
В этой лекции мы будем следовать плану первоначального знакомства со средой визуальной разработки C++Builder, изложенному в разделе Быстрый Тур (Quick Tour) системной документации.
C++Builder предназначен для быстрой разработки приложений (RAD), построенных на современном фундаменте объектно-ориентированного программирования (ООП). C++Builder сам постепенно будет помогать вам овладевать премудростями RAD, ООП и языка C++, поначалу требуя лишь минимальных предварительных знаний. Ваши навыки будут расширяться по мере роста сложности ваших разработок: чем сложнее задача, тем больший по объему код потребуется написать для ее реализации. Получение знаний перестает быть самоцелью. Вы сами убедитесь в том, что C++Builder в корне меняет процесс разработки насколько легче и быстрее вы сможете получать работающие и надежные программы для операционных систем Windows, чем при использовании традиционных интерфейсных оболочек других систем.
Иллюстрировать мощность и гибкость C++Builder будем на примере построения тестовых приложений, развивая их от простейших прототипов до законченных рабочих программ. Хотя наше первое приложение сложнее предлагаемого Быстрым Туром, автор надеется, что понять логику его разработки сможет новичок не только в ООП, но и в языке C++.

Переходя от вкладки к вкладке Палитры, можно заметить, что набор доступных компонент меняется. Когда курсор мыши останавливается на значке компоненты, возникает подсказка с ее названием. Если нажать клавишу F1, справочная служба системы выдаст полную информацию о выбранной компоненте. Назначение всех компонент вы найдете в данной главе, а подробное их описание - в главе 4.
Наше первое приложение будет генерировать детскую считалочку "Десять негритят". В начальной версии потребуется только три объекта: список, поле редактирования и кнопка. Перенесем компоненты на форму проектирования и начнем постепенно развивать приложение. Метод перетаскивания (drag-and-drop) состоит в следующем: нажмите кнопку мыши на выбранной компоненте, переведите курсор на любое место формы, а затем снова нажмите кнопку мыши. Для начала ограничимся "стандартными" компонентами Палитры:
=> Выберите вкладку Standard.
=> Перетащите компоненту списка ListBox на форму.
=> Перетащите компоненту поля редактируемого ввода EditBox.
Как начинающие, так и опытные программисты начинают знакомство с новой системой с попытки создать простую программу, а чтение документации откладывается до лучших времен. При этом оценивают разные аспекты разработки:
