутствующие на рисунке круглые кнопки содержат сценарии, обеспечивающие
помещение текста, находящегося в двух текстовых полях, расположенных за пределами
рабочей зоны, в текстовое поле, которое находится в рабочей зоне и в котором
предусмотрена прокрутка. Сами кнопки в форме стрелок взяты из библиотеки Buttons
(Кнопки); стандартные библиотечные кнопки в данном случае пришлось масштабировать,
развернуть в нужном направлении и задать им нужный цвет (используйте сочетание
цветовых кодов 59СС80 и 008000). Кнопки, размещенные в нижней части рабочей
зоны, выполнены в виде кружков, состоящих из нескольких концентрических колец.
Выберите для этих колец (при продвижении от внешнего кольца к центру) цветовые
коды FFD9CC, 59СС89 и 008000.
Экземпляр
кнопки 1 Left Arrow с изображением стрелки вверх
Минимальный
шаг прокрутки равен 2, поскольку в текстовом поле строки появляются попарно.
Значение свойства scrol 1 уменьшается, так как прокрутка осуществляется вверх,
по направлению к первой строке.
on (release)
{
scribe.scroll = scribe.scroll=2;
}
Экземпляр
кнопки 1 Left Arrow с изображением стрелки вниз
При прокрутке
вниз значение свойства scroll соответствующего текстового поля увеличивается.
on (release)
{
scribe.scroll = scribe.scroll+2;
}
Экземпляр
символа select message кнопка Message 1
Переменная
флага flag получает значение 0, которое указывает на то, что значение переменной
scribe в предыдущем сценарии кадра равно messagel, а это имя переменной, связанной
с верхним текстовым полем, расположенным вне рабочей зоны. Кроме того, в данном
сценарии сбрасывается значение текущей позиции прокрутки, и в результате на
экране появляется первая строка текста.
on (release)
{
flag = 0;
scribe.scroll = 1;
}
Экземпляр
символа select message кнопка Message 2
Сценарий
этой кнопки практически идентичен предыдущему за тем исключением, что переменная
flag позволяет использовать значение, находящееся в текстовом поле, связанном
с переменной message2.
on (release)
{
flag = 1;
scribe.scroll = 1;
}
Слой Text
Fields
Слой Text
Fields (Текстовые поля) содержит два текстовых поля, расположенных в рабочей
зоне. Эти поля окружены рамками и имеют надписи. С полем большего размера связана
переменная scribe, а с другим полем — переменная size. Эти текстовые поля, находящиеся
сбоку от рабочей зоны, содержат фрагменты текста, которые предназначены для
помещения в текстовое поле с прокруткой. В табл. 10.5 представлены имена переменных
и свойства, связанные с этими текстовыми полями.
Таблица
10.5. Имена переменных и свойства текстовых полей
|
Имя переменной |
Флажок Border/Bg |
Способ выравнивания |
||
| message1 | Снят | По левому краю | ||
| message2 | Снят | По левому краю | ||
| size | Снят | Полевому краю | ||
|
scribe |
Снят |
По левому краю |
||
Поэкспериментируйте
с различными видами полос прокрутки и размерами шрифтов, чтобы выяснить, каким
образом текстовое поле, связанное с переменной scribe, воздействует на значение
свойства maxscroll. Автор практически случайно обнаружил, что воздействие мышью
на окно фильма в процессе его воспроизведения в некоторых случаях также изменяет
значение свойства maxscroll. На рис. 10.14 представлен SWF-файл. В одном из
двух предложенных фрагментов текста содержалось шесть строк; в другом фрагменте
— три строки.

Рис.
10.14. Значение свойства maxscroll говорит о том, что в текстовом
поле с прокруткой присутствует 9 строк. При нажатии на стрелку, направленную
вниз, строки текста перемещаются в текстовом поле
Ранее уже
упоминалось, что в системе Flash предусмотрены мультибайтные функции, которые
работают со строками, состоящими из попарно соединенных
символов. Первый символ в таких строках представляет собой обычный ASCII-код.
Этот код умножается на 256 и складывается с ASCII-кодом второго символа пары.
В языке ActionScript существуют четыре мультибайтных функции:
Приведем
пример использования одной из этих функций. Возьмем строку, представляющую собой
«инициалы» языка ActionScript, — строку «AS». Именно
эта строка становится значением переменной varName в следующей довольно своеобразной
инструкции присваивания: varName = mbchr (16723): Число 16723 раскладывается
здесь на составные части:
А = (65x256)
= 16640
S = 83
А + S = 16640
+ 83 = 16723
Пользователи
ActionScript прибегают к этим функциям довольно редко. Но если вы столкнетесь
с необходимостью создания приложения, которое должно работать с мультибайтными
значениями, перечисленные функции вам наверняка пригодятся. Они позволяют получить
мультибайтное значение, которое может быть присвоено переменной; техника применения
мультибайтных функций ничем не отличается от механизма работы с обычными функциями.
Передача данных между ActionScript JavaScript и HTML
Передача
данных между JavaScript и Flash осуществляется достаточно просто, если говорить
о представлении этого процесса в фильмах Flash. Конструкция вида javascript:имя
Функции() в операции GetURL позволяет осуществить вызов функции JavaScript.
on (release)
{
getUrl ("javascript:getGreen()");
}
Данный сценарий
производит вызов функции getGreen(), написанной на языке JavaScript, которая
относится к HTML-странице, содержащей текущий SWF-файл. Можно сказать, что достаточно
написать функцию JavaScript, чтобы к ней можно было легко обращаться в сценариях
кадров и кнопок в фильмах Flash. Гарантию совместимости в этом случае предоставляют
браузеры Netscape Navigator 4.5 и Internet Explorer 5, а также их более поздние
версии.
Пример фильма. Передача данных из кода HTML в фильм Flash
В файле flashVar.fla,
находящемся в папке FlashHTMLvar на компакт-диске, содержится фильм, состоящий
из двух слоев:
Передача
данных из HTML-страницы во встроенный в эту страницу файл Flash (SWF-файл) представляет
собой достаточно сложную задачу. Здесь весьма важную роль играет сценарий JavaScript,
в котором используются имена переменных файла Flash, а также имя SWF-файла,
внедренного в HTML-страницу. В теге <EMBED> этой страницы необходимо,
во-первых, указать значение атрибута Name, а во-вторых, присвоить параметру
swLiveconnect значение true. Например, в приведенной ниже строке присутствует
имя, с помощью которого сценарий JavaScript будет идентифицировать SWF-файл
при одновременной активизации атрибута swLiveconnect.
Name="passFlash"
swLiveconnect=true
Кроме того,
в языке JavaScript существует метод SetVariable класса FSCommand, позволяющий
передать значение из сценария JavaScript в фильм Flash. Для этого используется
следующий формат:
window.document.MovieName.SetVariable("flashVar"
, JSVar);
Здесь идентификатор
MovieName — это имя, заданное в теге <EMBED>. Метод SetVariable принимает
два параметра: имя переменной фильма Flash, которая выступает в качестве получателя
данных, и имя переменной или значение, которые передаются в фильм Flash.
В следующем
примере вы познакомитесь с методикой подготовки и передачи значений переменных,
полученных через механизм ввода, реализованный в HTML-странице, в фильм Flash.
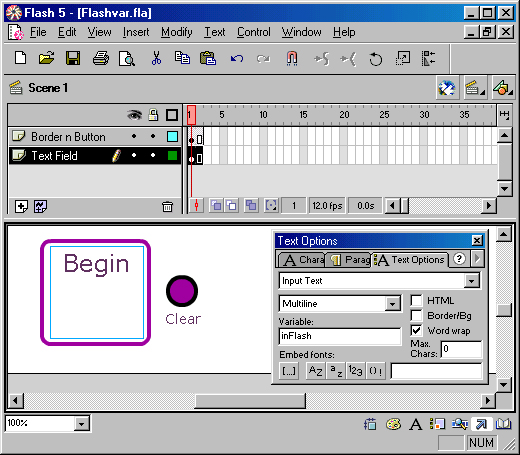
Прежде всего
следует создать несложный фильм Flash, в котором присутствуют текстовое поле
и кнопка, как показано на рис. 10.15.
Поскольку
большая часть операций выполняется в HTML-странице, создать необходимый фильм
достаточно просто. В начале работы над фильмом выполните команду Modify >
Movie (Модифицировать > Фильм) и установите размер рабочей зоны, равный 550
на 200 пикселов. Мы хотим, чтобы элементы SWF-файла располагались горизонтально,
а не вертикально. Следует учесть также, что на HTML-странице нужно оставить
место и для редактируемого текстового поля.

Рис.
10.15. Текстовое поле в фильме Flash, предназначенное для получения
данных, передаваемых HTML-страницей
Слой Border
n Button
В слое Border
n Button (Рамка и кнопка) надо нарисовать рамку, внутри которой будет находиться
текстовое поле, принимающее данные, которые передаются HTML-страницей.