насколько полезными оказываются ваши интуиция и опыт, лаконичность и объем кода, достоинства сервиса среды, временные затраты, удобства отладки и многое-многое другое. Последуем и мы по этому пути знакомства со средой программирования C++Builder.
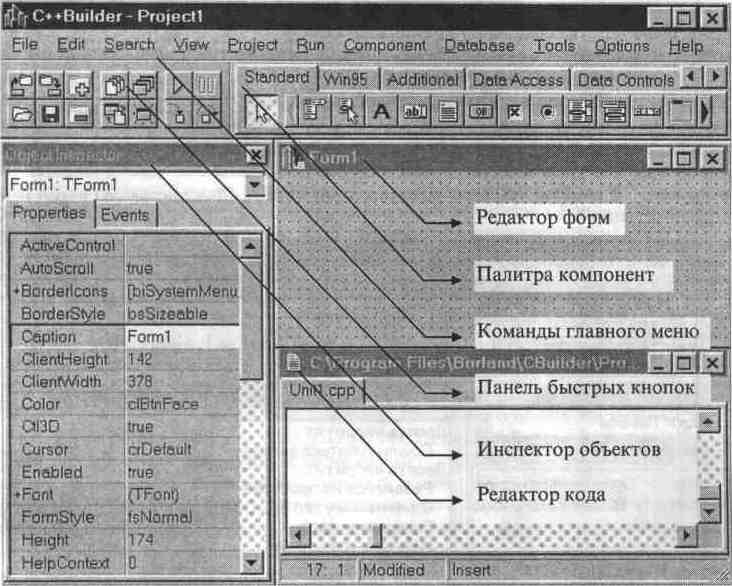
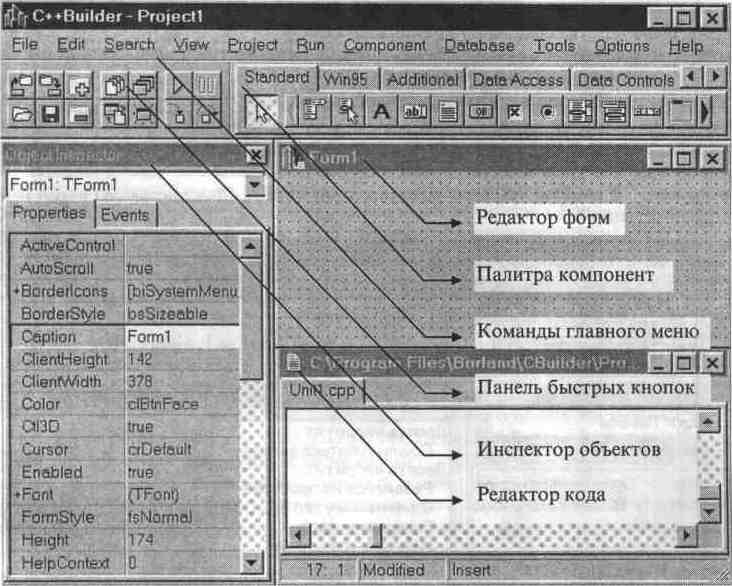
Мы получим общее представление о работе со следующими основными инструментами интегрированной среды:
• Палитра компонент содержит более 100 повторно используемых компо-нент.предлагаемых для построения приложений.
• Редактор форм предназначен для создания интерфейса программы с пользователем.
• Редактор кода предназначен для написания текста программы, в частности, функций обработки событий.
• Инспектор объектов позволяет визуально устанавливать свойства объектов без необходимости рутинного программирования и содержит события, которые можно связывать с кодами реакции объектов на их возникновение.
• Хранилище объектов содержит такие объекты, как формы и модули данных, которые разделяются многими приложениями с целью уменьшения временных затрат при разработке.
C++Builder реализует визуальную методику построения приложений посредством выбора из Палитры компонент нужных управляющих элементов (Рис. 2.1). С каждой компонентой (например, кнопкой) связаны свойства, которые меняют ее вид и поведение. Любая компонента может вызывать серию событий, которые определяют ее реакцию на различные воздействия. В дальнейшем изложении символы ==> обозначают те действия, которые вы будете совершать в среде C++Builder.
=> Вызовите C++Builder и начните работу над новым приложением по команде File | New Application из главного меню.
=> Щелкая мышью по вкладкам Палитры компонент, просмотрите имеющийся ассортимент элементов интерфейса программы с пользователем.
=> Перетащите компоненту кнопки Button.
=> Расположите компоненты и измените их размеры так, как вы хотели бы их видеть в окне вашего приложения.
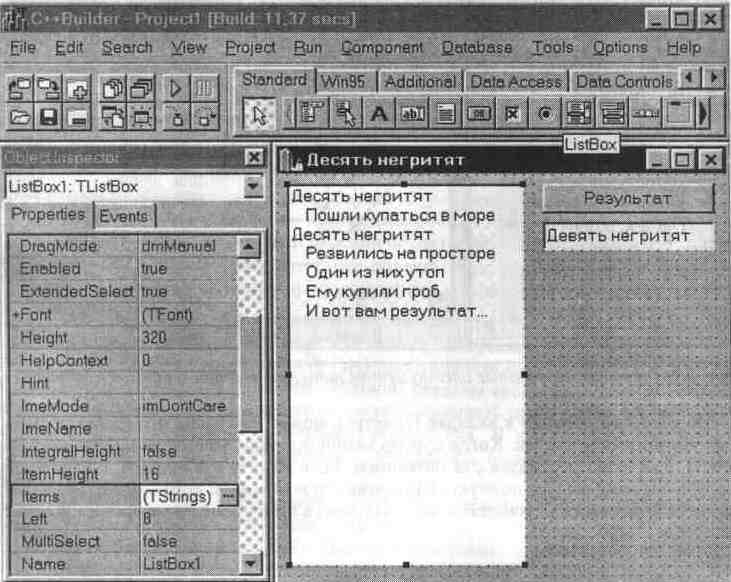
С помощью Инспектора объектов определите начальные значения свойств компонент. В графе значений свойства Items списка нажмите кнопку в открывшемся окне редактора введите 7 первых строк стихотворения. В свойстве Caption формы и кнопки укажите их смысловые названия (соответственно, "Десять негритят" и "Результат"). В свойстве Text поля редактирования задайте строку подсказки результата ("Девять негритят").