Экземпляр
символа кнопки Clear. Нарисуйте самую обычную круглую кнопку, выделите ее
и нажмите клавишу F8. Установите переключатель Button (Кнопка) и введите имя
Clear (Очистить). Назначение данной кнопки состоит в удалении содержимого текстового
поля с помощью следующего сценария:
on (release)
{
_root.inFlash
= ""; }
Слой Text
Field
В слое Text
Field (Текстовое поле) находится единственное текстовое поле в данном фильме.
Оно располагается внутри ранее созданной рамки. При создании данного поля был
выбран шрифт Verdana размером 24 пункта и фиолетовый цвет текста. Это позволит
пользователю HTML-страницы ясно увидеть, что данные (текст) оказались в текстовом
поле, относящемся к фильму Flash. Кроме того, для текстового поля было запрещено
редактирование и включен режим автоматического переноса слов в многострочном
тексте. В табл. 10.6 представлены имя переменной и свойства текстового поля.
Таблица
10.6. Имена переменных и свойства текстовых полей
|
Имя переменной
|
Флажок Border/Bg |
Способ выравнивания |
Перенос слов |
||
|
inFlash |
Снят |
По центру |
Да |
||
Работа над
фильмом закончена. Сохраните его, откройте HTML-файл, порожденный системой Flash,
и внесите в содержимое этого файла следующие изменения. Для редактирования HTML-кода
можно использовать обычный текстовый редактор.
<HTML>
<HEAD>
<TITLE>f1ashVar</TITLE>
<script language="JavaScript">
function getIt()
{
var message=document.main.grab.value
window.document.passFlash.SetVariable("inFlash". message);
} </script>
</HEAD>
<BODY bgcolor="#FFFFFF">
<!-- адрес
URL. используемый в фильме -->
<!-- текст,
используемый в фильме -->
OBJECT classid="clsid:027CDB6E-AE6D-llcf-96B8-444553540000"
codebase="http://active.macromedia.com/flash2/cabs/
swflash.cab#version=4,0,0,0"
ID=flashVar WIDTH=550 HEIGHT=150>
<PARAM NAME=movie
VALUE="flashVar.swf">
<PARAM NAME=quality
VALUE=high>
<PARAM NAME=bgcolor
VALUE=#FFFFFF>
<EMBED src="f1ashVar.swf"
quality=high bgcolor=#FFFFFF WIDTH=550
HEIGHT=150 Name="passFlash"
swLivecohnect=true TYPE="application/x-shockwave-flash" PLUGINSPAGE
= "http:// www.macromedia.com/ shockwave/ download/index.
cgi?Pl_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
<form name="main">
<input type="text"
name="grab" length=12>
<input type="button"
value="Press here" onclick="getlt()";>
</form>
</BODY>
</HTML>
ПРИМЕЧАНИЕ
Данный
сценарий JavaScript предназначен для Netscape Navigator 4.7. Для рабо-ты с другими
версиями браузера Netscape Navigator и с другими браузерами данный сценарий,
возможно, потребуется несколько видоизменить. Впрочем, формат Flash отличается
высокой степенью устойчивости и работоспособность фильмов практически не зависит
от выбранного браузера.
Завершив
работу над HTML-файлом, сценарием JavaScript и фильмом Flash, вы можете загрузить
созданную Web-страницу в браузер и убедиться, что текст выводится на экран шрифтом
Verdana размера 24 пункта, причем цвет текста — фиолетовый, как и предусмотрено
в SWF-файле, встроенном в данную страницу.
В папке Pluto2Mercury
на компакт-диске содержится ряд связанных между собой фильмов, которые перечислены
в следующем списке:
В данном
проекте реализован полет по маршруту Плутон — Меркурий. Первый фильм — neptune.fla.
В этом фильме представлено начало путешествия, то есть отлет от Плутона по направлению
к Нептуну. Сценарии ActionScript во всех фильмах достаточно просты. В каждом
из восьми фильмов существует расположенный в последнем кадре сценарий, в котором
производится загрузка следующего фильма на том же уровне, на котором находится
текущий фильм. В результате память расходуется весьма экономно.
Каждый фильм
имеет размер 4 Кбайт. В результате даже при использовании очень медленного модема
загрузка фильма происходит довольно быстро. Чтобы протестировать описанную цепочку
фильмов, воспользуйтесь командой View > Bandwidth Profiler (Вид >
Профилировщик полосы пропускания) в ходе предварительного просмотра фильма.