Рис. 2.2 показывает вид формы приложения и свойства компоненты списка TListBox после выполнения указанных действий. Теперь можно переключиться на Редактор кода и написать, как было принято, любую программу на языке C++, включая последние расширения стандарта ANSI/ISO. Однако, попытаемся сначала воспользоваться новыми средствами быстрой разработки приложений и дополнительными атрибутами компонент, заложенными в C++Builder.
Быстрая разработка приложений подразумевает поддержку свойств, методов и событий компонент в рамках объектно-ориентированного программирования. Свойства позволяют вам легко устанавливать разнообразные характеристики компонент, такие как названия, контекстные подсказки или источники данных. Методы (функции-члены) производят определенные операции над компонентным объектом, в том числе и такие сложные как воспроизведение или перемотка устройства мультимедиа. События связывают воздействия пользователя на компоненты, такие как активизация, нажатие кнопок или редактируемый ввод - с вашими кодами реакции на эти воздействия. Кроме того, события могут возникать при таких специфических изменениях состояния компонент как обновление данных в интерфейсных элементах доступа к базам данных. Работая совместно, свойства, методы и события образуют среду RAD интуитивного программирования надежных приложений для Windows.
=> В Инспекторе объектов укажите вкладку Событий (Events), чтобы увидеть все события, ассоциированные с выбранным объектом.
=> Дважды щелкните мышью по компоненте кнопки, которую вы поместили на форму.
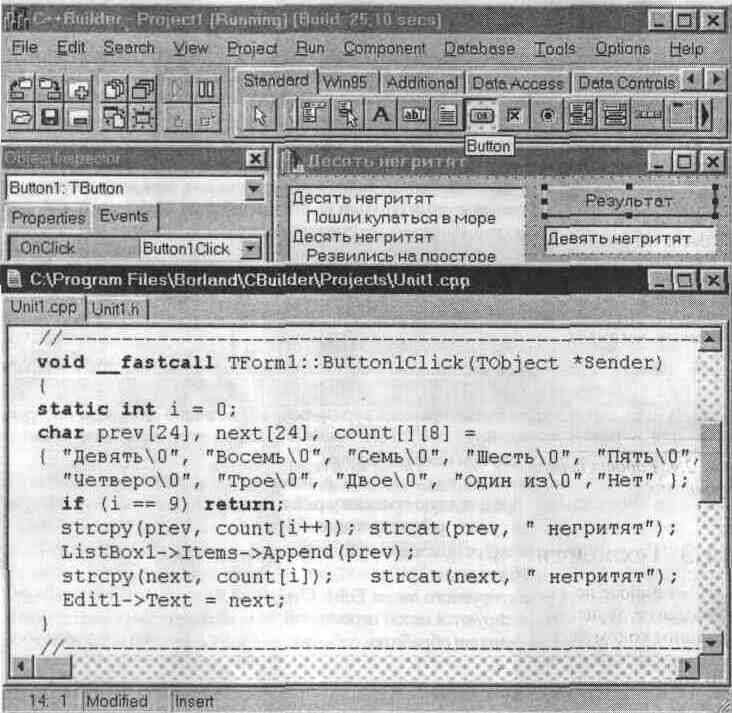
=> В открывшемся окне Редактора кода курсор покажет позицию для ввода инструкций в тело функции ButtonlClick, предназначенной для обработки события OnClick, возникающего при нажатии кнопки.