Для этого сначала выполните команду Control > Test Movie (Управление >
Тестировать фильм), а затем, после запуска SWF-фильма, — указанную выше команду.
Далее выполните команду Debug > 14.4 (1.2 Kbs) (Отладка> 14,4 (1,2
Кбит/с)), чтобы моделировать очень низкую скорость передачи данных по модемному
соединению. На рис. 10.16 показано, насколько быстро производится загрузка одного
из наших небольших SWF-файлов.
На устаревшем
модеме класса 14.4 К предварительная загрузка фильма размером 4 Кбайт занимает
лишь 1,8 секунды, как показано на рис. 10.16. Наиболее распространенные сегодня
модемы — класса 56.6 К — потратят на загрузку фильма размером 8 Кбайт еще меньше
времени (рис. 10.17).

Рис.
10.16. Даже очень медленный модем может быстро загрузить фильм размером
4 Кбайт

Рис.
10.17. Самый большой фильм в данной последовательности имеет размер
8 Кбайт; его загрузка на модеме класса 56.6 К занимает всего 1,3 секунды
Если в вашей
Web-странице используется фильм размером 4 Кбайт, время предварительной загрузки
пренебрежимо мало, особенно если применяется быстрое модемное соединение или
сеть Ethernet. Однако по мере возрастания объема сложных фильмов необходимо
рассмотреть вариант их разделения на отдельные фрагменты, последовательно вызывающие
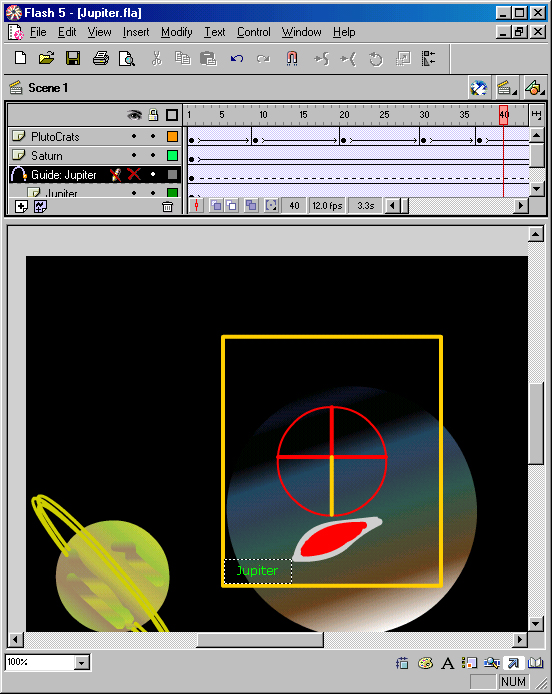
друг друга. Процесс создания всех фильмов выглядит приблизительно одинаково.
Закончив работу над очередным фильмом, выберите команду File > Save As (Файл
> Сохранить как), чтобы сохранить текущий файл под именем очередного
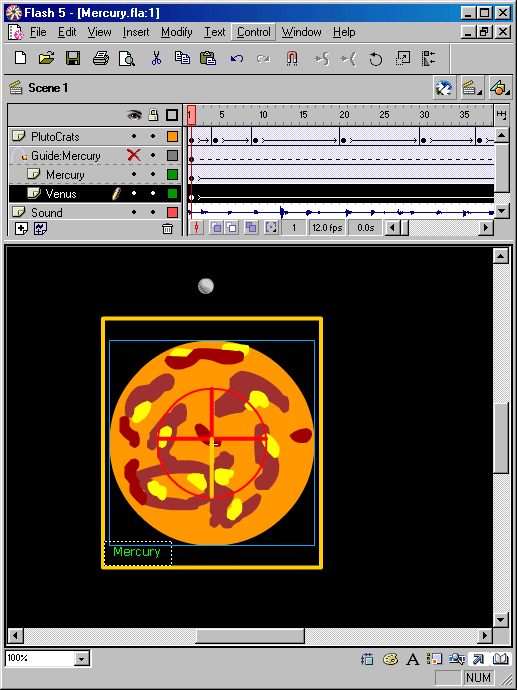
фильма. На рис. 10.18 представлен процесс разработки.



Рис.
10.18. Все фильмы, входящие в цепочку, имеют много общего в структуре.