Рис. 2.3 показывает простой код, который в ответ на очередное нажатие кнопки "Результат" присоединяет предыдущую подсказку prev к концу списка и заносит следующую подсказку next в поле редактирования. Инструкция ListBoxl->Items->Append (prev) присоединяет, с помощью метода Append, строку prev к свойству Items объекта списка ListBoxl. Инструкция Editl->Text = next присваивает строку next свойству Text объекта редактируемого ввода Editl. Строки подсказок хранятся в двумерном массиве count и индексируются целой переменной типа static, сохраняющей текущее значение между вызовами функции обработки события, возникающего при нажатии кнопки Buttonl.

Этап проектирования первой версии приложения на этом завершается и можно приступить к созданию рабочей программы.
=> Командой главного меню Run | Run запустите процесс компиляции и сборки приложения.
=> После вызова программы несколько раз нажмите на кнопку "Результат".

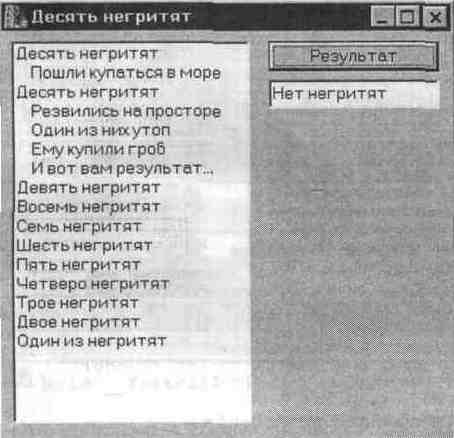
Рис. 2.4 показывает вид формы приложения после девяти нажатий на кнопку "Результат". Чтобы игнорировать последующие нажатия кнопки, в функции обработчика события предусмотрена инструкция возврата
if (i == 9)
return;
Разумеется, вместо предлагаемых программой подсказок, можно вводить любую строку результата - синтаксический (и, тем более, семантический) анализ текста не предусмотрен.
Рис. 2.4. Работа первой версии приложения "Десять негритят".
C++Builder не ставит никаких барьеров между программистом и его кодом. Технология двунаправленной разработки Two-Way Tools обеспечивает контроль за вашим кодом посредством гибкого, интегрированного и синхронизированного взаимодействия между инструментами визуального проектирования и Редактором кода.
Чтобы проследить за тем, как действуют инструменты двунаправленной разработки, выполните следующие операции:
=> Откройте контекстное меню Редактора кода щелчком правой кнопки мыши, а затем с помощью опции Swap Cpp/Hdr Files переключитесь на файл объявлений Unit1.h..
=> Организуйте экранное отображение инструментов так, чтобы одновременно видеть проектируемую форму и файл Unitl.h в окне Редактора кода.
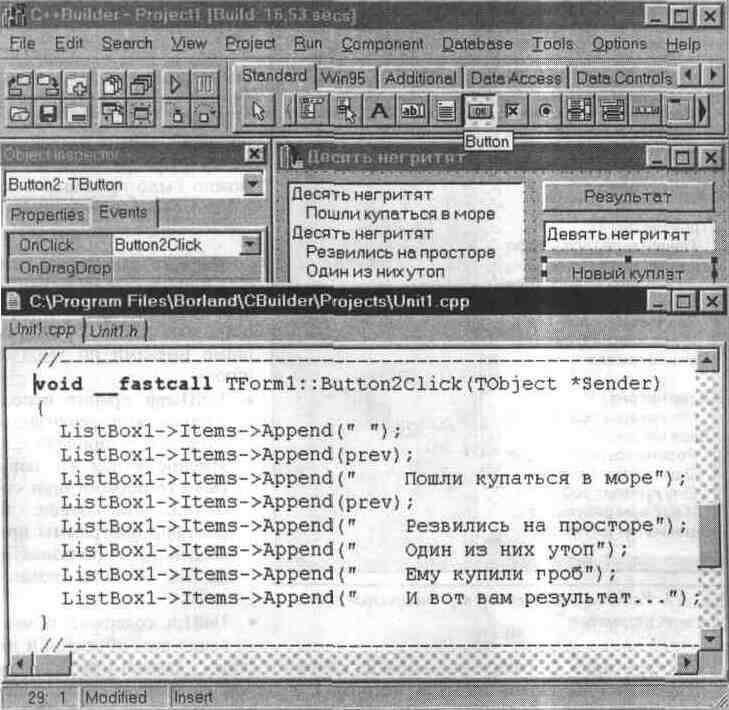
=> Перетащите еще одну компоненту кнопки OK Button на форму. В свойстве Caption кнопки укажите ее смысловое название "Новый куплет".

Проследите за тем, что как только вы перенесли кнопку на форму, объявление объекта Button2 моментально появится в файле Unit1.h, а определение события OnClick сгенерирует объявление метода Button2Click обработчика этого события (Рис. 2.5). Такая синхронизация процессов проектирования формы и автоматической генерации кода действительно ускоряет визуальную разработку C++ приложения, полностью сохраняя контроль над исходным текстом программы.
Сделаем еще один шаг в разработке нашего первого приложения - заставим его генерировать куплеты автоматически. Для этого придется наполнить содержанием функцию обработки события OnClick при нажатии кнопки "Новый куплет".

Рис. 2.6 показывает простой код, который в ответ на очередное нажатие кнопки "Новый куплет" выводит друг за другом семь строк нового куплета, причем первая и третья строки берутся из переменной prev. Поскольку значение этой переменной присваивает обработчик события кнопки "Результат", пришлось переопределить ее в секции public пользовательских объявлений класса формы (выделенная строка на Рис. 2.5), чтобы сделать доступной обработчикам событий обеих кнопок. Смысл этого, пока еще непонятного действия ООП, прояснится в главе 3.

Рис. 2.7 показывает работу законченной версии приложения "Десять негритят" после девяти парных нажатии на кнопки "Результат" и "Новый куплет". Список приобрел вертикальную линейку прокрутки, чтобы можно было просматривать все стихотворение целиком.
Следует запомнить, что C++Builder ассоциирует с каждым приложением три исходных файла со следующими именами по умолчанию:
• Unitl.cpp хранит исполняемый код реализации вашего приложения. Именно в нем вы записываете обработчики событий, отвечающие за реакцию программы при воздействии пользователя на объекты компонент.
• Unitl.h содержит объявления всех объектов и их конструкторов. Обратите внимание на ключевое слово _fastcall в объявлениях функций обработки событий, которые C++Builder генерирует автоматически. Благодаря _fastcall передача параметров организуется не через стек, а через регистры центрального процессора. Вызовы обработчиков событий происходят очень часто, поэтому экономия времени, затрачиваемого на выборку параметров из памяти стека, оказывается весьма ощутимой. Здесь кроется одна из причин высокого быстродействия приложений, которые компилирует и собирает C++Builder.
• Projectl.cpp обслуживает все объекты, заключенные в приложении. Любая новая форма, программный модуль или модуль данных автоматически включаются в проектный файл. Вы можете просмотреть в окне Редактора кода содержание исходного текста проектного файла с помощью команды главного меню View | Project Source или выбрав одноименную опцию из контекстного меню Администратора проекта. Ни в коем случае не редактируйте проектный файл вручную!
Быть может, завершив разработку первого приложения, вы захотите сохранить исходные файлы для следующего сеанса, выполнив одно из следующих действий:
=> Команда File | Save All сохраняет все исходные файлы приложения.
Команда File | Save сохраняет оба файла программного модуля, а команда File | Save As позволяет дать им новое имя.
Команда File | Save Project As сохраняет изменения всех составляющих проектного файла, используя текущие имена файлов.
Использование готовых проектных шаблонов из Хранилища объектов дает вам возможность начать разработку, опуская типичные для многих приложений предварительные операции по составлению главного меню и панели кнопок быстрого вызова, организации стандартных диалогов вызова и сохранения файлов. Внесенные вами изменения никак не отражаются на использовании того же проектного шаблона другими разработчиками.