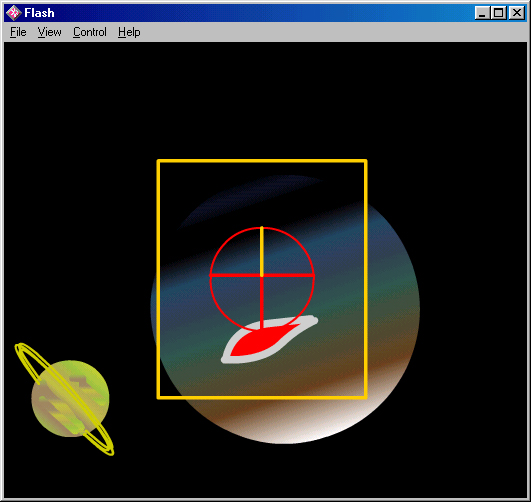
Возможна передача между фильмами отдельных компонентов
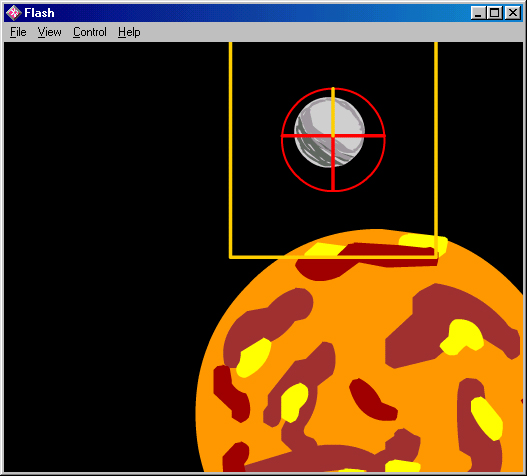
У всех фильмов
есть целый ряд общих свойств. В каждом фильме содержатся клипы двух планет и
клип, представляющий «систему наведения» с мерцающим определителем
планет. Разумеется, во всех фильмах используется один и тот же клип; меняются
лишь названия планет. Одна планета уменьшается в размерах, а другая увеличивается:
зритель как бы приближается к одной планете и удаляется от другой. (На тот случай,
если среди читателей есть сотрудники «Института планетарного занудства»,
автор должен сообщить, что реальной
действительности отвечает лишь порядок следования планет. Более подробные сведения
можно найти по адресу photojournal.jpl.nasa.gov/. Здесь же можно обнаружить
фотографии планет в формате GIF, доступные для использования в фильмах.) В конце
воспроизведения каждого фильма выполняется сценарий, образец которого представлен
на рис. 10.19.

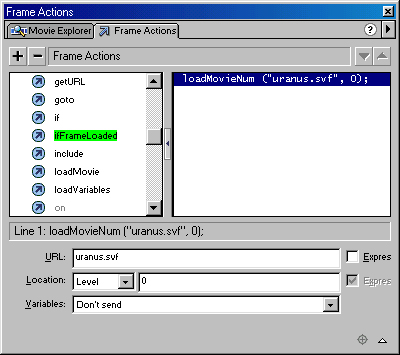
Рис.
10.19. В последнем ключевом кадре фильма обеспечивается загрузка
следующего фильма на уровне _level0
Тексты сценариев,
которые нужно ввести в последних кадрах каждого из фильмов (в любом слое), выглядят
следующим образом.
neptune.fla
loadMovie ("uranus.swf',0);
uranus.fla
loadMovie ("saturn.swf'.0);
saturn .fla
loadMovie ("Jupiter.swf',0):
jupiter.fla
loadMovie ("mars.swf',0);
mars.fla
loadMovie ("earth.swf'.0);
earth.fla
loadMovie ("venus.swf',0);
venus.fla
loadMovie ("mercury.swf',0);
В принципе
этим можно было бы ограничиться, но если вы не хотите вновь и вновь путешествовать
по маршруту Плутон — Меркурий, обратитесь к файлу mercury.fla на компакт-диске.