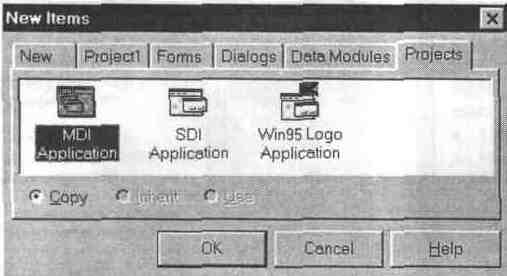
Чтобы создать на основе проектного шаблона прототип приложения для работы в режиме многодокументного интерфейса (MDI), произведите следующие действия:

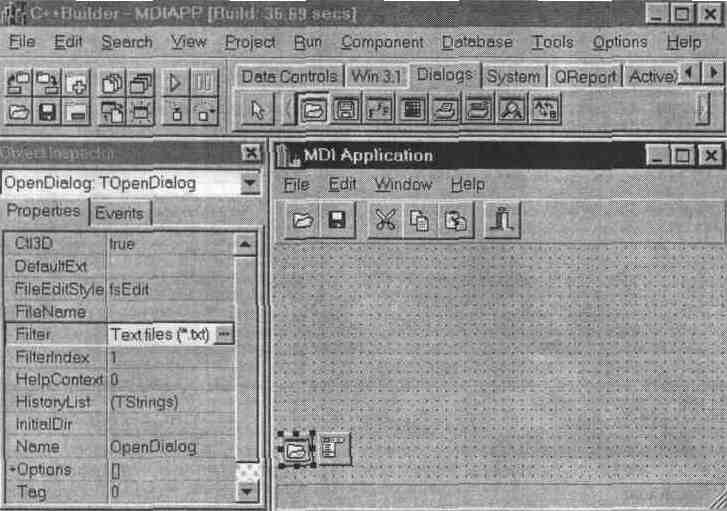
Рис. 2.8. Проектные шаблоны. усмотрению свойства компонент главной формы. В окне редактора фильтров, в графе значений свойства Filter компоненты TOpenDialog, укажите название и расширение файлов текстовых документов.
Рис. 2.9 показывает главную форму прототипа приложения, спроектированную на базе готового шаблона.

Рис. 2.9. Главная форма прототипа MDJ приложении для роботы с текстовыми файлами.
Если вы скомпилируете и соберете такое приложение, то увидите, что оно "умеет" только оперировать с окнами в режиме MDI и вызывать диалог открытия файлов, не заполняя окна текстовым содержимым выбранных файлов. То есть прототип оказался нефункциональным и практически бесполезным. Чтобы придать приложению некоторое осмысленное поведение, выполните следующие действия:

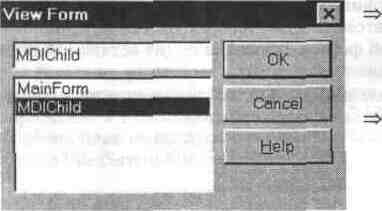
Дайте команду View | Forms из главного меню и выберите из списка дочернюю форму с именем MDIChild (Рис. 2.10).
Memo
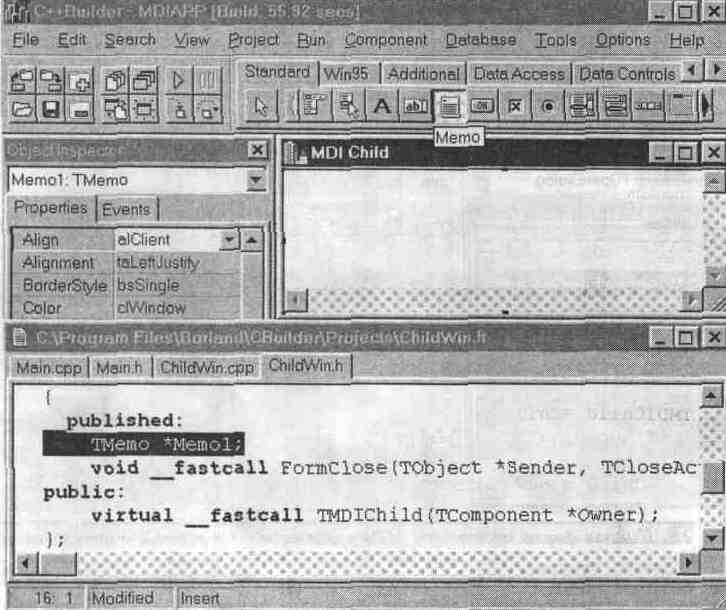
Перетащите компоненту
многострочного поля редактирования из вкладки Standard Палитры на дочернюю форму.
Очистите поле редактирования компоненты TMemo, вызвав нажатием строчный редактор свойства Lines. Установите значение alClient свойства Align с тем, чтобы поле редактирования занимало все дочернее окно. Установите значение ssBoth свойства ScrolBars, чтобы сделать просмотр длинных текстовых файлов более удобным (Рис. 2.11).

Рис. 2.11 Проектирование дочерней формы MDlChild.
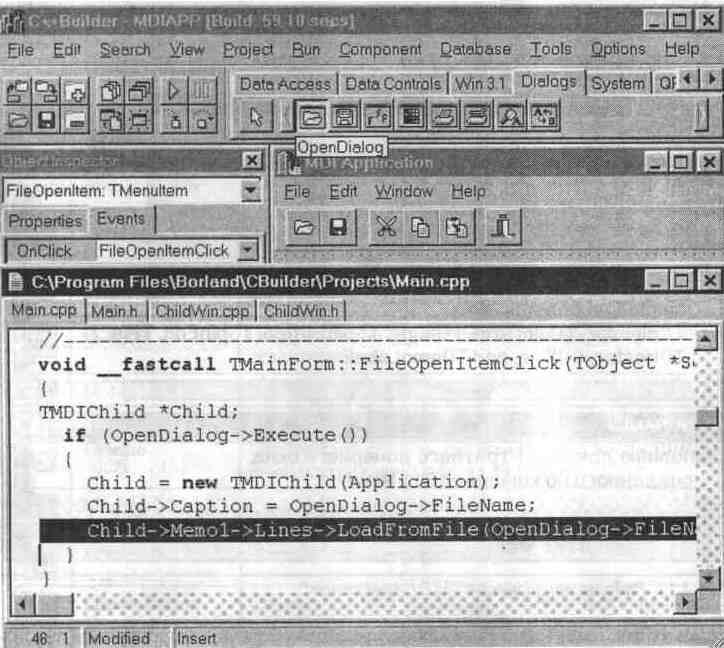
=> Снова вернитесь к главной форме, активизировав ее с помощью мыши, и выберите команду File | Open из меню приложения.
=> В окне Редактора кода курсор покажет
позицию для ввода инструкции в обработчик
события OnClick, возникающего при выборе соответствующего
элемента меню. C++Builder автоматически генерирует
объявление этой функции для компоненты главной
формы TOpenDialog
(из вставки Dialogs Палитры компонент).
обработчика этого события.

Рис. 2.12. Реализация загрузки дочернего окна в файле Main.cpp.
Выделенная инструкция загружает строки Lines объекта Memo1 дочернего окна Child содержимым открытого текстового файла с именем OpenDialog->FileName.
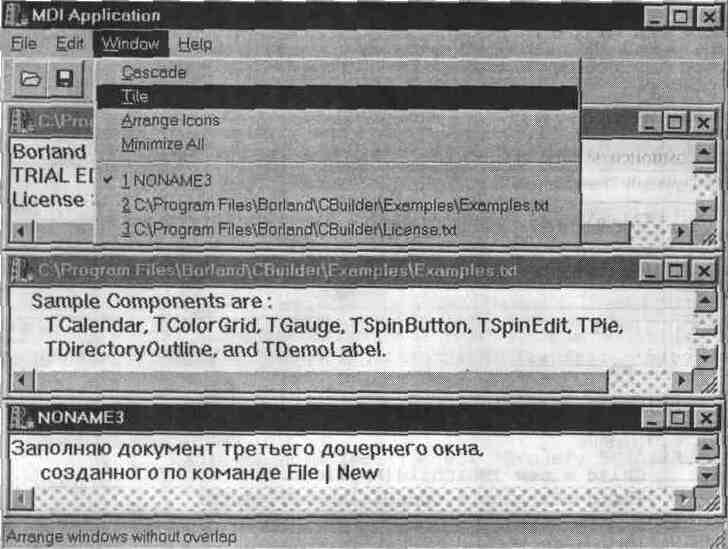
Конечно, разработка этого приложения еще далека до завершения. Когда вы скомпилируете и соберете его, то сможете редактировать текстовые файлы одновременно в нескольких окнах (Рис. 2.13). Однако сохранение результирующих файлов пока не предусмотрено - читатель без труда сам напишет код для команд меню File [Save и File |Save As.