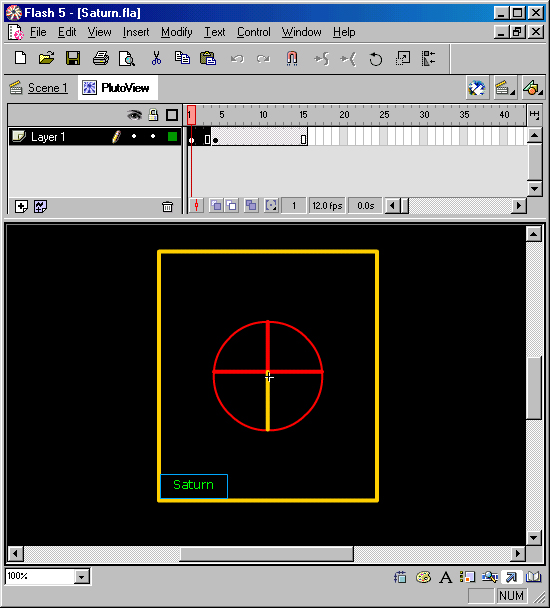
Клип PlutoView
(Вид на Плутон) представляет собой комбинацию нескольких геометрических фигур
и рисунков. Чтобы создать этот клип, выполните следующие шаги.

Рис.
10.20. Клип PlutoView
Наконец,
создайте текстовое поле типа Static Text (Статический текст) в левом нижнем
углу прямоугольника и введите имя первой планеты на нашем пути. Поскольку полет
начинается у Плутона, этой планетой является Нептун. Введите надпись Neptune
(Нептун), выбрав для нее какой-либо светлый оттенок (автор предпочел светло-зеленый
цвет, напоминающий жиднекристаллические мониторы). Щелкните на кнопке Scene
1 (Сцена 1), чтобы выйти из режима редактирования символов. Вновь созданный
клип появится в окне Library (Библиотека). Перетащите этот клип мышью в рабочую
зону фильма.
Завершив
работу над первым фильмом, сохраните его. Затем выполните команду File >
Save As (Файл > Сохранить как), чтобы создать копию первого фильма, записав
ее под именем второго. Это позволит вам сохранить библиотеку, содержащую созданный
вами клип, и использовать его повторно. Достаточно будет изменить имя планеты.
Рекомендуем
обратиться к Web-узлу photojournal.jpl.nasa.gov/, чтобы загрузить изображения
планет и импортировать их в фильмы, воспользовавшись преимуществами, предоставляемыми
векторной графикой. Изображение Земли в фильмах на компакт-диске представляет
собой растрированную версию фотографии НАСА. Для этой фотографии были выбраны
параметры, позволяющие получить файл небольшого объема. Изображения всех планет
были сохранены в виде символов клипов.
Теперь создайте
траекторию движения нашего космического корабля между планетами по центру экрана.
После этого увеличьте изображение планеты в 10 раз. Изображение другой планеты
следует уменьшить (также в 10 раз). Произведите кадрирование от начальной к
конечной позиции. В фильме mer-cury.fla увеличьте изображение Венеры и поместите
его в правом нижнем углу рабочей зоны, чтобы создать иллюзию близости к планете.
Изменение размеров планет следует производить средствами панели Info (Информация).
Звук является
важной составной частью фильмов Flash. Среди дополнительных возможностей, обогащающих
звуковое оформление фильмов, следует особо выделить применение звуковых циклов.
Нерациональное использование звуковых данных способно серьезно ухудшить прикладные
характеристики канала связи. Всегда проверяйте размер файла после добавления
звука. Существуют два приема, позволяющих очистить канал связи от «лишней»
информации без значительной потери качества.
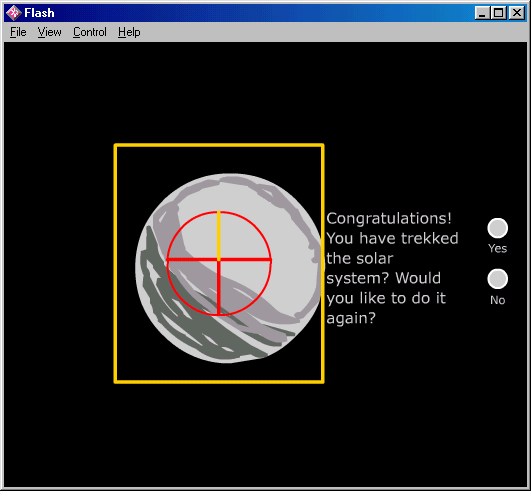
Еще одна
дополнительная возможность, которую можно предусмотреть в нашей цепочке фильмов,
связана с созданием файла «поздравлений» в последнем фильме (файл
mercury.fla). Этот прием позволит придать фильму некую законченность и сообщить
зрителю о том, что просмотр завершен. Возможно, вам захочется также предоставить
зрителю возможность вернуться к началу фильма. Наконец, наиболее оптимистично
настроенным зрителям можно предложить фильм, изображающий первую в истории человечества
высадку пилотируемого космического корабля на Солнце.
В этом уроке
мы научились...
|
|