Рис. 2.13. Работа приложения "MDI Application ".
Логичным развитием приложения, превращающим его в простейший текстовый редактор, было бы добавление команд поиска и замены в выпадающий список элемента главного меню под названием Edit.
Компоненты этой вкладки осуществляют включение в ваше приложение следующих типовых интерфейсных элементов Windows:
| ТМашМепи | Создает панель команд главного меню для формы. |
| TPopUpMerm | Создает "выскакивающее" меню для формы или для другой компоненты. |
| TLabel | Отображает на форме текст названия, который нельзя редактировать. |
| TEdit | Отображает область редактируемого ввода одиночной строки информации на форме. |
| TIVlemo | Отображает область редактируемого ввода множественных строк информации на форме. |
| TButton | Создает кнопку с надписью. |
| TCheckBox | Создает элемент управления с двумя состояниями. |
| TRadioButton | Создает элемент управления с двумя состояниями. |
| TListBox | Отображает область списка текстовых строк. |
| TComboBox | Создает комбинацию области редактирования и выпадающего списка текстовых строк. |
| TScrollBar | Создает линейку прокрутки для просмотра содержимого окна, формы, списка или диапазона значений. |
| TGroupBox | Создает контейнер, объединяющий на форме логически связанную группу некоторых компонент. |
| TRadioGroup | Создает контейнер, объединяющий на форме группу логически взаимоисключающих радио-кнопок. |
| TPanel | Создает панель инструментов или строк состояния. |
Компоненты этой вкладки осуществляют включение в ваше приложение следующих типовых интерфейсных элементов Windows:
| TTabControl | Отображает набор полей, имеющих вид частично перекрывающих друг друга картотечных вкладок. |
| TPageControl | Отображает набор полей, имеющих вид частично перекрывающих друг друга картотечных вкладок, для организации многостраничного диалога. |
| TTreeView | Отображает древовидный перечень элементов - заголовков документов, записей в указателе, файлов или каталогов на диске. |
| TListView | Отображает древовидный перечень элементов в различных видах - по столбцам с заголовками, вертикально, горизонтально, с пиктограммами. |
| TImageList | Создает контейнер для группы изображений. |
| THeaderControl | Создает контейнер для заголовков столбцов. |
| TRichEdit | Отображает область редактируемого ввода множественных строк информации в формате RTF. |
| TStatusBar | Создает строку панелей состояния для отображения статусной информации. |
| TTrackBar | Создает шкалу с метками и регулятором текущего положения. |
| TProgressBar | Создает индикатор процесса выполнения некоторой процедуры в приложении. |
| TUpDown | Создает спаренные кнопки со стрелками "вверх" и "вниз". Нажатие этих кнопок вызывает увеличение или уменьшение значения свойства Position. |
| THotKey | Используется для установки клавиш быстрого вызова во время выполнения программы. |
Компоненты этой вкладки осуществляют включение в ваше приложение следующих специализированных интерфейсных элементов Windows:
| TBitBtn | Создает кнопку с изображением битового образа. |
| TSpeedButton | Создает графическую кнопку быстрого вызова. |
| TMaskEdit | Создает область редактируемого ввода данных специфического формата. |
| TStringGrid | Создает сетку для отображения строк по строкам или столбцам. |
| TDrawGrid | Создает сетку для отображения графических данных по строкам или столбцам. |
| TImage | Создает на форме контейнер для отображения битового образа, пиктограммы или метафайла. |
| TShape | Рисует простые геометрические фигуры. |
| TBevel | Создает линии и рамки с объемным видом. |
| TScrollBox | Создает контейнер переменного размера с линейками прокрутки, если это необходимо |
|
|